为什么我使用cordova-plugin-googlemaps获得了一张空白地图
我正在使用cordova框架和jquery mobile开发混合应用程序。我使用cordova-plugin-googlemaps而不是谷歌地图javascript api v3来提高我的应用程序的性能。当我在Android设备上运行我的应用程序时,它显示一个空白的地图。我使用本教程[Windows教程添加cordova-plugin-googlemaps] [1]
[1]:https://github.com/mapsplugin/cordova-plugin-googlemaps/wiki/Tutorial-for-Windows添加cordova插件和[Blank Map] [2]
[2]:https://github.com/mapsplugin/cordova-plugin-googlemaps/wiki/TroubleShooting:-Blank-Map来解决我的问题,但我还没有解决。请帮帮我!
p.s。:对不起我的英文
2 个答案:
答案 0 :(得分:0)
当您访问不在网页上的任何资源或资源时,您需要使用whitelist。
修复了许多常见的白名单问题
另一种选择就是快速修复 - 但要知道此快速修复会消除white-list的所有需求。这会创建一个您可能不希望通过的security issue。
快速修正将此添加到config.xml PHONEGAP BUILD ONLY
<preference name="phonegap-version" value="3.7.0" />
答案很长:
来自Top Mistakes by Developers new to Cordova/Phonegap你已经点击了:
- #6 未设置&#34; phonegap版本&#34;为您的编译器
- #7 未设置&#34;版本&#34;为你插件
- #10 不添加新的&#34;白名单&#34;和&#34;白名单插件&#34; config.xml中的参数。
对于#6&amp; #7
使用CLI版本,如果您没有为您的平台分配版本,或者在&#39;&#39; Phonegap Build&#39;&#39;如果你没有在config.xml中设置phonegap-version,你将获得最新版本。如果运气好,您的程序就会按预期运行。如果你不幸运,你会得到一系列级联错误。
幸运的是,对于我们所有人来说,Holly Schinsky写了一篇很好的博文来解释这一切:
Cordova / PhoneGap版本混淆
http://devgirl.org/2014/11/07/cordovaphonegap-version-confusion/
#10
这个相对*新*要求意味着 - 要访问网络上的任何网站或资源,您必须使用白名单和白名单插件。如果您使用cordova-android@4.0.0或更高版本,此要求将生效;包括cli-5.1.1和cli-5.2.0。但是,如果您的版本在4.0.0之前,让我们说3.5.0或3.7.0,那么您将不必须添加白名单要求。
要明确,&#34;白名单&#34;已经存在了一段时间,但插件和要求是非常新的。正如您所期望的那样,&#34;白名单&#34;添加了,defacto开放访问功能已被弃用。或者说另一种方式,事实上开放访问功能已被计划并计划被淘汰。此更改标志着删除开放访问功能的一个步骤。
此外,内容安全策略(CSP)已经吸引了众多开发人员 - 因为它的公开性很差。 根据您的使用情况和您使用的Phonegap版本,CSP需要进入您使用的每个HTML页面,就像您必须等待“设备准备”一样。但是,有些情况根本不需要它。文档让一些人感到困惑,请仔细阅读。文档隐藏在许多最新文档页面的底部。
最后,Raymond Camden在他的博客中指出LARGE change in policy starting with Cordova 5
相关链接
Phonegap Build Forum:Notes for upgrading to cli-5.1.1 on PGB,现在需要白名单
答案 1 :(得分:0)
尽管这是一个古老的问题,但是仍然有人可以从该页面访问。 我更新了这个答案。
JesseMonroy650的答案具有误导性。因为原始提问者描述了“他/她使用cordova-plugin-googlemaps而不是google maps javascript api v3” 。
cordova-plugin-googlemaps是2015年的“ Android版Google Maps SDK”和“ iOS版Google Maps SDK”的包装插件。
“ cordova-plugin-googlemaps”提供了这些本地SDK的原始JavaScript API。
但是在后面,该插件可以操纵本机API,而这些本机API完全不遵循white-list规则,因为它不是JavaScript。
许多人问我“为什么我会得到空白地图?”
有两个原因:
1)如果您表示“空白地图”是“灰色地图”,则这是您的API密钥身份验证问题。 大多数人都是这种情况。

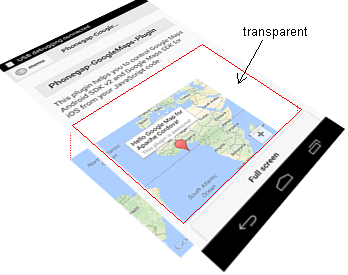
2)如果您指的是“白色地图”(根本看不到地图),则可能是用background-color或其他DOM隐藏了地图。
因为地图插件在浏览器视图下显示本机Google Maps视图 。

3)即使您不能解决问题,也请致电https://github.com/mapsplugin/cordova-plugin-googlemaps/issues
- phonegap-googlemaps-plugin显示空白屏幕
- phonegap-googlemaps-plugin + $ ionicPopup
- 为什么我使用cordova-plugin-googlemaps获得了一张空白地图
- Phonegap谷歌地图插件仅显示空白屏幕
- Play商店的Cordova-plugin-googlemaps空白屏幕
- 使用谷歌地图插件与科尔多瓦显示空白地图
- cordova-plugin-googlemaps在哪里保存API_KEY?
- 离子插件添加cordova-plugin-googlemaps后构建失败
- cordova-plugin-googlemaps:未捕获的ReferenceError:未定义插件
- 插件未定义(cordova-plugin-googlemaps)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?