plotly.jsдёӯзҡ„еҲҶзұ»иҪҙйЎәеәҸ
жҲ‘жңүдёҖдёӘplotly.jsжқЎеҪўеӣҫпјҢжҲ‘иҜ•еӣҫи®©еҲҶзұ»иҪҙзҡ„йЎәеәҸжӯЈзЎ®гҖӮжҜҸдёӘзұ»еҲ«йғҪжңүдёҖдёӘеҚ•зӢ¬зҡ„ж ҸпјҢдҪҶжңүж—¶е®ғ们жҳҜз»ҝиүІзҡ„пјҢжңүж—¶е®ғ们жҳҜй»„иүІзҡ„гҖӮиҝҷдәӣжқЎеҪўеә”иҜҘд»ҺжңҖй«ҳеҲ°жңҖдҪҺйЎәеәҸжҺ’еҲ—пјҢдҪҶдјјд№Һж №жҚ®дёҚеҗҢзҡ„еЎ«е……жғ…еҶөеҜ№е®ғ们иҝӣиЎҢжҺ’еәҸгҖӮ
ж•°жҚ®пјҡ
var data = [
{
"marker": {
"color": "#006666"
},
"x": ["A:0122", "A:0121", "A:0434", "A:0838", "A:0083", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
},
{
"marker": {
"color": "#C87B31"
},
"x": ["A:0169", "A:0175"],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}
];
еёғеұҖпјҡ
var layout = {
"margin": {
"t": 0
},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"tickmode": "array",
"tickvals": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083", "A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}
};
е…¶д»–й…ҚзҪ®пјҡ
{"showLink":false, "displaylogo":false}
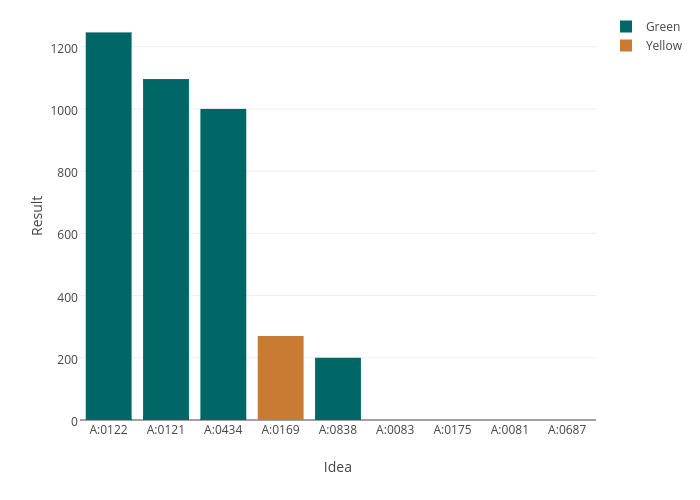
дҪҶз»“жһңеҰӮдёӢпјҡ
иҜ·жіЁж„ҸпјҢвҖңAпјҡ0169вҖқеә”иҜҘжҳҜ第еӣӣдёӘж ҸпјҢдҪҶе®ғжҳҜжңҖеҗҺдёҖдёӘгҖӮ
еҰӮдҪ•дҪҝжқЎеҪўз¬ҰеҗҲжҲ‘еңЁtickvalsдёӯжҢҮе®ҡзҡ„йЎәеәҸпјҹжҲ–иҖ…жҲ‘еҸҜд»Ҙз”ЁдёҚеҗҢзҡ„ж–№ејҸжҢҮе®ҡ他们зҡ„и®ўеҚ•еҗ—пјҹ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ7)
жӮЁеҸҜд»Ҙе°Ҷxе’Ңtickvalsи®ҫзҪ®дёәжңүеәҸж•°з»„пјҢ然еҗҺдҪҝз”Ёticktextж·»еҠ xaxisж ҮзӯҫпјҢеҚі
ж•°жҚ®пјҡ
[{
"marker": {"color": "#006666"},
"x": [0, 1, 2, 4, 5, 7, 8],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
}, {
"marker": {"color": "#C87B31"},
"x": [3, 6],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}],
еёғеұҖпјҡ
{
"margin": {"t": 0},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"tickmode": "array",
"tickvals": [0, 1, 2, 3, 4, 5, 6, 7, 8],
"ticktext": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083",
"A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}}

жҲ–иҖ…пјҢеҰӮжһңдҪ еҸӘе…іеҝғжқЎеҪўзҡ„йўңиүІпјҢдҪ еҸҜд»Ҙз»ҳеҲ¶дёҖжқЎиҪЁиҝ№е№¶е°ҶйўңиүІи®ҫзҪ®дёәж•°з»„пјҡ
var data = [{
"x": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083",
"A:0175", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 270.0, 200.0, 0.0, 0.0, 0.0, 0.0],
"type": "bar",
"marker": {"color": ["#006666", "#006666", "#006666", "#C87B31",
"#006666", "#006666", "#C87B31", "#006666"]}
}],
layout = {
"margin": {"t": 0},
"xaxis": {"title": "Idea"},
"yaxis": {"title": "Result"}
};
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
иҮӘPlotly.js 1.10.2иө·пјҢжӮЁеҸҜд»ҘдҪҝз”Ёcategoryorderе’ҢcategoryarrayжқҘжҺ§еҲ¶еҲҶзұ»иҪҙзҡ„йЎәеәҸгҖӮиҝҷж ·пјҢжӮЁеҸҜд»Ҙе°Ҷxдҝқз•ҷдёәеӯ—з¬ҰдёІеҲ—иЎЁгҖӮ
з”Ёжі•пјҡ
var data = [
{
"x": ["A", "D", "B"],
"y": [1, 2, 3],
"type": "bar"
},
{
"x": ["C", "E"],
"y": [2, 3],
"type": "bar"
}];
var layout = {
"xaxis": {
"categoryorder": "array",
"categoryarray": ["A", "B", "C", "D", "E"]
}
};
жӮЁзҡ„зЎ®еҲҮзӨәдҫӢпјҡ
var data = [{
"marker": {
"color": "#006666"
},
"x": ["A:0122", "A:0121", "A:0434", "A:0838", "A:0083", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
}, {
"marker": {
"color": "#C87B31"
},
"x": ["A:0169", "A:0175"],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}];
var layout = {
"margin": {
"t": 0
},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"categoryorder": "array",
"categoryarray": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083", "A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}
};
з»“жһңпјҡ
- plotly.jsдёӯзҡ„еҲҶзұ»иҪҙйЎәеәҸ
- Plotly.jsеҸіиҪҙжІЎжңүжҳҫзӨәеҮәжқҘ
- Plotly.js第дәҢдёӘYиҪҙжңӘзј©ж”ҫ
- plotly.jsиҪҙ'й”ҡ'еұһжҖ§
- Plotly.jsпјҡж— жі•жҳҫзӨәе®Ңж•ҙзҡ„еҲҶзұ»xиҪҙ
- е°Ҷж Үи®°йўңиүІжҳ е°„еҲ°plotly.jsдёӯзҡ„еҲҶзұ»ж•°жҚ®ж•°з»„
- дҪҝз”ЁReactеңЁPlotly.jsдёӯдҪҝAxisеҸҜеҚ•еҮ»
- Javascript-Plotly.jsзј–еҸ·йў‘зҺҮйЎәеәҸ
- Plotly.js-еӨҡеұӮж—¶й—ҙиҪҙ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ

