如何使用自动布局将多个视图与背景图像元素对齐?
以下是场景:我有一个背景图像有3个圆圈和3个水平线,在圆圈上方我有3个矩形形状的视图。我希望矩形直接位于圆圈上方,大致与圆圈一样宽,以及所有iPhone和iPad上的相同高度(从第一个水平条到顶部边距)。我在Sketch中构建了一个样本作为视觉辅助。任何帮助将非常感激! visual aid
我所遇到的具体问题是我尝试过的限制是顶部保留固定在上边距但底部约束并没有真正按照不同的iPhone尺寸进行缩放。这是另一个屏幕截图。 bottom height issue 我正在使用的底部约束是一个垂直空间约束,第一个项目作为视图的底部,与矩形的底部具有相等的关系,它是相等的283个点。我明白为什么不会工作,283从底部到最后并没有在所有3台设备的同一位置,但我不明白如何解决它。
1 个答案:
答案 0 :(得分:0)
所以基本上当你改变矩形的高度时,你需要考虑整个视图的高度。你可能想要一个屏幕的设计高度,例如,我在这里选择600。所以我将使用以下函数来计算当前设备所需的实际高度。
func actualHeight(height: CGFloat) -> CGFloat {
return height / 600 * view.bounds.height
}
因此,当您想将矩形的高度设置为600中的100时,我会改为使用actualHeight(100)。
请记住,如果您已在界面构建器中设置了高度约束,则无法通过直接设置视图的高度来实现。一种方法是与constaints合作。您必须为高度约束创建一个出口并更改约束的constant属性。
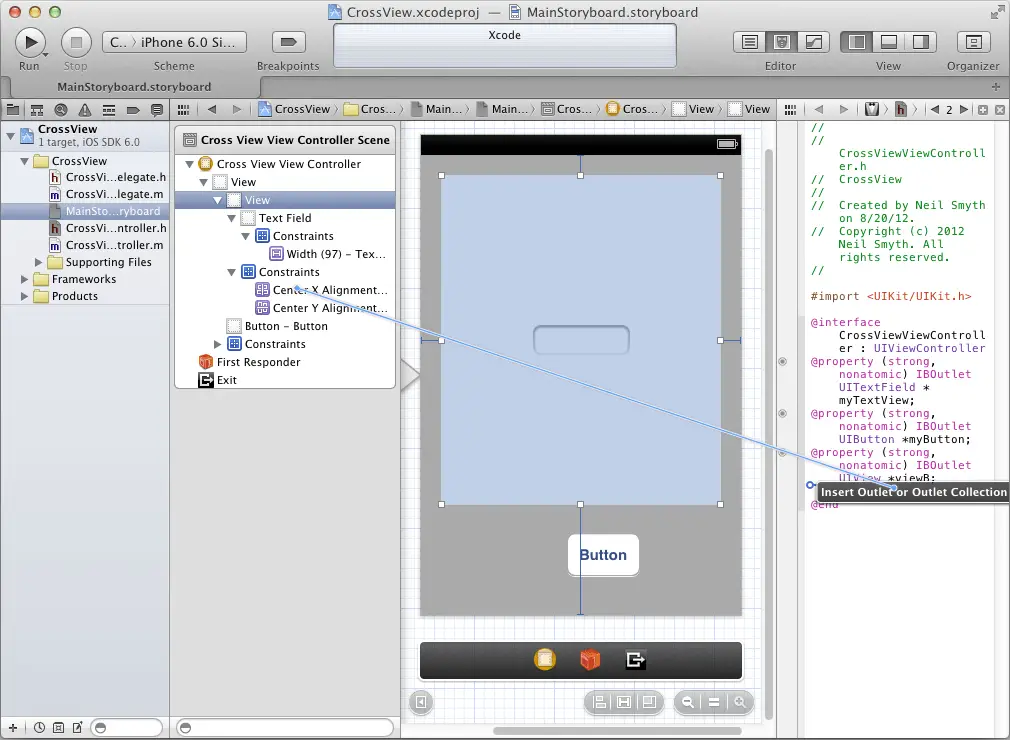
我在线获得此图片,但它显示了如何为约束创建插座。

所以你有一个IBOutlet:
@IBOutlet weak var heightConstaint: NSLayoutConstraint!
你将设置这样的高度:
heightConstaint.constant = actualHeight(400)
如果您不喜欢height constaint方法,可以使用transform:
// Scale the height by 1.1.
rect.transform = CGAffineTransformMakeScale(1.0, 1.1)
只要您在IB中正确设置了高度保持,这将在任何设备上进行缩放。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?