如何支持iOS App和设置服务器中的Universal Links?
我如何在我的iOS应用程序中支持Universal Links并设置我的服务器以支持通用链接?
3 个答案:
答案 0 :(得分:76)
支持通用链接
当您支持通用链接时,iOS 9用户可以点击指向您网站的链接,无需通过Safari即可无缝重定向到已安装的应用。如果您的应用未安装,点击指向您网站的链接即可在Safari中打开您的网站。
此处,如何设置您自己的服务器,并处理您应用中的相应链接。
安装服务器
您需要让服务器在线运行。为了安全地将您的iOS应用与服务器关联,Apple要求您提供名为apple-app-site-association的配置文件。这是一个JSON文件,用于描述域和支持的路由。
apple-app-site-association文件需要通过HTTPS访问,无需任何重定向,位于 https:// {domain} / apple-app-site-association 。
该文件如下所示:
{
"applinks": {
"apps": [ ],
"details": [
{
"appID": "{app_prefix}.{app_identifier}",
"paths": [ "/path/to/content", "/path/to/other/*", "NOT /path/to/exclude" ]
},
{
"appID": "TeamID.BundleID2",
"paths": [ "*" ]
}
]
}
}
注意 - 请勿将.json附加到apple-app-site-association文件名。
密钥如下:
apps:应该有一个空数组作为其值,并且它必须存在。这就是Apple想要它的方式
details:是一个字典数组,一个用于网站支持的每个iOS应用程序。每个字典都包含有关应用程序,团队和软件包ID的信息。
有三种方法可以定义路径:
Static:整个支持的路径都经过硬编码,以识别特定的链接,例如: /静态/项
Wildcards:A *可用于匹配动态路径,例如/ books / *可以匹配任何作者页面的路径。 ?特定路径组件内部,例如,书籍/ 1?可用于匹配ID以1开头的任何书籍
Exclusions:在NOT前面添加路径会排除该路径的匹配。
数组中提到路径的顺序很重要。早期指数具有更高的优先级。路径匹配后,评估将停止,其他路径将被忽略。每条路径都区分大小写。
支持多个域
应用程序支持的每个域都需要提供自己的apple-app-site-association文件。如果每个域提供的内容不同,则文件的内容也将更改以支持相应的路径。否则,可以使用相同的文件,但需要在每个支持的域中访问它。
签署App-Site-Association文件
注意:如果您的服务器使用HTTPS来提供内容并跳转到应用程序设置指南,则可以跳过此部分。
如果您的应用定位到iOS 9且您的服务器使用HTTPS来投放内容,则无需对该文件进行签名。如果不是(例如,在iOS 8上支持Handoff时),则必须使用来自认可的证书颁发机构的SSL证书对其进行签名。
注意:这不是Apple提供的将应用程序提交到App Store的证书。它应该由第三方提供,并且建议使用您用于HTTPS服务器的相同证书(尽管不是必需的)。
要对文件进行签名,请先创建并保存简单的.txt版本。接下来,在终端中,运行以下命令:
cat <unsigned_file>.txt | openssl smime -sign -inkey example.com.key -signer example.com.pem -certfile intermediate.pem -noattr -nodetach -outform DER > apple-app-site-association
这将在当前目录中输出签名文件。 example.com.key,example.com.pem和intermediate.pem是您的认证机构可以使用的文件。
注意:如果文件未签名,则其Content-Type应为application/json。否则,它应该是application/pkcs7-mime。
使用Apple App搜索验证工具验证您的服务器
测试您的网页是否有iOS 9搜索API。输入网址,Applebot会抓取您的网页,并展示如何优化以获得最佳效果
https://search.developer.apple.com/appsearch-validation-tool/
网站代码
网站代码可以在gh-pages分支上找到 https://github.com/vineetchoudhary/iOS-Universal-Links/tree/gh-pages
设置iOS应用程序
应用程序将以iOS 9为目标,并将使用带有Objective-C的Xcode 7.2。
启用通用链接
应用程序端的设置需要两件事:
1.配置应用程序的权利,并启用通用链接
2.处理AppDelegate。
<强> 1。配置应用程序的权利,并启用通用链接。
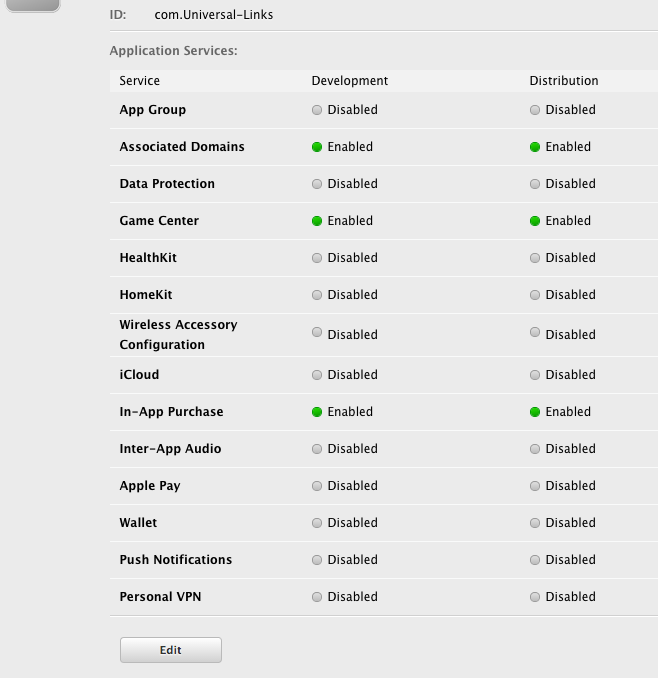
配置应用程序权利的第一步是为您的应用程序ID启用它。在Apple Developer Member Center中执行此操作。点击证书,标识符和配置文件,然后是标识符。选择您的应用程序ID(如果需要,首先创建它),单击编辑并启用关联域权利。

接下来,通过单击相应的应用程序ID获取App ID前缀和后缀。
App ID前缀和后缀应与apple-app-site-association文件中的前缀匹配。
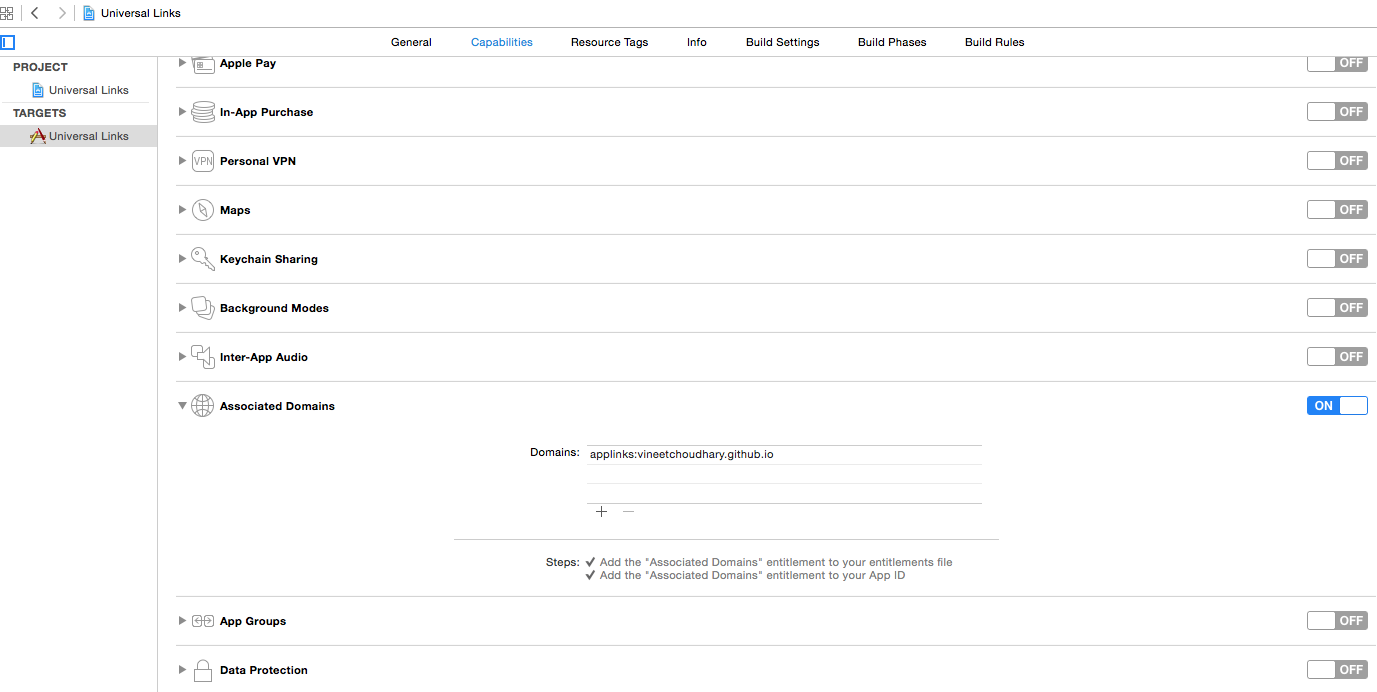
接下来在Xcode中,选择您的应用目标,点击功能并将关联域切换为开。为您的应用支持的每个域添加一个条目,前缀为applinks:。
例如:applinks:vineetchoudhary.github.io
示例应用看起来像这样:

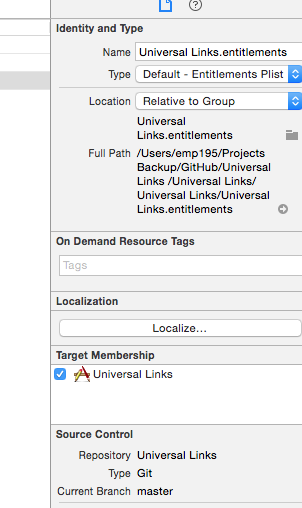
注意:确保您选择了相同的团队,并在会员中心输入了与注册的App ID相同的Bundle ID。同时通过选择文件确保Xcode包含权利文件,并在文件检查器中确保检查目标。

处理AppDelegate中的传入链接
[UIApplicationDelegate application: continueUserActivity: restorationHandler:]中的 AppDelegate.m方法处理传入的链接。您解析此URL以确定应用程序中的正确操作。
例如,在示例应用中:
目标C
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
if ([userActivity.activityType isEqualToString: NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UINavigationController *navigationController = (UINavigationController *)_window.rootViewController;
if ([url.pathComponents containsObject:@"home"]) {
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"HomeScreenId"] animated:YES];
}else if ([url.pathComponents containsObject:@"about"]){
[navigationController pushViewController:[storyBoard instantiateViewControllerWithIdentifier:@"AboutScreenId"] animated:YES];
}
}
return YES;
}
斯威夫特:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb {
let url = userActivity.webpageURL!
//handle url
}
return true
}
iOS应用程序代码
应用程序代码可以在master分支上找到 https://github.com/vineetchoudhary/iOS-Universal-Links/
注意:
- 通常,在Safari中单击任何受支持的链接,或者在UIWebView / WKWebView的实例中应该打开应用程序。
- 对于iOS 9.2及更低版本,此功能仅适用于设备。 iOS 9.3(在撰写本文时仍处于测试阶段)也支持模拟器。
- iOS会在打开Universal Links时记住用户的选择。如果他们点击右上角的痕迹以打开Safari中的链接,则所有进一步的点击都会将他们带到Safari,而不是应用。默认情况下,他们可以通过在网站上的应用横幅中选择“打开”来切换回打开应用。
完成。这完全与Universal Links有关。
参考
答案 1 :(得分:1)
如果您完成了Vineet的所有帖子但它仍然无效,请尝试使用分发配置文件。我从上面的帖子中做了所有事情,但必须发布分发配置文件才能使其正常工作。
使用开发配置文件,应用程序成功下载了AASA文件,但在我按下链接时它从未打开我的应用程序。
希望它有所帮助。
答案 2 :(得分:0)
以下是基于the answer by Vineet Choudhary的处理Swift 3+中通用链接的代码:
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL {
//handle URL
}
return true
}
- Xamarin iOS Universal Links支持Twitter Auth
- 如何支持iOS App和设置服务器中的Universal Links?
- 2016年3月,Gmail和Google Inbox是否支持通用链接?
- Appcelerator - 如何在iOS9 App中添加Universal Links支持
- 是否可以从网站的某些链接打开iOS应用程序?
- 如何在App中拦截iOS通用链接
- 如何禁用&#34;在应用程序中打开&#34; ios safari上的横幅用于支持通用链接的页面?
- iOS应用的通用链接 - 它是如何工作的?
- 如何检查iOS通用链接的最低应用版本?
- IOS APP的深层链接或通用链接
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?