什么HTML标记最适合在网格或表格中显示? (有特殊需要)
我正在尝试构建一个基于CSS的表,该表将填充来自数据库的信息。
用于此结构化数据的最合适的标记是什么?我最初认为是ul,因为每一行都是一个无序的数据列表......但后来我发现了一些使用CSS进入网格的困难。
我现在正在看DIV(内联?)和Span。可能还有其他人。什么标签被认为是显示基于CSS的网格的行业标准方式?
虽然我有兴趣从DOM-Theory的角度来学习最合适的东西,但最终我想要在浏览器中保持一致的干净代码......这可能会彻底清除ul标签。
专家们的想法是什么?
更新
所以似乎每个人都建议我使用表格来表示(duh)表格数据。我对这个问题感到愚蠢的唯一原因是因为我的ASP.net网格供应商在动态调整大小的网格方面存在问题......并且允许在客户端上调整列的大小。
供应商声称列出现调整大小的原因是因为表格。他们将转向基于DIV的布局来解决问题。我将很快发布参考链接......
搜索“基于”一词,您将看到MVP提及内部更改的帖子: http://stagev5.componentart.com/community/forums/t/60782.aspx
更新2:
也许一个大型的非基于表格的网格也会渲染得更快。
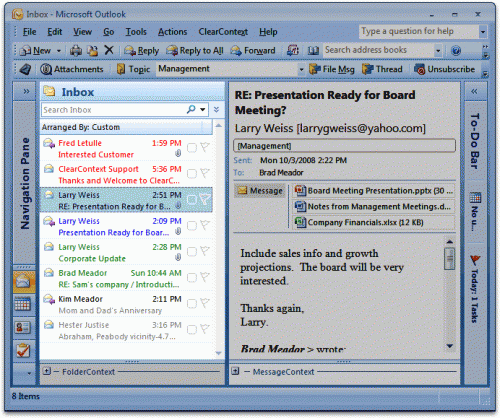
您可能会说我需要大量的可扩展性(对于大型行集)以及调整窗格大小的能力。与Outlook目前的外观/运营方式非常相似:

需求摘要: 我正在寻找一种允许的方法:
- 快速渲染
- 大型数据集
- 格式丰富
- 调整外部容器/ div的大小的能力
- 更改外部容器的宽度/高度时,列将保持width属性或增长,如HTML中所定义
7 个答案:
答案 0 :(得分:9)
如果是数据网格,则应为<table>。这很公平,可以避免使用表格进行布局,但是如果你有表格数据那么这正是表格的用途。
答案 1 :(得分:2)
如果要显示表格或网格信息,请使用table元素。这是有原因的。
答案 2 :(得分:2)
我正在尝试构建基于CSS的表 ... 什么是最合适的标签
有时候<table>还可以:),你不必成为一个“酷孩子”并用<div>
答案 3 :(得分:1)
如果您打算显示表格数据(即它来自表格,例如数据库中),请使用<table>元素。如果您计划对数据库表中每行中的每个不同值执行大量繁重格式化,则<div>元素可能很有用,但如果您呈现数据的方式与数据报告的关联程度更低, <table>将是您最好的选择。
答案 4 :(得分:1)
如果您的网格代表项目列表,则<ul>是合适的。你可以通过unstyling ul / li然后使用子元素来决定样式来克服你的CSS困境:
ul, ul li {
padding: 0;
margin: 0;
display: inline;
list-style: none;
}
ul a {
float: left;
background: red;
height: 100px;
width: 100px;
margin: 5px;
}
以上显示由嵌套<a>,as you can see here。
答案 5 :(得分:1)
您可能也会对此感兴趣:http://www.quirksmode.org/css/display.html
向下滚动到display: table部分。前几天遇到这个问题,这个问题让我想起了它。
如果您绝对需要使用CSS,请尝试一下。但是,正如其他人所说,如果是表格数据,请使用<table></table>。如果它是一个直接列表,那么您可以使用ul来完成它,但它会变得更加努力而不是它的价值。
编辑:应该注意的是,该示例使用div s来应用单元格的CSS。
答案 6 :(得分:0)
我会使用div标签,然后您可以比无序列表更轻松地添加其他样式。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?