HTML5输入文本模式
我正在尝试在html5输入文本上使用模式。
此文本框应允许所有字符和数字,包括小写和大写以及maxLenght为16,但不特殊字符。
我尝试了这种模式,但它不起作用(如果我想念一些角色可以随意指出它):
[^!\£$%&/()=?^*§#@_:,;.-+-/|]*
HTML
<form>
<INPUT TYPE="TEXT"
pattern="[^!\£$%&/()=?^*§#@_:,;.-+-/|]*" maxLenght='16' value="">
<input type="submit">
</form>
<span class="result"></span>
的JavaScript
$("form").on("submit", function (evt){
$(".result").html('ok');
evt.preventDefault;
})
此处示例:http://codepen.io/anon/pen/avNKMm?editors=101
任何帮助都会非常感激。
非常感谢。
2 个答案:
答案 0 :(得分:1)
使用正则表达式
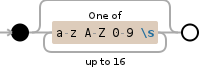
[a-zA-Z0-9\s]{0,16}
演示
$("form").on("submit", function(evt) {
$(".result").html('ok');
evt.preventDefault();
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<form>
<INPUT TYPE="TEXT" pattern="[a-zA-Z0-9\s]{0,16}" maxLength='16' value="">
<input type="submit">
</form>
<span class="result"></span>
<强> Explanation here

答案 1 :(得分:1)
请注意,maxLenght中有拼写错误。更改为maxlength,以便它可以正常工作。
您应该尝试使用白名单方法而不是黑名单方法。定义您允许的内容:
所有字符和数字,包括小写和大写
这意味着,[a-zA-Z\d]和
和maxLenght为16
您应该知道默认情况下pattern属性正则表达式已锚定,因此我们可以安全地使用{1,16}(与limiting quantifier匹配的前一个子模式的1到16个匹配项)
要禁止空值,请使用required属性。
所以,我建议:
<INPUT TYPE="TEXT"
pattern="[a-zA-Z\d\s]{1,16}" required maxlength='16' value="">
^^^^^^^^^^^^^^^^^ ^^^^^^^^ ^^^
&#13;
&#13;
&#13;
&#13;
$("form").on("submit", function (evt){
$(".result").html('ok');
evt.preventDefault;
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form>
<INPUT TYPE="TEXT"
pattern="[a-zA-Z\d\s]{1,16}" required maxlength='16' value="">
<input type="submit">
</form>
<span class="result"></span>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?