正则表达式跨多行捕获两个标记之间的所有内容
我在Ruby中有这个正则表达式:http://rubular.com/r/eu9LOQxfTj
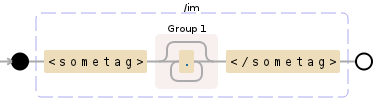
/<sometag>(.*?)<\/sometag>/im
它成功匹配这样的输入:
<sometag>
123
456
</sometag>
哪会返回
123
456
然而,当我在javascript(在chrome中测试)中尝试这个时,它并不匹配任何东西。 javascript的多行标志是否意味着什么呢?
我想在两个给定标签之间非贪婪地捕捉所有内容。 如何使用正则表达式在javascript中完成此操作?这是Debuggex Demo
<sometag>(.*?)<\/sometag>

这不是XML解析。
1 个答案:
答案 0 :(得分:5)
单独使用.时,Javascript不支持多行表达式。您必须使用[\s\S]代替.,以便满足您的需求:
var x = "<sometag>\n\
123\n\
456\n\
</sometag>";
var ans = x.match(/<sometag>([\s\S]*?)<\/sometag>/im).pop();
// ans equals " 123 456"
请注意,您仍然需要m修饰符。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?