Flex中的背景图像
我正在使用Flash Builder 4创建应用程序。我需要为应用设置背景图片。我已经从XML中获取了数据。
我使用<mx:Image>作为背景图片。但我需要在其中添加元素。我该如何实现这一目标?我考虑过使用图层,但不知道你是如何实现这一目标的。
任何帮助表示感谢。
干杯
3 个答案:
答案 0 :(得分:3)
一种方法:在我们的flex应用程序中,我们在主容器后面有一个画布,如
<mx:Canvas id="bgImg" width="1280" height="800"
backgroundImage="assets/background.jpg" />
<containers:FlashContainer id="mainContainer">
<!-- HBoxs, VBoxes and loads of other components -->
</containers:FlashContainer>
所以,你想要添加的其他元素将存在于内部容器中,其后面有一个固定的Canvas,它可以保存你的图像。
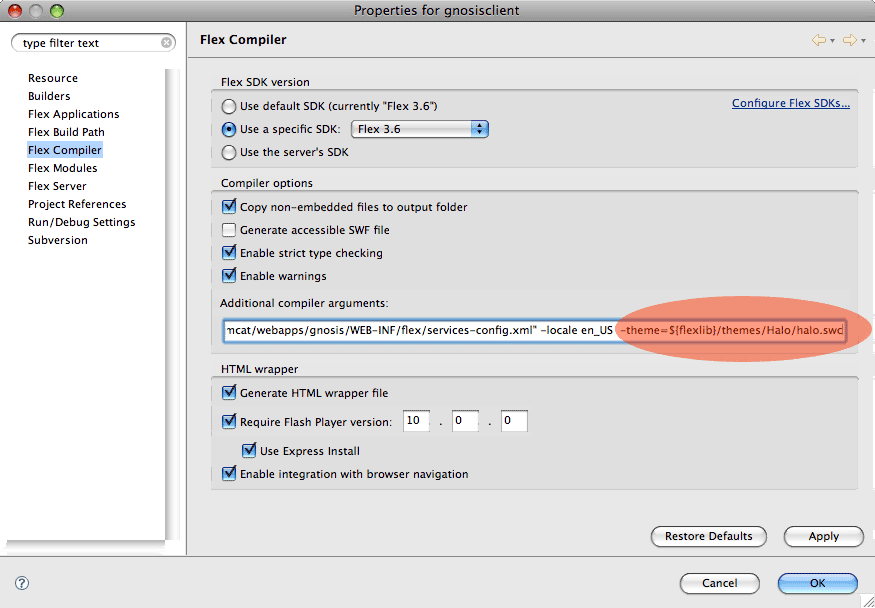
要在Flex 4中使用此功能,您需要使用Halo主题(而不是Spark)进行编译。我们使用flex builder并在项目编译器首选项下设置以下标志。
-theme=${flexlib}/themes/Halo/halo.swc
如下图所示:

答案 1 :(得分:1)
在Flex 3模型中,您可以在Application标签上设置backgroundImage,这应该有效地为整个应用程序提供背景图像。
在Flex 4模型中,您需要为Application标记创建自定义外观类。使用skinClass样式设置外观。由于s:Application扩展了SkinnableContainer,因此您应该能够使用默认的SkinnableContainer样式作为添加背景图像的指南。我相信,默认背景只是一个带有实心填充的Rect。
答案 2 :(得分:0)
我仍在使用flex3,所以我会在应用程序标签上使用backgroundImage,并且还将backgroundSize设置为100%,应用程序标记上的这两个属性为
可能会有所帮助2 u
tc
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?