我的文字背后的背景到了页面的最后,而不是停止
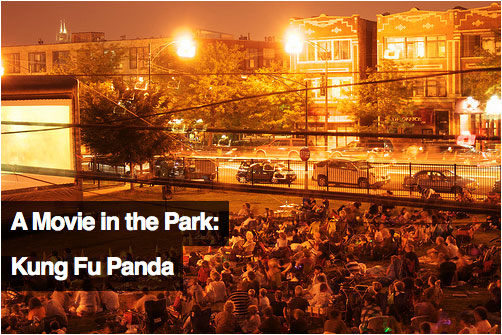
我想在我的文字后面添加一种透明,模糊的背景,以便我的文字所在的图像仍然可见。有点像......

但我的问题是,即使透明背景按计划显示,它也会“永远”向右移动,直到它到达页面边缘,而不是停止文本结束的位置。有什么想法我可以解决这个问题吗?
CSS
.text {
position: absolute;
z-index: 100;
color: white;
width: 100%;
top: 300px;
left: 10px;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.7);
}
1 个答案:
答案 0 :(得分:1)
你的风格中有width: 100%;。将其删除并制作width: auto;。那个CSS不是HTML!
.text {
position: absolute;
z-index: 100;
color: white;
width: auto; /* Epic Miss */
top: 300px;
left: 10px;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.7);
display: inline;
}
同时提供display: inline会有所帮助。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?