使用@media加载样式
如果我打字:
select company_id,
min(created_at) as created_at_1,
min(case r when 2 then created_at else null end) as created_at_2,
min(case r when 3 then created_at else null end) as created_at_3,
min(case r when 4 then created_at else null end) as created_at_4
from (
select company_id, created_at,
(case company_id when @curType
then @curRank := @curRank + 1
else @curRank := 1 and @curType := company_id end)+1 as r
from t, (select @curRank := 0, @curType := '') f
order by company_id, created_at
) as o
where r <= 4
group by company_id
或者
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
在屏幕上&lt; 600px样式不适用,但css文件是否会被下载?
3 个答案:
答案 0 :(得分:0)
无论您设置的media值是什么,都将始终下载CSS文件。
实际使用CSS文件的唯一时间是media中的语句是否为真。
作为演示,下面加载2个CSS文件,这些文件实际上并不存在,因此会在浏览器的控制台日志中出错。 media将失败,但文件仍会尝试下载文件。
&#13;
&#13;
&#13;
&#13;
<link rel="stylesheet" media="screen and (min-width: 10000px)" href="small.css" />
<link rel="stylesheet" href="normal.css" />
您可以通过以下链接找到有关CSS媒体查询的更多信息:
答案 1 :(得分:0)
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
外部HTTP请求仍然存在,无论视口是什么,如果您要问的是什么?唯一不会发生的事情是,如果视口低于600px,则样式本身不会生效。
为什么不尝试使用Chrome模拟器并检查600px以下视口的网络选项卡上的页面,然后重新加载您已收到此请求的页面,看看它是否确实请求了状态为200(OK)。
答案 2 :(得分:0)
根据Chrome网络检查员是,该文件仍会被下载。
这是我的测试设置:
- index.php
- css
- main.css
- light.css
我的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/light.css" media="screen and (min-width: 600px)">
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
main.css为空,light.css包含此内容:
body{background-color: blue;}
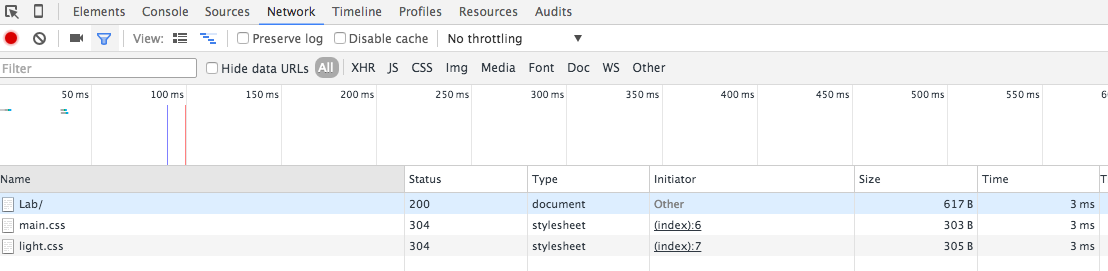
无论窗口大小如何,这都是网络检查员显示的内容:

当页面超过600px时,背景仅为蓝色。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?