React:每当激活路由时如何执行代码?
我正在使用react-router,而且我想在每次路由时执行代码(启动计时器),例如" /#/ home"被激活了。
我该怎么做?
2 个答案:
答案 0 :(得分:1)
使用react-routing库可能看起来像这样:
const router = new Router(on => {
on('*', async (state, next) => {
console.log('start: load the child component');
const component = await next();
console.log('end: load the child component');
return <App>{component}</App>;
});
on('/hello', async () => <HelloComponent />);
});
router.dispatch({path: '/hello'}, component =>
React.render(component, document.body)
);
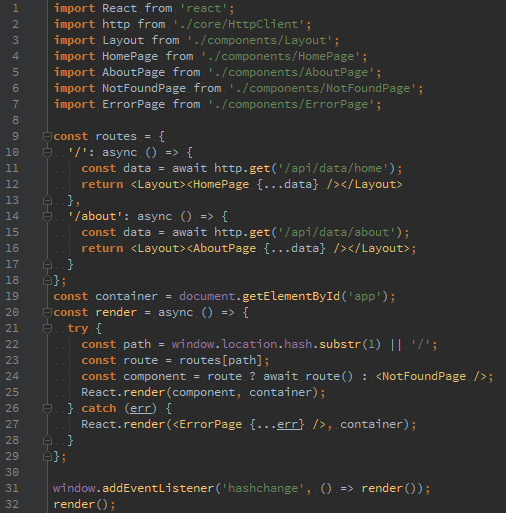
或者,这是一个示例,如何在不使用任何第三方路由库的情况下执行相同操作:
答案 1 :(得分:1)
查看静态方法willTransitionTo。它在路由加载组件之前触发。 Route Handler
更好的解决方案可能是在路由器中添加一些代码以捕获时间戳,然后将其传递给路由组件......
Router.run(routes, Router.HashLocation, (Root) => {
var runTime = new Date();
React.render(<Root runTime={runTime}/>, document.body);
});
然后在componentDidMount中确定now和this.props.runTime之间的秒数,然后启动计数器以跟踪时间之后的时间。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?