使用单个CardView的RecyclerView
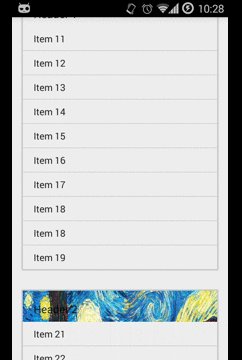
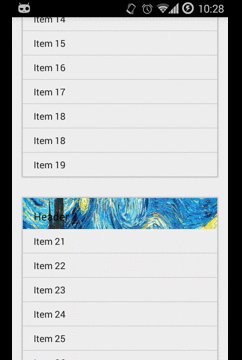
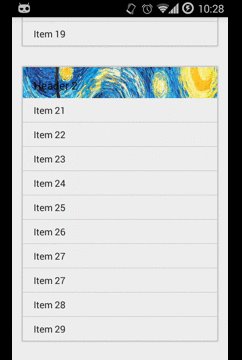
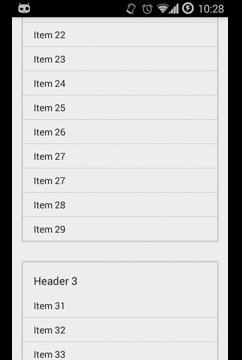
我想达到以下效果:
它基本上是一个驻留在单个CardView中的列表。由于它是一张卡片,因此可以上下滑动,使其看起来不错。使用ScrollView和LinearLayout很容易实现。但是当列表中有很多元素时,该解决方案会出现性能问题,因为所有元素的视图都在内存中。有没有办法使用RecyclerView实现这一目标?
任何帮助将不胜感激!
2 个答案:
答案 0 :(得分:0)
我尝试使用项目装饰,它可以工作。它基本上是来自cardview本身的改编代码以及它如何吸引它的影子。
下面的示例使用了一些额外的装饰(边距,分隔符和标题背景),但这可以看起来像是使用任何其他视图或布局。

答案 1 :(得分:0)
对于那些正在寻找实现此效果的解决方案的人,您只需创建一个CardView并将其属性(Card的高程,背景,UseCompatPadding ...)设置为您的RecyclerView。像这样的东西:
private void init() {
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(
new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
setCardViewBackgroundToRecyclerView(recyclerView);
List<String> data = new ArrayList<>();
for (int i = 0; i < 30; i++) {
data.add("Item " + i);
}
adapter = new TestAdapter(data);
recyclerView.setAdapter(adapter);
}
private void setCardViewBackgroundToRecyclerView(RecyclerView recyclerView) {
CardView cardView = new CardView(this);
cardView.setCardBackgroundColor(ContextCompat.getColor(this, R.color.white));
cardView.setUseCompatPadding(true);
cardView.setPreventCornerOverlap(false);
int cardShadow = (int) cardView.getCardElevation();
recyclerView.setPadding(cardView.getContentPaddingLeft() + cardShadow,
cardView.getContentPaddingTop() + cardShadow + 3,
cardView.getContentPaddingRight() + cardShadow,
cardView.getContentPaddingBottom() + cardShadow + 3);
ViewCompat.setElevation(recyclerView, cardView.getCardElevation());
recyclerView.setBackground(cardView.getBackground());
}
相关问题
- 单击并获取单个recyclerview项的值并将其发送到对话框
- RecyclerView - 滚动时CardViews相互重叠(如何将多行添加到单个CardView?)
- 使用单个CardView的RecyclerView
- 将CardView置于RecyclerView中,只有一个元素
- 使用CardView在RecyclerView上设置setCardBackgroundColor
- 每隔x秒更换一次RecyclerView中的CardView行
- 选择单卡视图并更改颜色
- android如何在父级的全宽范围内居中TextView?
- 使CardView可单击以加载具有相同firebase数据的活动
- 带有Cardview的GridLayoutManager和RecyclerView内的毕加索图像
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

