为什么我添加标签时我的div改变了
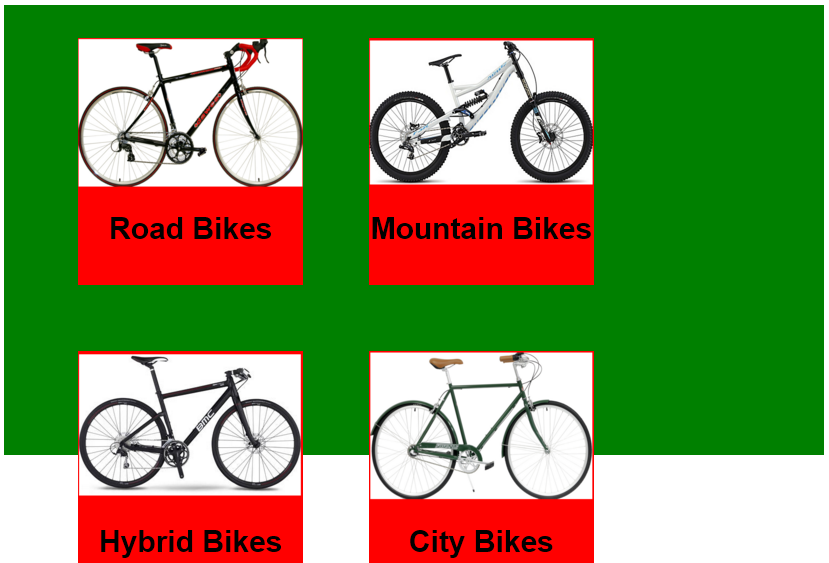
我有一个包含其他div的div。我已经设置了css,因此它们排列正确,如下所示:
我使用以下代码:
HTML
<div class="catogories">
<div class="category"><img src="images/road-bikes.png" style="width: 300px; height:200px;">
<h1>Road Bikes</h1></div>
<div class="category"><img src="images/mountain-bikes.png" style="width: 300px; height:200px;">
<h1>Mountain Bikes</h1></div>
<div class="category"><img src="images/hybrid-bikes.png" style="width: 300px; height:200px;">
<h1>Hybrid Bikes</h1></div>
<div class="category"><img src="images/city-bikes.png" style="width: 300px; height:200px;">
<h1>City Bikes</h1></div>
</div>
CSS
.catogories {
position: absolute;
width: 60%;
float: left;
left: 20%;
height: 600px;
top: 70%;
background-color: green;
}
.category {
position: relative;
height: 330px;
width: 300px;
float: left;
left: 5%;
margin: 4%;
background-color: red;
}
.category h1{
font-size: 40px;
font-family: Arial;
text-align: center;
}
一切看起来都不错,所以我决定添加链接给他们,让他们可点击。所以我添加了&lt; a&gt;完全破坏了一切的标签,我不明白为什么。我甚至有截图:

HTML
<div class="catogories">
<a href="#"><div class="category"><img src="images/road-bikes.png" style="width: 300px; height:200px;">
<h1>Road Bikes</h1></div></a>
<a href="#"><div class="category"><img src="images/mountain-bikes.png" style="width: 300px; height:200px;">
<h1>Mountain Bikes</h1></div></a>
<a href="#"><div class="category"><img src="images/hybrid-bikes.png" style="width: 300px; height:200px;">
<h1>Hybrid Bikes</h1></div></a>
<a href="#"><div class="category"><img src="images/city-bikes.png" style="width: 300px; height:200px;">
<h1>City Bikes</h1></div></a>
</div>
CSS
.catogories {
position: absolute;
width: 60%;
float: left;
left: 20%;
height: 600px;
top: 70%;
background-color: green;
}
.category {
position: relative;
height: 330px;
width: 300px;
float: left;
left: 5%;
margin: 4%;
background-color: red;
}
.category h1{
font-size: 40px;
font-family: Arial;
text-align: center;
}
1 个答案:
答案 0 :(得分:0)
尝试像这样订购:
<div class="category">
<a href="#"><img src="images/road-bikes.png" style="width: 300px; height:200px;"><h1>Road Bikes</h1></a>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?