正则表达式模式 - 忽略空格,换行符,制表符等
我有这样的事情:
<div class="wp-caption">
<a href="https://">
<img src="https://" alt="blabla">
</a>
</div>
我想用
替换它<figure>
<a href="https://">
<img src="https://" alt="blabla">
</a>
</figure>
我正在使用这样的正则表达式模式:
搜索<div class="wp-caption">(.*)</div>
替换<figure>(.*)</figure>
哪种方法可以正常工作,但是当内部有换行符,空格,制表符或其他格式时,我怎么能告诉它忽略它?
我正在使用Sublime Text ..什么是表达式使用Perl样式。
7 个答案:
答案 0 :(得分:3)
如何在Perl中使用这样的内容?
s/<div class="wp-caption">(.*?)<\/div>/<figure>$1<\/figure>/sg
- 使用
s///进行正则表达式替换操作
- 为避免贪婪匹配,请将
?与.*一起使用
- 带有
(.*?)的捕获字符串存储在变量$ 1中。
可以使用 -
\。 -
s选项表示忽略换行符的单行模式。 -
g选项表示全局匹配(处理所有匹配项)。
/(反斜杠)转义正则表达式中的答案 1 :(得分:1)
这对我有用:
Find: (?s)<div class="wp-caption">(.*?)</div>
Replace: <figure>\1</figure>
这里的诀窍是(?s),它使点匹配换行,(.*?)捕捉非贪婪(将在下一个</div>停止消费) <div>标记的内容。
\1是已捕获组1的后退参考。
答案 2 :(得分:1)
除了Bohemian的回答,如果您不想使用内联标记,那么您可以使用这样的正则表达式技巧:
broccoli build dist

使用替换字符串:
var broccoli = require("broccoli");
var brocware = require("broccoli/lib/middleware");
var mergeTrees = require("broccoli-merge-trees");
var Watcher = require("broccoli-sane-watcher");
var browserSync = require("browser-sync");
const funnel = require('broccoli-funnel');
const concat = require('broccoli-concat');
const esTranspiler = require('broccoli-babel-transpiler');
const pkg = require('./package.json');
const src = 'src';
const indexHtml = funnel(src, {
files: ['index.html']
});
const js = esTranspiler(src, {
stage: 0,
moduleIds: true,
modules: 'amd',
// Transforms /index.js files to use their containing directory name
getModuleId: function (name) {
name = pkg.name + '/' + name;
return name.replace(/\/index$/, '');
},
// Fix relative imports inside /index's
resolveModuleSource: function (source, filename) {
var match = filename.match(/(.+)\/index\.\S+$/i);
// is this an import inside an /index file?
if (match) {
var path = match[1];
return source
.replace(/^\.\//, path + '/')
.replace(/^\.\.\//, '');
} else {
return source;
}
}
});
const main = concat(js, {
inputFiles: [
'**/*.js'
],
outputFile: '/' + pkg.name + '.js'
});
// http://stackoverflow.com/questions/32190327/add-livereload-to-broccolis
var tree = mergeTrees([main, indexHtml]); // your public directory
var builder = new broccoli.Builder(tree);
var watcher = new Watcher(builder);
watcher.on("change", function(results) {
if (!results.filePath) return;
// Enable CSS live inject
if (results.filePath.indexOf("css") > -1) {
return browserSync.reload("*.css");
}
browserSync.reload();
});
browserSync({
server: {
baseDir: "./",
middleware: brocware(watcher)
}
});
<强> Working demo
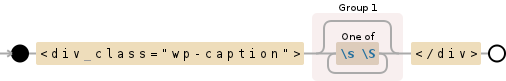
诀窍是使用<div class="wp-caption">([\s\S]*?)</div>
,这意味着您将多次匹配空格和非空格(即所有内容)。
答案 3 :(得分:0)
使用dotall修饰符,如下所示:
(?s)<div[^>]+>(.*?)</div>
并替换为:
<figure>$1</figure>
答案 4 :(得分:0)
这应该有用,至少对你的例子来说是这样的:
s/div(\sclass="wp-caption")?/figure$1/g;
答案 5 :(得分:0)
在崇高的Ctrl + f(Grep)
上查找
<div[^>]*>([\s\S]*?)</div>
替换:
<figure>\1</figure>
答案 6 :(得分:0)
Try this it will work
$variable =~ s!<div(?:\s+[^<>)?)?>(.*?)</div>!
my $div_cont = $1;
"<figure>".$div_cont."</figure>";
!sge;
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
