еҢ№й…ҚжӯЈеҲҷиЎЁиҫҫејҸзҡ„ејҖеӨҙ
жҲ‘жӯЈеңЁзј–еҶҷдёҖдёӘjavascriptзЁӢеәҸпјҢжҲ‘йңҖиҰҒжүҫеҲ°еҢ№й…Қеӯ—з¬ҰдёІдёҺжӯЈеҲҷиЎЁиҫҫејҸзҡ„ејҖеӨҙзҡ„жңҖдҪіж–№жі•гҖӮжҲ‘зҡ„зЎ®еҲҮй—®йўҳжҳҜд»Ҙdd.mm.yyyyж јејҸйӘҢиҜҒж—Ҙжңҹзҡ„иө·е§Ӣз¬ҰеҸ·гҖӮдҫӢеҰӮпјҢ31.1е’Ң31.12.201жңүж•ҲпјҢдҪҶ31..жҲ–31.122еҲҷдёҚдјҡгҖӮ
жҲ‘дёҚйңҖиҰҒзү№еҲ«дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸ - еҰӮжһңжңүжӣҙз®ҖеҚ•зҡ„ж–№жі•еңЁjavascriptдёӯжү§иЎҢжӯӨж“ҚдҪңпјҢйӮЈеҫҲеҘҪгҖӮ
EDITгҖӮиҜ·жіЁж„ҸпјҢжҲ‘жӯЈеңЁеҜ»жүҫ uncomplete ж—Ҙжңҹзҡ„еҢ№й…ҚпјҢиҖҢдёҚжҳҜhereжүҖжҸҗеҮәзҡ„гҖӮ
4 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
дҪ еҸҜд»ҘеҒҡиҝҷж ·зҡ„дәӢжғ…
function validate(ele) {
ele.style.color = /^(\d|\d{2}(\.\d?|(\.\d{2}(\.|\.\d{1,4})?)?))$$/.test(ele.value) ? 'green' : 'red';
}<input type=text id=date oninput="validate(this)">
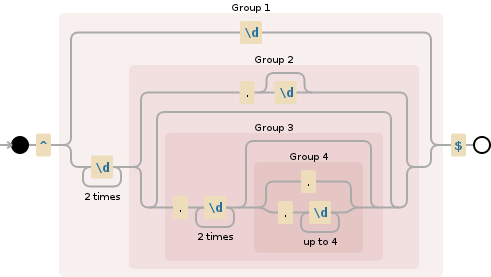
<ејә> Regex explanation

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
иҝҷж ·еҒҡдҪ жғіиҰҒзҡ„пјҡ
mystring.match('^' + teststring) !== null
е…¶дёӯmystringдёә31.12.201иҖҢteststringдёә31.1
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
жӮЁд№ҹеҸҜд»Ҙиҝҷж ·еҒҡд»ҘеҢ№й…Қеӯ—з¬ҰдёІпјҡ
function validStr(str)
{
if(str.length > 10 ) //if length is more than valid char its invalid
return false;
var patt=/\d{2}\.\d{2}\.\d{3}/g; //use regex to match pattern like 31.12.201 digit twice.digit twice.and digit 3 or 4 times at last
return patt.test(str);
}
alert(validStr("31.12.201"));
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
иҰҒдҪҝз”Ёdd.mm.yyyyж јејҸjavascriptйӘҢиҜҒж—ҘжңҹпјҢжӮЁеҸҜд»ҘдҪҝз”Ёпјҡ
re = /(?:0[1-9]|[12][0-9]|3[01])\/(?:0[1-9]|1[0-2])\/(?:19|20\d{2})/;
жңүж•Ҳ 11/11/2015
ж— ж•Ҳ 13/13/2015
жӮЁиҝҳеҸҜд»ҘдҪҝз”ЁJquery datePicker并дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸиҝӣиЎҢйӘҢиҜҒпјҢеҚіпјҡ
$("#datepicker").datepicker(
{
onSelect: function()
{
//var dateObject = $(this).datepicker('getDate');
var date = $('#datepicker').datepicker({ dateFormat: 'dd-mm-yy' }).val();
console.log(date);
if (/(?:0[1-9]|[12][0-9]|3[01])\/(?:0[1-9]|1[0-2])\/(?:19|20\d{2})/.test(date)) {
alert(date+" VALID DATE !")
} else {
alert(date+" INVALID DATE !")
}
}
});
//if the user tries to edit the field manually we check for any changes
$( "#datepicker" ).change(function() {
var date = $('#datepicker').datepicker({ dateFormat: 'dd-mm-yy' }).val();
console.log(date);
if (/(?:0[1-9]|[12][0-9]|3[01])\/(?:0[1-9]|1[0-2])\/(?:19|20\d{2})/.test(date)) {
alert(date+" VALID DATE !")
} else {
alert(date+" INVALID DATE !")
}
});<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
- CпјғRegExеҗҢж—¶еҢ№й…Қеӯ—з¬ҰдёІзҡ„ејҖеӨҙе’ҢеҚ•иҜҚзҡ„ејҖеӨҙ
- е°Ҷж–Ү件зҡ„ејҖеӨҙдёҺеӯ—з¬ҰдёІж–Үеӯ—еҢ№й…Қ
- иЎҢйҰ–зҡ„еҸҜйҖүеҢ№й…Қ
- PowerShellжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қеӯ—з¬ҰдёІзҡ„ејҖеӨҙ
- еҢ№й…Қеӯ—з¬Ұж•°з»„зҡ„еҚ•иҜҚејҖеӨҙпјҹ
- RејҖе§ӢеҢ№й…Қи®Ўж•°
- еҢ№й…ҚжӯЈеҲҷиЎЁиҫҫејҸзҡ„ејҖеӨҙ
- йҖҡиҝҮNOTејҖеӨҙзҡ„StringеҢ№й…ҚжӯЈеҲҷиЎЁиҫҫејҸпјҹ
- findstrеҢ№й…ҚиЎҢзҡ„ејҖеӨҙ
- c ++жӯЈеҲҷиЎЁиҫҫејҸеҢ№й…ҚиЎҢзҡ„ејҖеӨҙ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ