Dygraphs图例格式
我试图让我的传奇符合我的图表。不知何故,"离开" CSS属性设置为" 244"创建图表时。我需要它要小得多,以便传说将从左侧开始,为传奇文本留出空间。
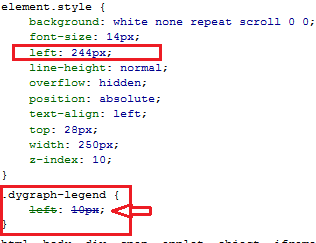
我定义了" .dygraph-legend"按照文档中的说明,当然,样式会被应用,但是" left"显然,Dygraph对象本身会在运行时覆盖该属性。
(见下图显示如何应用样式,然后覆盖)。
我可以设置一个选项或不同的CSS属性,以便我的图例适合,或者我是否必须在运行时使用JavaScript设置它?

1 个答案:
答案 0 :(得分:4)
尝试添加!important:
.dygraph-legend {
left: 244px !important;
}
有关示例,请参阅here。
你必须使用!important这一事实是不幸的,并且当dygraphs在2.0版本中附带一个单独的CSS文件时会hopefully be fixed。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?