жӯЈеҲҷиЎЁиҫҫејҸпјҢйҖүжӢ©е…¶д»–еҶ…е®№зҡ„дёҖйғЁеҲҶж–Үжң¬
жҲ‘еҜ№дёӢдёҖдёӘд»»еҠЎжңүзӮ№ж— иғҪдёәеҠӣгҖӮжҲ‘жғіеңЁпјҶпјғ34;д№Ӣй—ҙйҖүжӢ©дёҖдёӘж–Үеӯ—гҖӮе®ғеңЁж ҮзӯҫйҮҢйқўдҪҶдёҚеңЁж Үзӯҫд№ӢеӨ–пјҢеҚігҖӮеңЁеҸҰдёҖдёӘйҖүжӢ©дёӯйҖүжӢ©гҖӮ
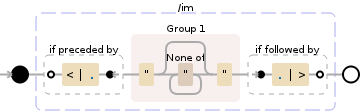
жҲ‘жңүдёӢдёҖдёӘж ҮзӯҫпјҡпјҶlt; |е’Ң|пјҶgt;жҲ‘еҸӘжғіеңЁпјҶпјғ34;д№Ӣй—ҙйҖүжӢ©дёҖдёӘж–Үжң¬гҖӮд»ҘеҸҠж Үзӯҫд№Ӣй—ҙгҖӮ
пјҶLT; | blah blah blahпјҶпјғ34; еә”иҜҘиў«йҖүдёӯпјҶпјғ34;жңӘйҖүжӢ©пјҶпјғ34; д№ҹйҖүжӢ©е®ғ пјҶпјғ34; |пјҶGT; пјҶпјғ34;жңӘйҖүжӢ©пјҶпјғ34;
жҲ‘жғідёҖдәӣе…ідәҺ
зҡ„дәӢжғ…barcodeNumдҪҶе®ғжІЎжңүз”ЁгҖӮ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ6)
жҲ‘е·Із»ҸдҪҝз”ЁдёӨдёӘжӯЈеҲҷиЎЁиҫҫејҸжқҘжӯЈзЎ®еҢ№й…ҚгҖӮ
var input = '<|a "b"|>c "d"ef<|"g"h "i"|>"j"k l';
var output=input.match(/<\|(.*?)\|>/g)
.map(function(x){return x.match(/"(.*?)"/g)})
alert(output)
еҰӮжӮЁжүҖи§ҒпјҢжӯЈзЎ®еҢ№й…ҚвҖңbвҖқпјҢвҖңgвҖқпјҢвҖңiвҖқгҖӮ
еҺҹеҲҷпјҡ
- жҹҘжүҫ
<|е’Ң|>д№Ӣй—ҙзҡ„жүҖжңүж–Үеӯ—еҢ№й…ҚйЎ№
- еҜ№дәҺ第дёҖжӯҘдёӯзҡ„жҜҸдёӘеҢ№й…ҚпјҢжүҫеҲ°дёӨдёӘеј•еҸ·д№Ӣй—ҙзҡ„ж–Үжң¬еҢ№й…ҚгҖӮ
пјҲдҪҝз”Ёsecond answerй—®йўҳдёӯlinkedзҡ„жӯЈеҲҷиЎЁиҫҫејҸпјү
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ3)
I can't think of a regular expression to match what you want in one shotдҪҶжҳҜжҲ‘жІЎжңүзңӢеҲ°дёҚдҪҝз”ЁдёӨдёӘжӯЈеҲҷиЎЁиҫҫејҸзҡ„еҺҹеӣ пјҡ
var SAMPLE_STRING = '<| blah blah blah "should be selected" not selected "select it too" |> "not selected too" <| "select it" do not select this |> "don\'t select this one too"';
var matchAll = function matchAll(regexp, str) {
var lastIndex = regexp.lastIndex;
regexp.lastIndex = 0;
var result = [];
var match;
while ((match = regexp.exec(str)) !== null) {
result.push(match[0]);
}
regexp.lastIndex = lastIndex; // so this method won't have any side effects on the passed regexp object
return result;
};
var withinTagsRegexp = /<\|([^|]|\|[^>])+\|>/g;
var withinQuotesRegexp = /"[^"]+"/g;
var withinTagsAndQuotes = [].concat.apply([], // flattens the following
matchAll(withinTagsRegexp, SAMPLE_STRING).map(
matchAll.bind(undefined, withinQuotesRegexp)));
// show the result
var resultTag = document.getElementById('result');
withinTagsAndQuotes.forEach(function(entry) {
var p = document.createElement('p');
p.innerHTML = entry;
resultTag.appendChild(p);
});<div id="result"></div>
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ2)
- иҝ”еӣһжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қзҡ„дёҖйғЁеҲҶ
- жӯЈеҲҷиЎЁиҫҫејҸжҹҘжүҫи¶…й“ҫжҺҘзҡ„жҹҘиҜўеӯ—з¬ҰдёІйғЁеҲҶ
- жӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қж–Үжң¬еҶ…йғЁпјҡ -
- JavaжӯЈеҲҷиЎЁиҫҫејҸиҺ·еҸ–еӯ—з¬ҰдёІзҡ„дёҖйғЁеҲҶ
- д»…иҝ”еӣһжӯЈеҲҷиЎЁиҫҫејҸзҡ„еҢ№й…ҚйғЁеҲҶ
- жӯЈеҲҷиЎЁиҫҫејҸпјҢйҖүжӢ©е…¶д»–еҶ…е®№зҡ„дёҖйғЁеҲҶж–Үжң¬
- HiveжӯЈеҲҷиЎЁиҫҫејҸ - д»…йңҖиҰҒеӯ—з¬ҰдёІзҡ„дёҖйғЁеҲҶ
- д»…дҪҝз”ЁеҸҳйҮҸзҡ„дёҖйғЁеҲҶиҝӣиЎҢжӯЈеҲҷиЎЁиҫҫејҸжҗңзҙў
- PythonжӯЈеҲҷиЎЁиҫҫејҸ;жӣҝжҚўдёҖйғЁеҲҶжҜ”иөӣ
- жӯЈеҲҷиЎЁиҫҫејҸдёӯзҡ„PerlжӯЈеҲҷиЎЁиҫҫејҸ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ