在MKMapView
我正在创建Universal app,我必须在map view上创建自定义安全区域。
我的工作是:
- 添加一个新的
UIView作为名为map view的{{1}}的超级浏览量。 - 在
squareZone视图中,我添加了squareZone,UIPanGestureRecognizer和UIPinchGestureRecognizer,以便我可以移动,旋转和缩放(进出)。
这是SquareZone的代码
UIRotationGestureRecognizer现在,当用户调整- (id)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.opaque = NO;
self.layer.cornerRadius = 5.0f;
}
return self;
}
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
UIColor *color = [UIColor colorWithRed: 0.765 green: 0.439 blue: 0.443 alpha: 0.658];
UIBezierPath *rectanglePath = [UIBezierPath bezierPathWithRect: rect];
[color setFill];
[rectanglePath fill];
[UIColor.whiteColor setStroke];
rectanglePath.lineWidth = 5;
CGFloat rectanglePattern[] = {2, 3};
[rectanglePath setLineDash: rectanglePattern count: 2 phase: 0];
[rectanglePath stroke];
}
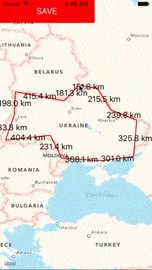
时,我必须在squareZone上显示每个点之间的距离(以米为单位)。对于我正在使用的任务
UILabel当用户与- (CLLocationDistance)distanceFromLocation:(const CLLocation *)location
互动时,如何添加/显示四个UILabels。
我需要一些亮点。我见过很多教程,但我无法想象这怎么可能。作为参考,有一个名为
的应用程序Trax:https://itunes.apple.com/us/app/trax-gps-tracker/id647170688?mt=8
我必须做同样的绘图地理围栏区。
提前致谢。
1 个答案:
答案 0 :(得分:2)
首先要提到的是backBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(Pataskhan.this, MainActivity.class);
i.putExtra("hashiv", a);
setResult(5, i);
finish();
}
});
First activity
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==5)
{
if (resultCode == RESULT_OK) {
if (data == null) {Toast.makeText(this,"Error", Toast.LENGTH_SHORT).show();}
int pat = data.getCharExtra("hashiv", hash);
int ha = 0;ha+=pat;
hashivVerj.setText(Integer.toString(ha));
}
}
}
}
有两种不同的模式:
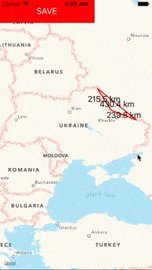
1)Trax - 绘制路径的地方
2)editing - 显示结果的地方。
编辑模式
在live中,您无法移动和缩放MKMapView。之所以会这样,是因为他们使用了与您相同的方法 - 他们在editing之上添加UIView,这样手势就不会相互冲突。
您需要做的就是将MKMapView添加到某个阵列并在将来使用它们。
当然,使用CGPoint框架有一些困难,但这并不是那么棘手。
实时模式
用户添加了所有CoreGraphics后,您现在必须将这些点转换为实际的CGPoint个实例。
CLLocationCoordinate2D CGPoint thePoint = ...
CLLocationCoordinate2D theLocationCoordinate2D = [theMapView convertPoint:thePoint toCoordinateFromView:theDrawingView];
在他们的应用中可能(几乎可以肯定)Trax类的实例。
您可以这样添加:
MKPolygon但是,这不是结束。这将触发NSUInteger theCount = self.theMainDrawingView.thePointsArray.count;
CLLocationCoordinate2D theLocationCoordinatesArray[theCount];
for (NSUInteger theIndex = 0; theIndex < theCount; theIndex++)
{
CGPoint thePoint = self.theMainDrawingView.thePointsArray[theIndex].CGPointValue;
CLLocationCoordinate2D theLocationCoordinate2D = [self.theMainMapView convertPoint:thePoint toCoordinateFromView:self.theMainDrawingView];
theLocationCoordinatesArray[theIndex] = theLocationCoordinate2D;
}
MKPolygon *thePolygon = [MKPolygon polygonWithCoordinates:theLocationCoordinatesArray count:theCount];
[self.theMainMapView addOverlay:thePolygon];
的委托方法(不要忘记设置其MKMapView属性)
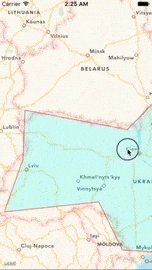
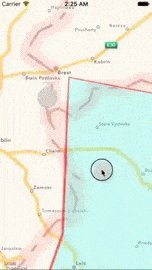
.delegate结果如下所示:
示例项目
Download the sample project from here
摘要
当然,这并不能完全解决问题,因为您还必须添加- (MKOverlayView *)mapView:(MKMapView *)mapView viewForOverlay:(id<MKOverlay>)overlay
{
if (![overlay isKindOfClass:[MKPolygon class]])
{
return nil;
}
MKPolygonView *thePolygonView = [[MKPolygonView alloc] initWithPolygon:(MKPolygon *)overlay];
thePolygonView.fillColor = [[UIColor cyanColor] colorWithAlphaComponent:0.2];
thePolygonView.strokeColor = [[UIColor redColor] colorWithAlphaComponent:0.6];
thePolygonView.lineWidth = 4;
return thePolygonView;
}
和pinch手势,但我希望我能指出正确的方向。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?