允许某些特殊字符,但必须使用字母数字
我现在的正则表达式
^[a-zA-Z0-9\s][.,-:/\\]*$
但是我希望用户也插入至少一个字母或数字字符,而不仅仅是特殊字符。
2 个答案:
答案 0 :(得分:2)
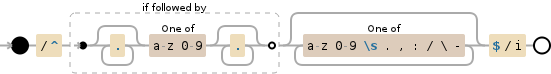
你可以使用正面预测断言来完成它,使用正则表达式 /^(?=.*[a-z0-9].*)[a-z0-9\s.,:\/\\-]*$/i




var re = /^(?=.*[a-z0-9].*)[a-z0-9\s.,:\/\\-]*$/i;
$('#test').on('input', function() {
$(this).css('color', re.test(this.value) ? 'green': 'red');
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<input id="test">

答案 1 :(得分:0)
使用此正则表达式,用户必须至少插入一个字母或数字字符和特殊字符。
^.*[a-zA-Z0-9]+.*[\.,-:/\\]+.*$
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?