Jquery动态元素高度以覆盖浏览器高度
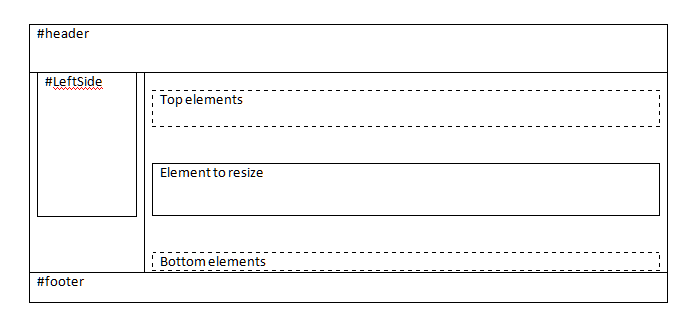
我的布局如下。

可调整大小的元素的高度将保留,例如它将覆盖整个浏览器高度。
几点
- 布局应与浏览器调整大小一起使用。
- 热门元素和底层元素是可选的,即某些页面可能包含它们。
- 使用Ajax加载内容,该内容可以来自顶级元素或底部元素 一旦加载页面,
- 页眉,页脚和LeftSide将不会更改。
- 最小高度为100px
- 布局应与IE 6一起使用:(
我已经开始编写基于脚本的浏览器调整大小事件。但无法达到合适的逻辑。如果在顶级元素或底部元素
中添加新内容,则resize元素也不会涵盖事件我尝试搜索布局插件,但对我来说有点矫枉过正。
如果不解决,建议会有所帮助。谢谢。
1 个答案:
答案 0 :(得分:0)
我不太清楚我理解你要做什么,因为听起来你可以用CSS做到这一点 - 除非我误解你的目标,用jQuery做这件事只是让事情过于复杂。
您需要为“调整大小的元素”指定100%的高度,并且还需要为所有其他包含元素指定100%高度。这有点棘手,但也不算太糟糕。
在100%高度上查看这些教程:
http://www.xs4all.nl/~peterned/examples/csslayout1.html http://www.tutwow.com/tips/quick-tip-css-100-height/
然后,顶部元素和底部元素div可以隐藏(.hide())或显示(.show()),具体取决于它们中是否有内容。这是否指向了正确的方向?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?