无法在我的流星应用程序上初始化较少的样式表
我的简约样式表暂时位于我的/公共文件夹中。我试图在我的流星应用程序上实现它们,但无济于事。
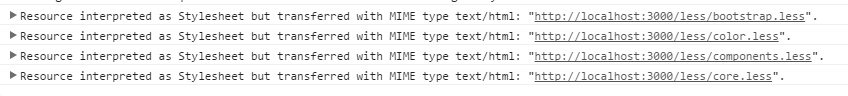
这是我得到的错误:
样式表位于/ less文件夹中,该文件夹位于公用文件夹中,因此URL应该是正确的。顺便说一句,上面屏幕截图中的所有文件都是导入位于文件夹深处的许多其他变量的文件。
我也检查了一下,我安装了最新版本。任何帮助将不胜感激。
2 个答案:
答案 0 :(得分:2)
public文件夹不是存储文件的正确位置。存储在“公共”文件夹中的文件将提供给访问者。这些是文件,如图像,favicon和“robots.txt”文件。因此,它们按“原样”服务,不由LESS处理并作为CSS使用。
答案 1 :(得分:0)
在评论中讨论后,似乎某些内容在您的编译器中不起作用,文件夹中的文件不应该如前所述,并且您不需要将其包含在脚本标记中。您可以按照以下步骤创建新应用并减少测试,看看您是否可以找到此应用与当前应用之间的差异。
-
创建一个新的流星项目
meteor create test -
少加
cd test meteor add less -
启动服务器
meteor -
使用此文件将文件sytles.less添加到顶级文件夹...
.fun { color: red; } -
更新test.html文件,将趣味类添加到文本输出中......
<div class="fun"><p>You've pressed the button {{counter}} times.</p></div> -
加载页面,文本应该拿起课程并变为红色。没有指向styles.less文件的链接。您可以尝试将其移动到不同的文件夹,它也适用于客户端。环顾四周,看看还有什么不同。
如果仍有问题,请尝试提供有关项目设置方式的更多信息。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?