找到一个由方括号括起来的字符串,*不是*以特定字符开头
我希望与
匹配
IdentityResult result = await this.UserManager.CreateAsync(user, model.Password);
但不是
[testing]
这是我查询方括号包围的字符串:
![testing]
\[([^\]]+)\]它的工作非常出色。 但是,我在http://regexr.com/上花了半个小时试图用“!”跳过字符串。在前面,但不能。
编辑:我很抱歉,我没有意识到某些操作无法得到特定口译员的支持。我用Javascript编写,显然不支持lookbehind,我收到此错误:
Uncaught SyntaxError:无效的正则表达式: /(?
抱歉浪费时间:\
3 个答案:
答案 0 :(得分:2)
您可以使用替换:
(?:^|[^!])(\[[^\]]+\])
此处(?:^|[^!])将匹配输入的开头或任何非!
<强>代码:
var re = /(?:^|[^!])(\[[^\]]+\])/gm;
var str = '![foobar123]\n[xyz789]';
while ((m = re.exec(str)) !== null)
console.log(m[1]);
<强>输出:
[xyz789]
答案 1 :(得分:1)
在Javascript中,不支持lookbehinds,您可以使用:
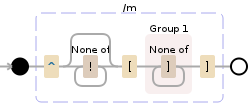
^[^!]*\[([^\]]+)\]
(使用多行标志来匹配每一行的开头)
在regexr.com上查看。
这是来自debuggex.com的可视化:

答案 2 :(得分:1)
您可以使用捕获:
&#13;
&#13;
&#13;
&#13;
var re = /(?:^|[^!])(\[[^[\]]*])/g;
var str = '[goodtesting] ![badtesting] ';
var m;
while ((m = re.exec(str)) !== null) {
document.getElementById("r").innerHTML += m[1] + "<br/>";
}<div id="r"/>
(?:^|[^!])(\[[^[\]]*])正则表达式匹配字符串的开头或!以外的任何字符(非捕获组(?:^|[^!]))和匹配和捕获由[和]括起来的子字符串,里面没有[和]((\[[^[\]]*]))。当我们需要获得多个匹配时,我们需要使用RegExp#exec()并使用索引(此处为索引1)访问捕获的组。
另外,在JS中,当你不需要检查匹配后的内容时,只需要一个没有前瞻的后视,你可以使用反向字符串技术(使用反向字符串的前瞻):
&#13;
&#13;
&#13;
&#13;
function revStr(s) {
return s.split('').reverse().join('');
}
var re = /][^[\]]*\[(?!!)/g; // Here, the regex pattern is reverse, too
var str = '![badtesting] [goodtesting]';
var m;
while ((m = re.exec(revStr(str))) !== null) { // We reverse a string here
document.getElementById("res").innerHTML += revStr(m[0]); // and the matched value here
}<div id="res"/>
对于较长的模式,这是不可能的,但这个模型看起来很简单。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?