如何在Eclipse模拟器中创建代表三星Galaxy S的AVD?
我正在开发专门针对三星Galaxy S的应用程序(我不是这里做出决定的人),他们希望它的布局精确到像素精确。 我可以使用普通的2.1 AVD吗?
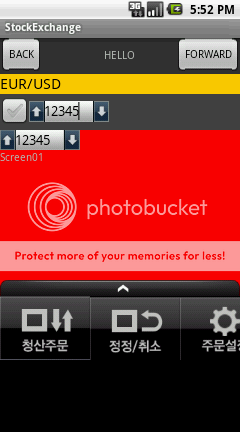
所以我尝试创建WQVGA432,但它看起来像这样。我不确定为什么LinearLayout没有填满屏幕,但只使用韩文的大图像(我不能缩小,但这是不同的问题)。

这是main.xml:
<RelativeLayout android:id="@+id/ui_navBar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#FF333333" <!-- This is navigation panel at the top of the page --> <!-- Top-Left Button, aka Back button --> <FrameLayout android:id="@+id/ui_topLeftBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true"> </FrameLayout>
<!-- Screen name -->
<FrameLayout android:id="@+id/ui_topBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true">
</FrameLayout>
<!-- Top-Right Button, aka Forward button -->
<FrameLayout android:id="@+id/ui_topRightBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true">
</FrameLayout>
</RelativeLayout>
<FrameLayout
android:id="@+id/ui_contentView"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:paddingTop="0px"
android:layout_weight="1">
<!-- Main View -->
<RelativeLayout
android:id="@+id/mainView"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
android:id="@+id/topBanner"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#FFFFCC00"
>
<TextView android:textSize="20sp"
android:textColor="#FF000000"
android:text="EUR/USD"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/view1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/topBanner"
android:background="#FF444444">
<CheckBox android:id="@+id/cbx1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
/>
<com.vg.library.NumericInput
android:id="@+id/val1Nip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/cbx1"
/>
</RelativeLayout>
<com.vg.library.NumericInput
android:id="@+id/val2Nip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/view1" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Screen01"
android:layout_below="@+id/val2Nip"
android:layout_alignParentLeft="true" />
</RelativeLayout>
</FrameLayout>
<!-- ExpandBar -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<ImageView
android:id="@+id/ui_expandBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/bar"
android:background="#0000"
/>
<FrameLayout
android:id="@+id/ui_drawerView"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="0px"
android:layout_weight="1"
android:layout_below="@+id/ui_expandBar">
<RelativeLayout
android:id="@+id/ui_drawerContent"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF550000" >
<RelativeLayout
android:id="@+id/m1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF550000" >
<CheckBox android:id="@+id/cbxB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
/>
<com.vg.library.NumericInput
android:id="@+id/valBNip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/cbxB"
/>
</RelativeLayout>
</RelativeLayout>
</FrameLayout>
</RelativeLayout>
<RelativeLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FF333333"
android:layout_weight="0"
android:layout_gravity="bottom"
>
<!-- This is menu panel at the bottom of the page -->
<com.vg.library.MenuBar
android:id="@+id/ui_menuBar"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#FFAAAA00"
>
<!-- All menu item should go here -->
</com.vg.library.MenuBar>
</RelativeLayout>
3 个答案:
答案 0 :(得分:3)
是,将屏幕分辨率设置为wqvga(800 * 432)。
答案 1 :(得分:1)
Galaxy S有这个显示器:
- Super AMOLED(C型)显示器
- WVGA(800 x 480)子显示分辨率
- 4.0“子显示尺寸
- 16M主显示颜色深度
http://developer.samsung.com/deviceSpecs/deviceView.do?menu=EN01030100&dvceId=47#
的更多规格答案 2 :(得分:0)
<RelativeLayout
android:id="@+id/topBanner"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#FFFFCC00"
>
适用于您的申请
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?