жү“еҢ…еңЁйЎөйқўеҠ иҪҪж—¶жІЎжңүеҲ°дҪҚ
жҲ‘жӯЈеңЁдҪҝз”ЁPackeryжқҘжҳҫзӨәеӣҫзүҮзҪ‘ж јгҖӮ
д»ҘдёӢжҳҜжҲ‘зҡ„зӣёе…іHTMLпјҡ
-XX:+UseConcMarkSweepGC
иҝҷжҳҜCSSпјҡ
<div class="items">
<div class="item" style="background-image: url(http://placehold.it/1000x1000)"></div>
<div class="item" style="background-image: url(http://placehold.it/1000x1000)"></div>
<!-- 12 times in total -->
</div>
жңҖеҗҺжҳҜJSпјҡ
.item{
width: 25%;
background-size: cover;
height: 300px;
}
жҲ‘зҡ„й—®йўҳ
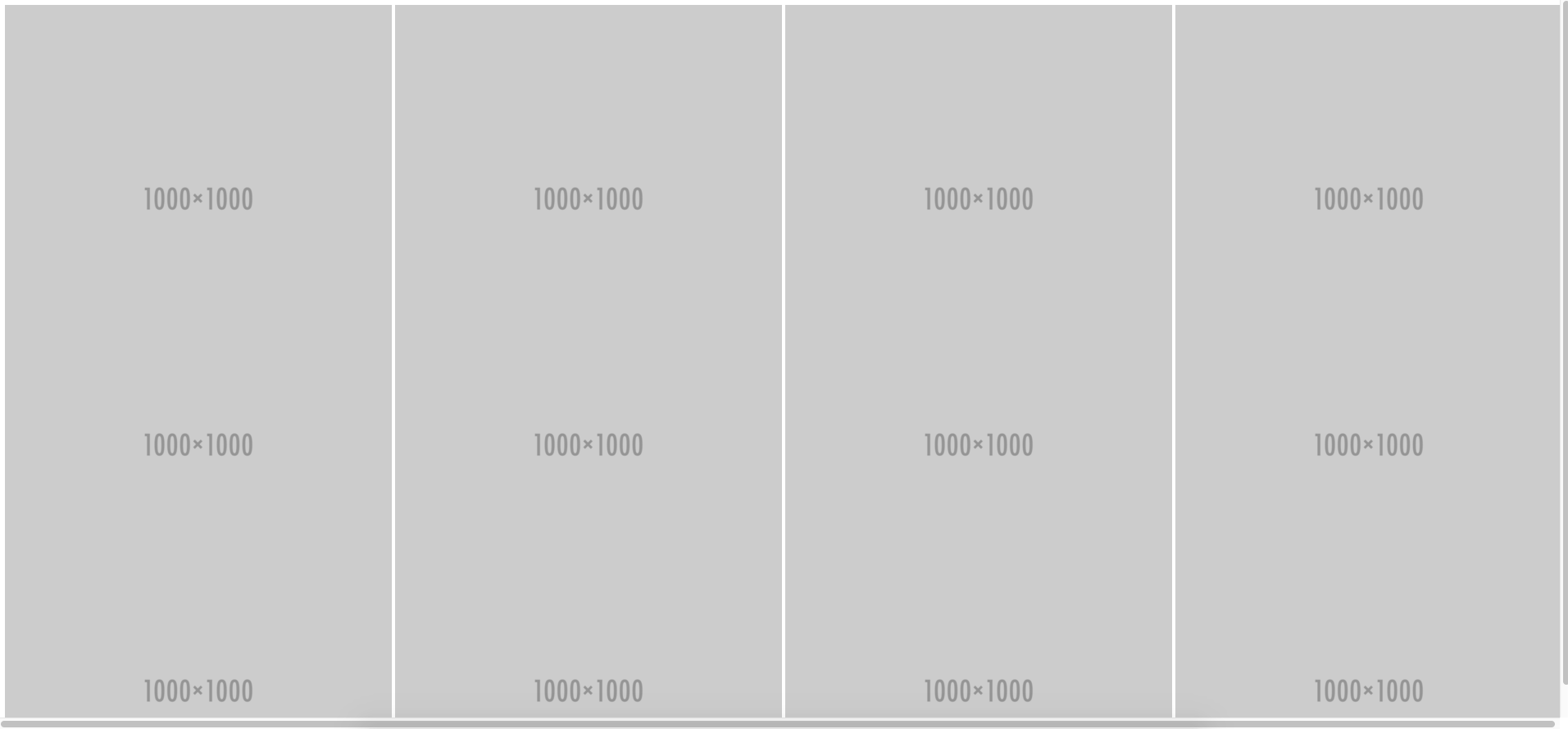
еҪ“йЎөйқўеҠ иҪҪж—¶пјҢиҝҷе°ұжҳҜжҲ‘еҫ—еҲ°зҡ„пјҡ

жіЁж„Ҹж»ҡеҠЁжқЎпјҢзҪ‘ж јжҜ”еұҸ幕е®ҪгҖӮ
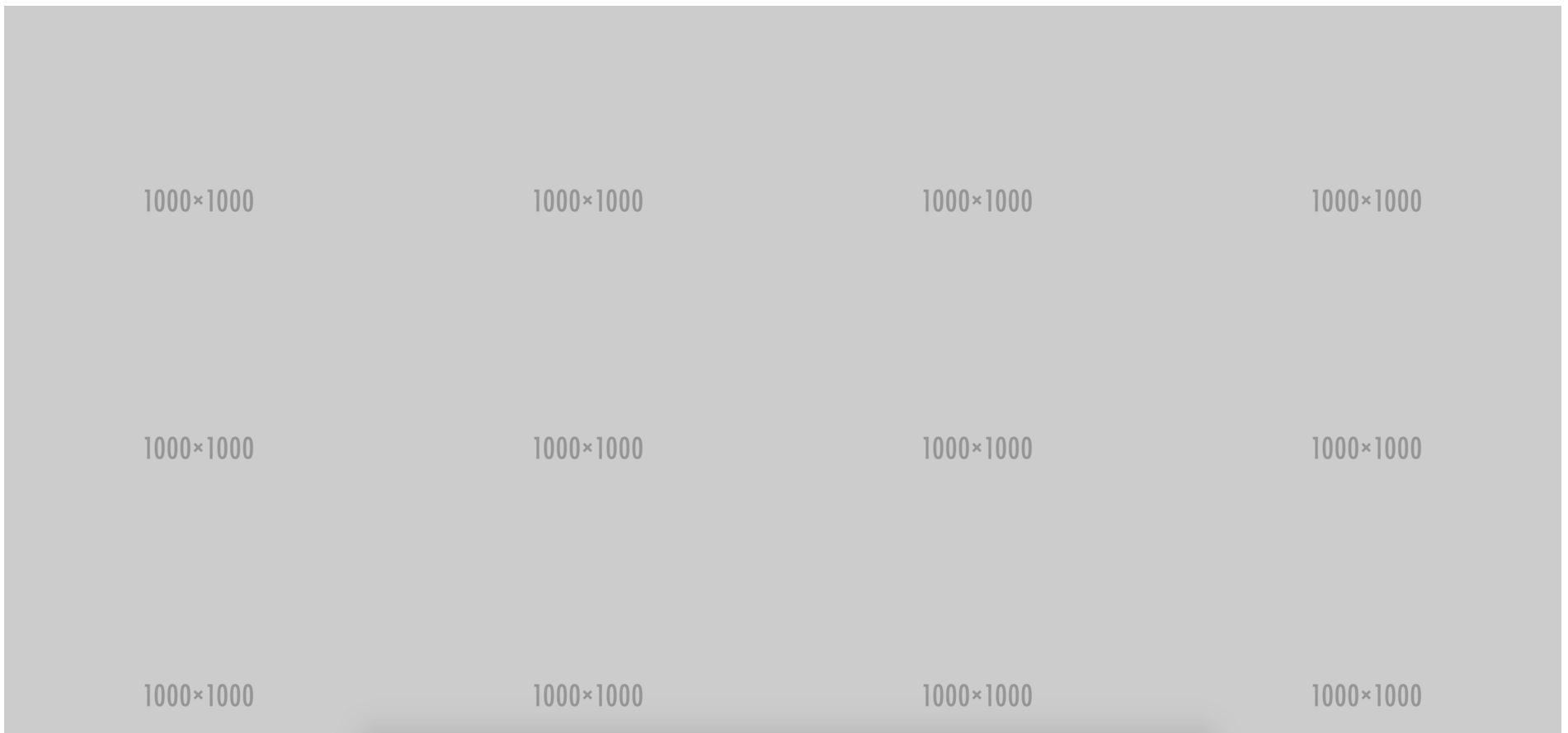
еҰӮжһңжҲ‘жү“ејҖжҺ§еҲ¶еҸ°пјҢи°ғж•ҙжөҸи§ҲеҷЁзӘ—еҸЈеӨ§е°ҸжҲ–жү§иЎҢе…¶д»–д»»дҪ•ж“ҚдҪңд»Ҙи§ҰеҸ‘еҲ·ж–°пјҢе®ғе°ҶеҸҳдёәпјҡ

ж°ҙе№іж»ҡеҠЁжқЎж¶ҲеӨұдәҶпјҢйЎ№зӣ®д№Ӣй—ҙжІЎжңүжҺ’ж°ҙжІҹ - е®ғзҺ°еңЁжҢүйў„жңҹе·ҘдҪңгҖӮ
дёәд»Җд№Ҳзү©е“Ғж”ҫеңЁйҰ–дҪҚпјҹжҲ‘жҹҘзңӢдәҶдҪҝз”ЁиҜҘжҸ’件зҡ„ж–ҮжЎЈе’ҢдёҖдәӣ笔/е°ҸжҸҗзҗҙпјҢжҲ‘зңӢдёҚеҲ°жҲ‘й”ҷиҝҮзҡ„еҶ…е®№гҖӮ
жҲ‘е°қиҜ•дҪҝз”Ё$(function(){
$('.items').packery();
});
延иҝҹеҲқе§Ӣи°ғз”ЁпјҢдҪҶе®ғдёҚиө·дҪңз”Ё - е®ғеҸӘдјҡ延иҝҹжҲ‘еҫ—еҲ°з¬¬дёҖдёӘеұҸ幕жҲӘеӣҫдёӯжҳҫзӨәзҡ„еҶ…е®№д№ӢеүҚзҡ„ж—¶й—ҙпјҢжҲ‘д»Қ然йңҖиҰҒи°ғж•ҙзӘ—еҸЈеӨ§е°ҸжҲ–и§ҰеҸ‘еҲ·ж–°еңЁзү©е“Ғ移еҠЁеҲ°дҪҚд№ӢеүҚжүӢеҠЁгҖӮ
0 дёӘзӯ”жЎҲ:
- @ManagedBeanжңӘеңЁйЎөйқўеҠ иҪҪж—¶и°ғз”Ё
- и®©JQueryеңЁйЎөйқўеҠ иҪҪж—¶еҠ иҪҪе…ғзҙ
- еңЁеҠ иҪҪж—¶е°ҶеӣҫеғҸж·Ўе…ҘйЎөйқў
- йЎөйқўеҠ иҪҪж—¶е…ғзҙ дёҚеҗҲйҖӮпјҢдҪҶеңЁзӮ№еҮ»ж—¶жӯЈзЎ®ж”ҫзҪ®
- еҲқе§ӢеҠ иҪҪж—¶зҡ„еҢ…иЈ…иҪ¬жҚў
- JqueryйЎөйқўиҝҮжёЎйҮҚзҪ®й«ҳеәҰ
- packery.jsдёҺе…¶д»–еҮ дёӘjsеҢ…пјҢ并иҜ•еӣҫдҪҝз”ЁfitжқҘзӮ№еҮ»дёҖдёӘйЎ№зӣ®еҲ°зӘ—еҸЈзҡ„дёӯеҝғ
- жңүж—¶еӣҫеғҸдёҚдјҡеңЁйЎөйқўPackery MasonryдёӯеҠ иҪҪ
- жү“еҢ…еңЁйЎөйқўеҠ иҪҪж—¶жІЎжңүеҲ°дҪҚ
- дёәд»Җд№Ҳз»„еҗҲжЎҶжІЎжңүеңЁйЎөйқўеҠ иҪҪж—¶йҡҗи—Ҹпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ