颜色旁边的数字是什么意思?
我正在阅读关于材料设计的this article。在颜色列表中,每种颜色旁边都有一个数字,当颜色值增加时,颜色似乎会变暗。
这个数字更准确地说是什么意思?
编辑:由于所有答案都是关于十六进制值的,我正在添加此编辑以澄清问题。 我的问题是关于左手边的数字,如700,500,...不是十六进制数字(#3f51b5,...)
编辑2:在RGB模型中,红色,绿色或蓝色中的每一个都可以具有0到255的标度值.0表示缺少颜色,255表示颜色完全存在功率。左侧数字是否有数字含义? 我可以计算一个颜色的'700',假设它的'500'是#3F51B5吗?或者这些数字只是调色板中不同色调的名称?
7 个答案:
答案 0 :(得分:3)
其他答案也是正确的,但我认为你在询问左侧数字。您可以使用它们在Angular-Material中指定主题颜色。
$mdThemingProvider.theme('default')
.primaryPalette('purple', {
'default': '700', // by default use shade from the palette for primary intentions
'hue-1': 'A400', // use shade for the <code>md-hue-1</code> class
'hue-2': '600', // use shade for the <code>md-hue-2</code> class
'hue-3': 'A100' // use shade for the <code>md-hue-3</code> class
})
// If you specify less than all of the keys, it will inherit from the default shades
.accentPalette('deep-purple', {
'default': '200' // use shade 200 for default, and keep all other shades the same
})
您在使用中看到的数字与左侧数字对应以设置颜色。我的网站在此示例中使用紫色主题的变体,我可以将色调设置为与Google设置不同。
答案 1 :(得分:2)
这些值是相对亮度/暗度或&#34;色调&#34;颜色,50最轻,900最暗。材料设计指南建议使用500色作为主色,700色作为深色状态栏颜色。
Annn 值是指您使用颜色作为强调色。
请参阅https://www.google.com/design/spec/style/color.html#color-ui-color-application
答案 2 :(得分:0)
它与Android或材料设计无关,它只是一种使用十六进制表示法将颜色编码为红色,绿色和蓝色值的方法。
#RRGGBB其中RR是红色组件的2位十六进制数字(从0到255),GG用于绿色组件,BB用于蓝色。< / p>
因此,例如,如果要将颜色编码为白色(RGB,255,255,255),请编写:#FFFFFF因为十六进制中的FF为十进制表示法中的255。黄色可以是#FFFF00,因为红色为255,绿色为255(蓝色为0)。等等。
您可以找到更多信息here。
答案 3 :(得分:0)
您看到的数字是色调和颜色的十六进制(十六进制)值。您可以在CSS文件中使用它,而不是写入黑色,白色或蓝色。
来自WIKI: “十六进制三元组是用于HTML,CSS,SVG和其他计算应用程序的六位三字节十六进制数字,用于表示颜色。字节代表颜色的红色,绿色和蓝色分量。一个字节代表一个数字在00到FF范围内(十六进制表示法),或十进制表示法中的0到255“
答案 4 :(得分:0)
我在 this angular.io guide to theming 中找到了一些信息:
<块引用>在 Material Design 中,调色板中的每个色调都有一个标识符号。这些标识符编号包括 50,然后是 100 到 900 之间的每 100 个值。这些编号将调色板中的色调从最亮到最暗排序。
这就是问题的答案:那些数字只是静态标识符。
作为如何使用它们的示例,this guide to "Reading hues from palettes" states:
<块引用>您可以使用 get-color-from-palette 函数通过编号标识符从调色板中获取特定色调。
@use '~@angular/material' as mat;
$my-palette: mat.define-palette(mat.$indigo-palette);
.my-custom-style {
background: mat.get-color-from-palette($my-palette, '500');
color: mat.get-color-from-palette($my-palette, '500-contrast');
}
答案 5 :(得分:-1)
色差
对颜色的感知当然是主观的,但人类之间存在显着的一致性。例如,我们都同意红色,绿色和蓝色是非常不同的颜色,甚至色盲人都认为黑色和白色是非常不同的。
RGB
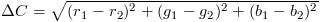
计算机系统中最常见的颜色表示是矢量(r,g,b),它表示一个简单的距离函数,如

让我们将 r , g 和 b 的范围设置为 [0,1] ,看看如何这有效:
- 红色(1,0,0)和红色(1,0,0)的距离 0 ,应该是明显
- 红色(1,0,0)和黄色(1,1,0)的距离 1 ,更小 的距离
- 红色(1,0,0)和蓝色(0,0,1), sqrt(2),这是可信
-
颜色的间距不是最佳的。如果我们将颜色想象成一条线上的数字,那么三个数字最佳间隔如下:
|一个----- ----- bç|
在不移动a,b和c的情况下在其中打包另外一个数字显然比重新调整所有颜色更糟糕。
-
该算法无法终止。如果没有足够的颜色形成列表中现有的颜色怎么办?循环将永远持续
到目前为止,这么好。然而问题是蓝色和红色与黑色(0,0,0)具有相同的距离 1 ,但是当看到图像时,这看起来并不像坚持:

黄色(1,1,0)和品红色(1,0,1)两者的距离 1 相同白色(1,1,1),这似乎没有意义:

HSL和HSV
我认为可以安全地假设HSL and HSV color schemes的模拟指标存在同样的问题。这些配色方案不是为比较颜色而设计的。
CIEDE2000
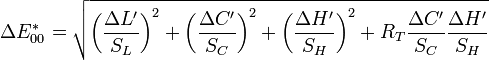
幸运的是,有些科学家已经在努力找到一种比较颜色的好方法。他们提出了一些精心设计的方法,最新的方法是CIEDE2000

(文章中描述的完整公式是 huge )
这个指标考虑了人类的感知,就像我们似乎无法很好地辨别蓝色阴影一样。所以我说我们使用它作为我们的色差函数。
颜色选择算法
天真的解决方案
一些答案提出了以下算法
colors = []
for n in range(n):
success=False
while not success:
new_color = random_color()
for color in colors:
if distance(color, new_color)>far_enough:
colors.append(new_color)
success = True
break
此算法存在一些问题:
答案 6 :(得分:-2)
该数字是系统支持的每种颜色的代码。每个颜色代码包含符号&#34;#&#34;和6个字母或数字。这些数字是十六进制数字系统。例如&#34; FF&#34;十六进制表示十进制中的数字255。
符号的含义: HTML颜色代码中的前两个符号表示红色的强度。 00是最小的,FF是最强烈的。第三和第四代表绿色强度,第五和第六代表蓝色强度。因此,结合红色,绿色和蓝色的强度,我们可以混合几乎任何我们心中所需的颜色。
示例:
- #FF0000:使用此HTML代码,我们告诉浏览器显示最大的红色,没有绿色,也没有蓝色。结果当然是纯红色。
- #00FF00 - 这会产生纯绿色。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
