Kube CSS网格在移动设备上无法响应
我正在使用Kube CSS framework并且在响应网格方面遇到了麻烦。
我有这样的html,它取自第一个例子here
<body>
<div class="units-row">
<div class="unit-50">Hello world</div>
<div class="unit-50">It's Kube Grid System</div>
</div>
<style>
.unit-50 {
text-align: center;
background-color: purple;
color: white;
padding: 2em;
}
</style>
</body>
该页面在桌面上的示例中呈现相同的内容

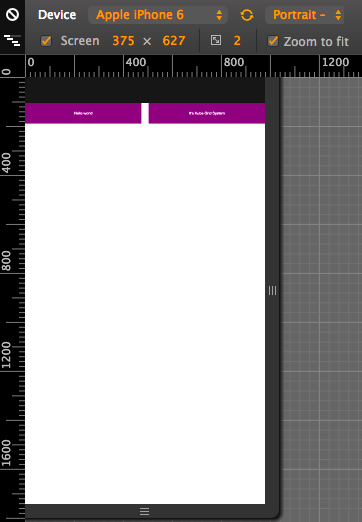
问题在于我在移动设备上。当我在Kube网格示例上打开chrome dev工具时,列会响应并获得100%的宽度。

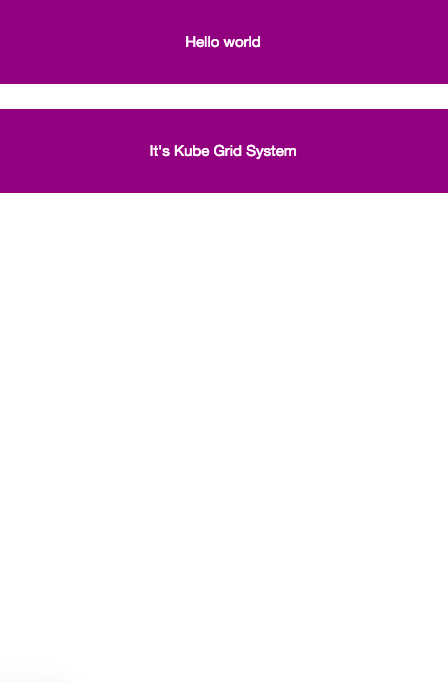
这就是我的页面在移动设备上的样子

当Kubes网格示例为375px时,我的屏幕宽度似乎> 900px。我没有加载任何可以修改它的外部css。
我知道我的网站仍然具有响应能力,因为当我调整浏览器窗口大小时,列的宽度达到100%。

出于某种原因,在移动设备上我的屏幕宽度远远高于Kube CSS网站。我是否需要做任何事情才能让我的网页以这种方式运作?
这真让我感到困惑,因为它看起来应该有效。
1 个答案:
答案 0 :(得分:1)
因此,经过数小时的谷歌搜索(请注意,您可能只需要几分钟搜索正确的内容),将此元标记放在文档的头部
<meta name="viewport" content="width=device-width, initial-scale=1">
将使网格在移动设备上响应
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?