粗体@ font-face未加载
我正在尝试做一个eBay列表模板 - 一切都在我的编辑器中运行正常但在eBay上没有加载粗体和半框架字体,有一段时间只会加载两种字体,现在我可以加载4种字体。任何人都可以看到它不会加载所有这些的原因吗?
@font-face {font-family: 'ProximaNova';src: url('http://rocketway.net/themebuilder/products/font/proximanova-light-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-light-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-light-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-light-webfont.ttf') format('truetype');font-weight: light;font-style: normal;}
@font-face {font-family: 'ProximaNova'; src: url('http://rocketway.net/themebuilder/products/font/proximanova-regular-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-regular-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-regular-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-regular-webfont.ttf') format('truetype');font-weight: normal;font-style: normal;}
@font-face {font-family: 'ProximaNova';src: url('http://rocketway.net/themebuilder/products/font/proximanova-semibold-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-semibold-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-semibold-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-semibold-webfont.ttf') format('truetype');font-weight: 600;font-style: normal;}
@font-face {font-family: 'ProximaNova';src: url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.ttf') format('truetype');font-weight: bold;font-style: normal;}
@font-face {font-family: 'ProximaNova';src: url('http://rocketway.net/themebuilder/products/font/proximanova-thin-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-thin-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-thin-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-thin-webfont.ttf') format('truetype');font-weight: 200;font-style: normal;}
@font-face {font-family: 'ProximaNova';src: url('http://rocketway.net/themebuilder/products/font/proximanova-extrabold-webfont.eot');src: url('http://rocketway.net/themebuilder/products/font/proximanova-extrabold-webfont.eot?#iefix') format('embedded-opentype'),url('http://rocketway.net/themebuilder/products/font/proximanova-extrabold-webfont.woff') format('woff'),url('http://rocketway.net/themebuilder/products/font/proximanova-extrabold-webfont.ttf') format('truetype');font-weight: 900;font-style: normal;}
这是标题,应该是格外的
<!-- Text -->
<table style="border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt;" class="mobile" border="0" width="600" cellpadding="0" cellspacing="0" object="drag-module-small">
<tr>
<td align="center" width="100%" style="font-size: 47px; color: #ffffff; text-align: center; line-height: 50px; vertical-align: top;">
<span style="font-family:'ProximaNova', Helvetica; font-weight:900; color: rgb(255, 255, 255);">World Class <br>Bespoke Mac Solutions.</span>
1 个答案:
答案 0 :(得分:0)
我做了以下操作,它似乎适用于所有浏览器。注意下面的第三个“src”。这是一个错误修正,所以所有字体加载。
@font-face {
font-family: 'ProximaNova-Bold';
src: url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.eot');
src: url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.eot?#iefix') format('embedded-opentype');
src:local("☺"),
url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.woff') format('woff'),
url('http://rocketway.net/themebuilder/products/font/proximanova-bold-webfont.ttf') format('truetype');
}
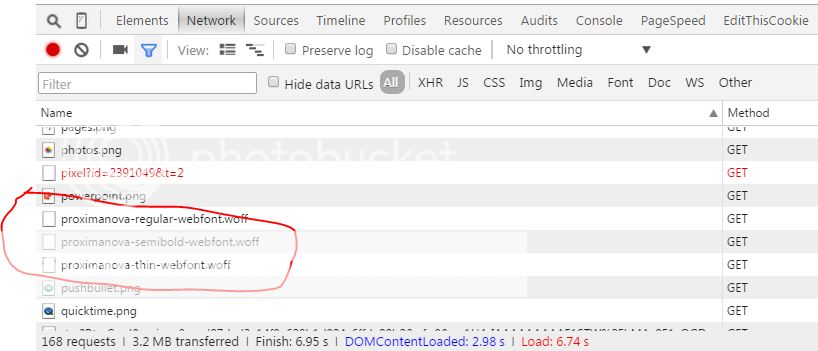
看起来粗体字体没有加载到页面中。

如果复制/过去有帮助,这里是Codepen Link。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?