如何在进度条中显示文件上载进度 - Amazon S3存储桶
我想在将文件上传到Amazon S3时,在我的网页上的进度条中显示文件上传进度...
在我的网页上,我从文件输入中选择一个文件,该文件通过Ajax POST请求调用我的控制器。
在控制器中,我从发布的请求中提取文件。
var hpf = Request.Files[1];
然后我调用一个使用AmazonS3Client的方法..
UploadVideoMultiPart(hpf.InputStream,fileName)
上述方法完全上传到S3完全正常,并在此过程中重复发送上传的数字字节。
public static void UploadPartProgressEventCallback(object sender, StreamTransferProgressArgs e)
{// Process event.
Var progress = (string.Format("{0}/{1}", e.TransferredBytes, totalContentLength));
}
示例:
TransferredBytes TotalBytes
8778 152652556
2562 152652556
如何在不停止上传线程的情况下将UploadPartProgressEventCallback中的数据发送回浏览器。
如果我能获得这些数据,我就可以更新我的进度条。
2 个答案:
答案 0 :(得分:7)
在这种情况下,您需要在服务器与客户端之间进行通信
SignalR是你的救星,在SignalR的帮助下,你可以将内容从服务器端推送到Clientside。
整个文档在这里SignalR@GitHub
你可以遵循这些 web resources以及
(假设您已通过上述链接)
现在回到你的需要,
你甚至可以挂钩SignalR广播,即可以调用客户端方法和管理 Hub类之外的组
这里精美解释的一个例子In this Example
虽然如果你不熟悉会学习新的api,但相信我不会花太多时间来掌握它,
答案 1 :(得分:0)
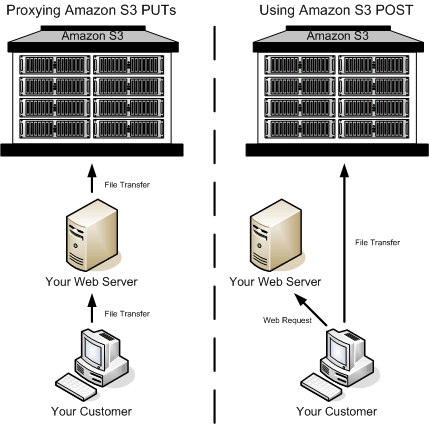
您是否考虑过从网页上传文件直接上传到,而不是回到您的网络服务器? (这样可以让您更轻松地控制进度条)

详情可在此处找到:
- http://docs.aws.amazon.com/AmazonS3/latest/dev/UsingHTTPPOST.html
- http://docs.aws.amazon.com/AmazonS3/latest/dev/HTTPPOSTExamples.html(示例)
以下SO文章也详细讨论了这个问题
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?