RegEx在启动时不允许空间并允许中间的一些特殊字符
目前我有这个
^[^a-zA-Z0-9\\-\\s]+$
表达但它允许特殊字符。我只想在中间允许这些[- .,$% ]字符。
2 个答案:
答案 0 :(得分:0)
您可以使用negative lookahead assertion
$('#input').on('input', function(i, v) {
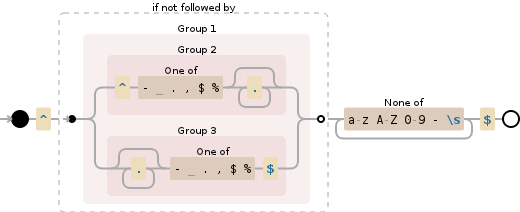
$(this).css('color', /^(?!((^[- .,$%].*)|(.*[- .,$%]$)))[^a-zA-Z0-9\-\s]+$/.test(this.value) ? 'green':'red' );
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<input id="input" />
^(?!((^[- .,$%].*)|(.*[- .,$%]$)))[^a-zA-Z0-9\-\s]+$

答案 1 :(得分:0)
这不允许空间和还将允许提及特殊字符
^[A-Za-z0-9_@./#&+-\[\]$%]*$
允许介于两者之间但不是在开始时
^[^-\s][a-zA-Z0-9_\s-_@./#&+-\[\]$%]+$
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?