我在尝试解析浮动内容时遇到问题并返回NaN
我有这个

我正在做这个




function CheckLevel() {
var PlyLevel = parseFloat(document.getElementById("player_level").innerHTML);
return PlyLevel
}
alert(CheckLevel());<div id="player_level">level 338</div>
然后回来
NaN
我做错了什么?
1 个答案:
答案 0 :(得分:1)
在您的情况下,字符串不以数字开头,因此它将始终返回NaN。
如果第一个字符无法转换为数字,则parseFloat返回NaN。 (摘自documentation)。
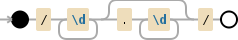
因此使用正则表达式获取浮点值并解析它。match(/\d+(?:\.\d+)?/)将匹配字符串中的任何浮点值。
&#13;
&#13;
&#13;
&#13;
function CheckLevel() {
var PlyLevel = parseFloat(document.getElementById("player_level").innerHTML.match(/\d+(?:\.\d+)?/)[0]);
return PlyLevel
}
alert(CheckLevel());<div id="player_level">level 332.3</div>

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?