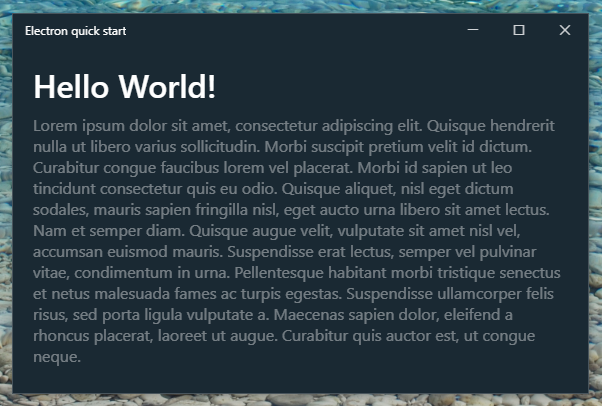
带电子控制的无框窗口(Windows)
我希望我的应用程序没有标题栏但仍然可以关闭,可拖动,可最小化,可最大化和可调整大小,如常规窗口。我可以在OS X中执行此操作,因为我可以使用名为hidden-inset的{{3}}选项但不幸的是它不适用于Windows,这是我正在开发的平台。我将如何在Windows中执行此类操作?
titleBarStyle我正在谈论的内容。
4 个答案:
答案 0 :(得分:61)
假设您不想要窗口镶边,可以通过移除Electron周围的框架并使用html / css / js填充其余部分来实现此目的。我写了一篇文章,在我的博客上实现了你想要的东西:http://www.mylifeforthecode.com/making-the-electron-shell-as-pretty-as-the-visual-studio-shell/。入门代码也在此处托管:https://github.com/srakowski/ElectronLikeVS
总而言之,您需要在创建BrowserWindow时传递frame:false:
mainWindow = new BrowserWindow({width: 800, height: 600, frame: false});
然后为标题栏创建并添加控制按钮:
<div id="title-bar">
<div id="title">My Life For The Code</div>
<div id="title-bar-btns">
<button id="min-btn">-</button>
<button id="max-btn">+</button>
<button id="close-btn">x</button>
</div>
</div>
绑定js中的max / min / close函数:
(function () {
var remote = require('remote');
var BrowserWindow = remote.require('browser-window');
function init() {
document.getElementById("min-btn").addEventListener("click", function (e) {
var window = BrowserWindow.getFocusedWindow();
window.minimize();
});
document.getElementById("max-btn").addEventListener("click", function (e) {
var window = BrowserWindow.getFocusedWindow();
window.maximize();
});
document.getElementById("close-btn").addEventListener("click", function (e) {
var window = BrowserWindow.getFocusedWindow();
window.close();
});
};
document.onreadystatechange = function () {
if (document.readyState == "complete") {
init();
}
};
})();
设置窗口样式可能很棘手,但关键是使用webkit中的特殊属性。这是一些最小的CSS:
body {
padding: 0px;
margin: 0px;
}
#title-bar {
-webkit-app-region: drag;
height: 24px;
background-color: darkviolet;
padding: none;
margin: 0px;
}
#title {
position: fixed;
top: 0px;
left: 6px;
}
#title-bar-btns {
-webkit-app-region: no-drag;
position: fixed;
top: 0px;
right: 6px;
}
请注意,这些很重要:
-webkit-app-region: drag;
-webkit-app-region: no-drag;
-webkit-app-region:拖动你的'标题栏'区域将使它可以像Windows常见的那样拖动它。无拖动应用于按钮,以便它们不会导致拖动。
答案 1 :(得分:15)
Shawn的文章和诸如Hyper Terminal之类的应用启发了我,弄清如何准确地将Windows 10样式外观复制为无缝标题栏,并写了this tutorial。
它包括针对Shawn提到的调整大小问题的修复程序,并且即使在例如通过将窗口拖动到屏幕顶部来最大化窗口。
快速参考
- 标题栏高度:
32px - 标题栏标题的字体大小:
12px - 窗口控制按钮:
46px宽,32px高 - 字体
Segoe MDL2 Assets中的窗口控制按钮资产,大小:10px- 最小化:
 - 最大化:
 - 还原:
 - 关闭:

- 最小化:
- 关闭按钮的背景色
- 普通:
#E81123 - 按下(
:active):#F1707A
- 普通:
答案 2 :(得分:1)
我在我的应用程序中使用它:
const { remote } = require("electron");
var win = remote.BrowserWindow.getFocusedWindow();
var title = document.querySelector("title").innerHTML;
document.querySelector("#titleshown").innerHTML = title;
var minimize = document.querySelector("#minimize");
var maximize = document.querySelector("#maximize");
var quit = document.querySelector("#quit");
minimize.addEventListener("click", () => {
win.minimize();
});
maximize.addEventListener("click", () => {
win.setFullScreen(!win.isFullScreen());
});
quit.addEventListener("click", () => {
win.close();
});nav {
display: block;
width: 100%;
height: 30px;
background-color: #333333;
-webkit-app-region: drag;
-webkit-user-select: none;
position: fixed;
z-index: 1;
}
nav #titleshown {
width: 30%;
height: 100%;
line-height: 30px;
color: #f7f7f7;
float: left;
padding: 0 0 0 1em;
}
nav #buttons {
float: right;
width: 150px;
height: 100%;
line-height: 30px;
background-color: #222222;
-webkit-app-region: no-drag;
}
nav #buttons #minimize,
nav #buttons #maximize,
nav #buttons #quit {
float: left;
height: 100%;
width: 33%;
text-align: center;
color: #f7f7f7;
cursor: default;
}
nav #buttons #minimize:hover {
background-color: #333333aa;
}
nav #buttons #maximize:hover {
background-color: #333333aa;
}
nav #buttons #quit:hover {
background-color: #ff0000dd;
}
main {
padding-top: 30px;
overflow: auto;
height: calc(100vh - 30px);
position: absolute;
top: 30px;
left: 0;
padding: 0;
width: 100%;
}<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<nav>
<div id="titleshown"></div>
<div id="buttons">
<div id="minimize"><span>‐</span></div>
<div id="maximize"><span>□</span></div>
<div id="quit"><span>×</span></div>
</div>
</nav>
<main>
<div class="container">
<h1>Hello World!</h1>
</div>
</main>
</body>
</html>
答案 3 :(得分:0)
遇到这个问题,我的解决方法是保留框架,但将标题设置为空白,即
document.querySelector("title").innerHTML ="";
这解决了我的问题,即我得到了一个可以关闭,最大化或最小化的窗口,上面没有标题。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?