拖放后重置所有项目的Vue.js列表顺序
我有一个拖放组件(使用Sortable),但是当项目被放入新的位置后,我无法找出更新列表顺序的逻辑。
代码(Vue.js):
new Vue({
el: '#app',
template: '#dragdrop',
data() {
return {
list: [
{name: 'Item 1', id: 1, order: 0},
{name: 'Item 2', id: 2, order: 1},
{name: 'Item 3', id: 3, order: 2},
{name: 'Item 4', id: 4, order: 3},
{name: 'Item 5', id: 5, order: 4},
{name: 'Item 6', id: 5, order: 5},
],
}
},
ready() {
Sortable.create(document.getElementById('sort'), {
draggable: 'li.sort-item',
ghostClass: "sort-ghost",
animation: 80,
onUpdate: function(evt) {
console.log('dropped (Sortable)');
}
});
},
methods: {
dropped() {
console.log('dropped (Vue method)');
}
}
});
我有一个有效的JSFiddle:https://jsfiddle.net/jackbarham/rubagbc5
我希望让数组中的order同步,这样我就可以在项目被删除后进行AJAX更新。
2 个答案:
答案 0 :(得分:4)
这不是最优雅的解决方案,但我认为它有效。这使用Sortable onUpdate处理程序来更新底层数组。每当项目被拖动到新位置时,它就会移动到数组中的相同位置 - 这样视图模型就会与视图中显示的内容保持同步。然后更新项order属性以匹配其在数组中的新位置。
new Vue({
el: '#app',
template: '#dragdrop',
data() {
return {
list: [
{name: 'Item 1', id: 1, order: 0},
{name: 'Item 2', id: 2, order: 1},
{name: 'Item 3', id: 3, order: 2},
{name: 'Item 4', id: 4, order: 3},
{name: 'Item 5', id: 5, order: 4},
{name: 'Item 6', id: 6, order: 5},
],
}
},
ready() {
var vm = this;
Sortable.create(document.getElementById('sort'), {
draggable: 'li.sort-item',
ghostClass: "sort-ghost",
animation: 80,
onUpdate: function(evt) {
console.log('dropped (Sortable)');
vm.reorder(evt.oldIndex, evt.newIndex);
}
});
},
methods: {
reorder(oldIndex, newIndex) {
// move the item in the underlying array
this.list.splice(newIndex, 0, this.list.splice(oldIndex, 1)[0]);
// update order properties based on position in array
this.list.forEach(function(item, index){
item.order = index;
});
}
}
});
如果需要,您可以优化reorder()方法。
这里是updated version of your jsfiddle。
我觉得这是一种应该尝试打包成自定义指令的功能,但我还没弄清楚到底该怎么做。
答案 1 :(得分:1)
我创建了一个Vue.js ic指令,以通用的方式处理这种更新。 它可以完全用作v-for指令,但在视图模型数组上添加拖放容量和相应的更新。
<强>用法:
<div v-dragable-for="element in list">{{element.name}}</div>
<强>演示:

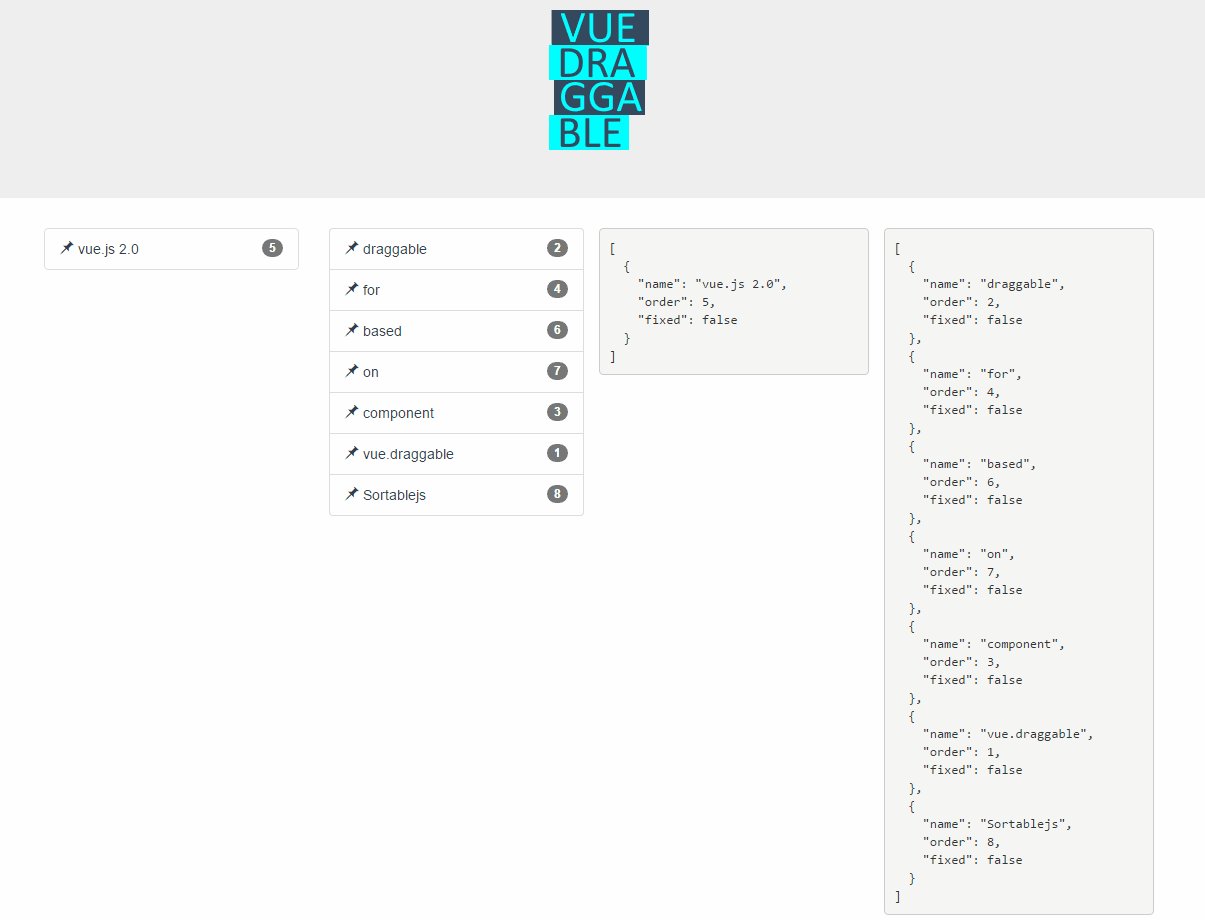
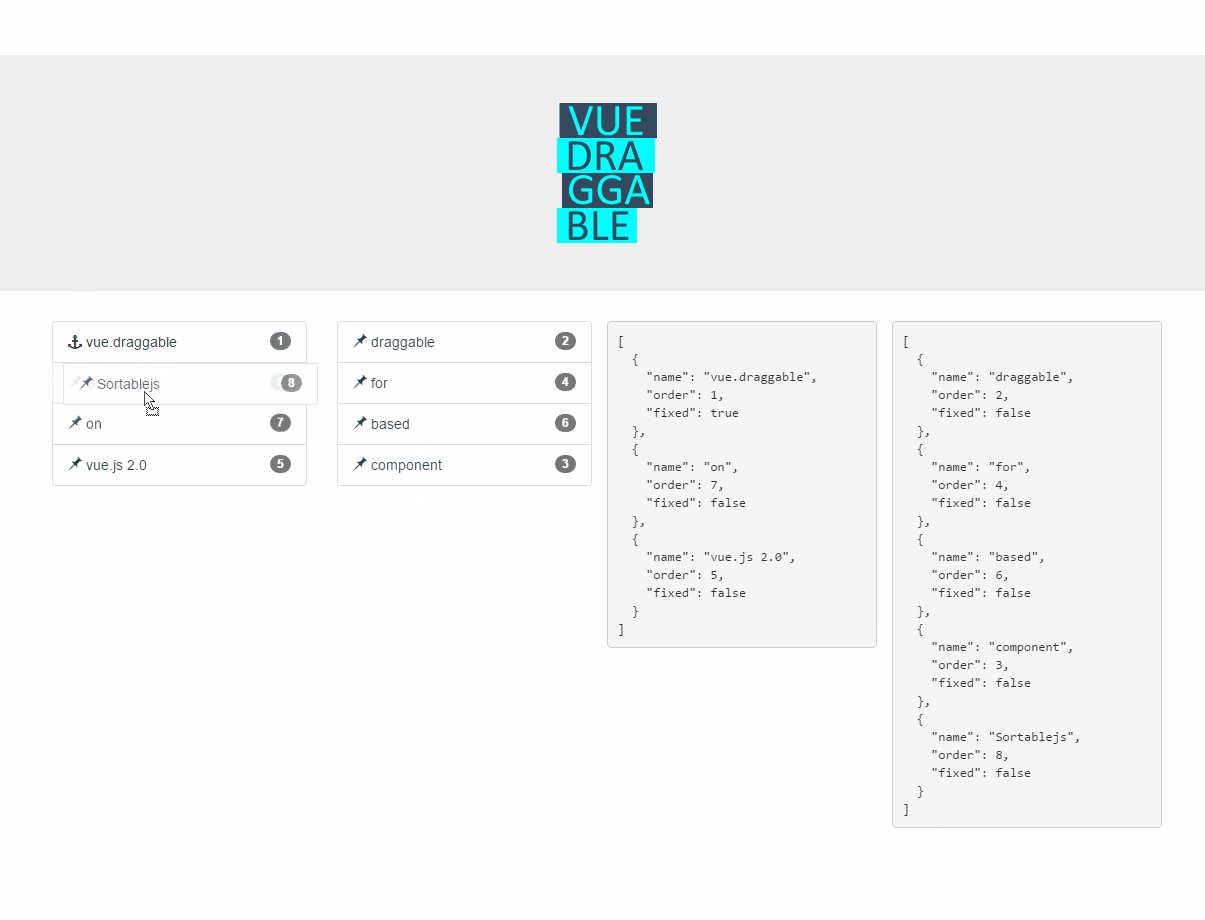
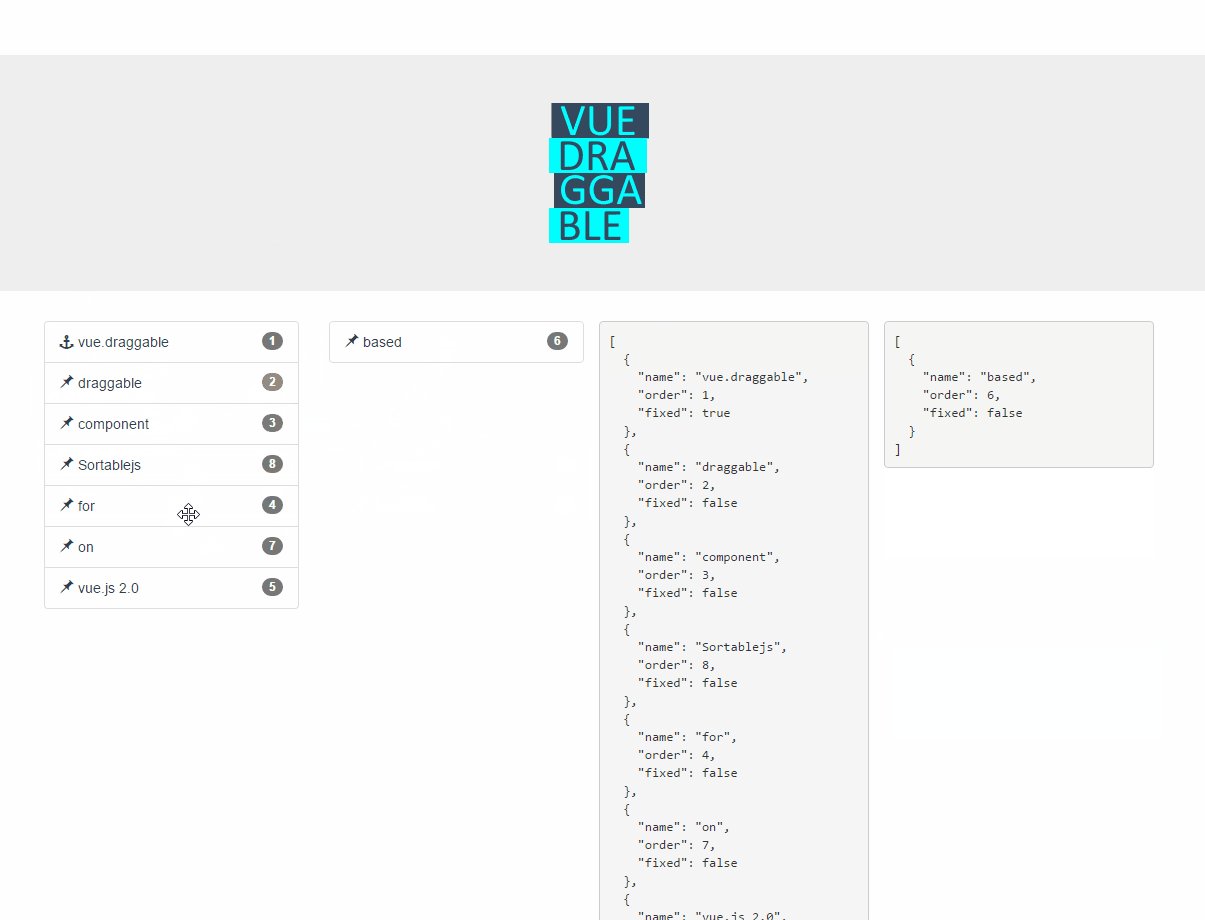
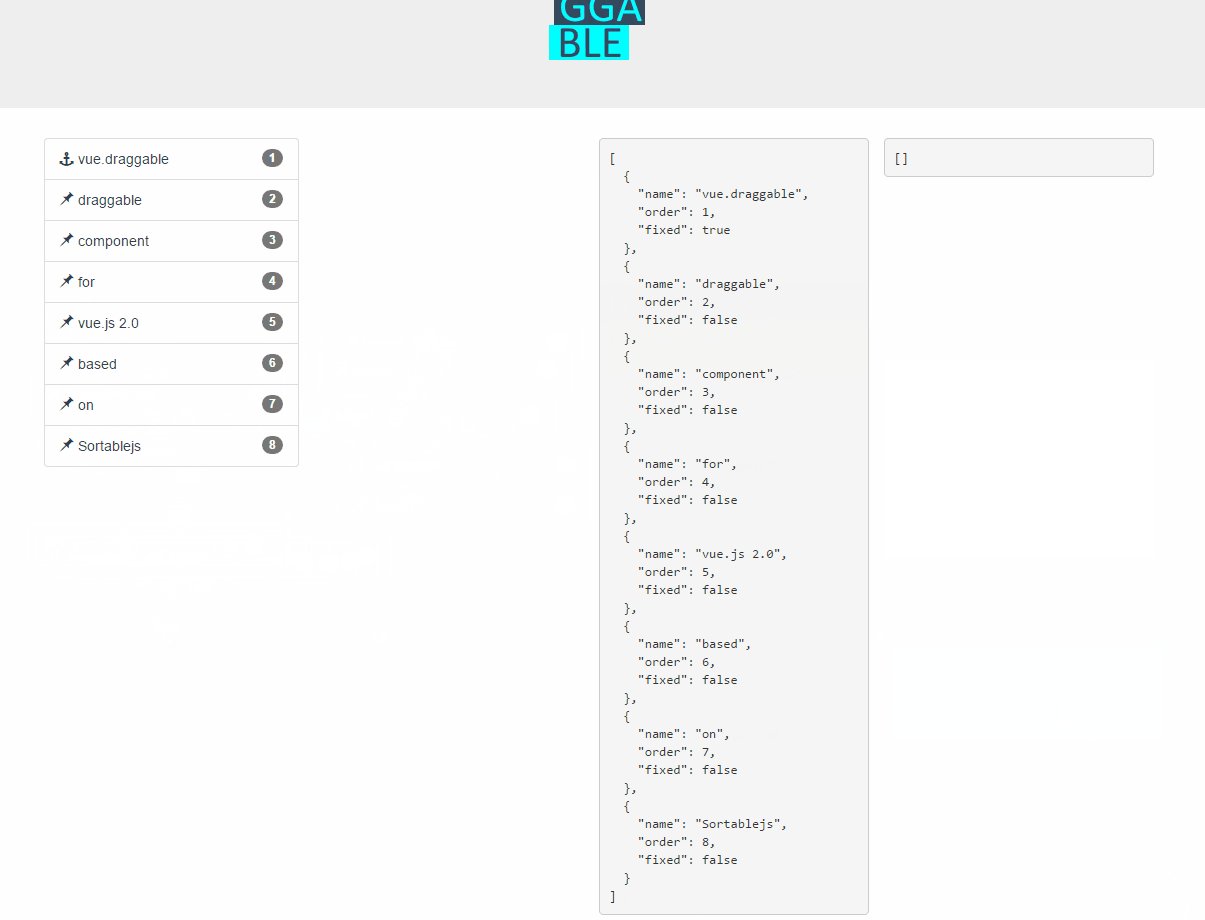
GitHub:Vue.Dragable.For
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?