我有一个理解CSS定位的基本问题
编辑:好的,这是有效的。它可能不是“正确”,但1)它正确显示& 2)它在W3C验证。似乎我应该使所有定位绝对并为所有div添加定位,除了那些带有fieldset的地方,我必须将位置添加到fieldset。如果你认为我错了,请随意纠正这个,但“它对我有用”!好极了! Yipee!最后!全面+1,感谢所有帮助过的人。
编辑:赏金给任何人发布编辑的HTML,显示像Delphi截图。
我正在使用Borland Delphi生成HTML表单生成器。用户可以拖动&删除组件以生成文件,当他开心时,他可以生成HTML(我在表单的末尾弹出一个“提交”按钮)。
由于我在生成时具有每个控件的绝对位置,因此我希望在CSS中指定绝对位置。我认为这意味着我必须使用position: fixed,但这看起来并不正确,也不是绝对的。
我做错了什么? (HTML在W3C验证)
这是在Delphi程序中设计表单时看到的一个非常基本的基本示例

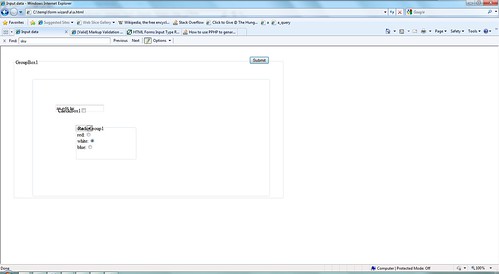
这里是MSIE 8(有固定位置)

再次以绝对的位置

最后,这是HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:64px; left:56px; width: 753px; height: 369px;">
<legend></legend>
<div class="TLabel" id="Label1" style="position: absolute; top:88px; left: 80px; width: 32px; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:80px; left: 72px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:88px; left: 80px; width: 97px; height: 17px;">CheckBox1<input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 137px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:144px; left: 136px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:25px; left: 50%;"></div>
</form>
</body>
</html>
编辑:赏金给任何人发布编辑的HTML,显示像Delphi截图。
编辑:好的,这是有效的。它可能不是“正确”,但1)它正确显示&amp; 2)它在W3C验证。似乎我应该使所有定位绝对并为所有div添加定位,除了那些带有fieldset的地方,我必须将位置添加到fieldset。如果你认为我错了,请随意纠正这个,但“它对我有用”!好极了! Yipee!最后!全面+1,感谢所有帮助过的人。
8 个答案:
答案 0 :(得分:8)
position: fixed表示top:,right:,bottom:和left:相对于浏览器窗口,且该元素不会随页面滚动。
position: relative表示top:,right:,bottom:和left:相对于元素的顶部,右侧,底部和左侧的位置如果没有定位,就会。 也表示相对于此元素放置的任何绝对定位的子元素。
position: absolute表示top:,right:,bottom:和left:相对于包含它的最近的相对定位元素的边。如果它不在相对定位的元素中,position: absolute的工作方式与大多数人一开始的预期相同:top:,right:,bottom:和left:相对于页面的边缘。
对于你想要做的事情,我认为你应该像这样定位每个元素
<div style="position: absolute; left: {X}px; top: {Y}px">
其中{X}和{Y}被替换为元素左上角的坐标,因为它出现在表单设计器中。
答案 1 :(得分:3)
您的问题是绝对定位是相对于具有绝对定位的父级。如果父母不是绝对的位置,它将查找树,直到找到绝对定位的元素或身体。 简单地说:确保一切都绝对定位,包括形式和div。
答案 2 :(得分:1)
答案 3 :(得分:1)
我实际上遇到了这个问题。如果div绝对定位并嵌套在另一个非绝对定位的div中,则它将相对于父div定位。
例如,在您的代码中,Label1绝对定位,但它位于Panel1内,并非绝对定位。
您可以将div树的所有级别置于绝对位置,也可以使用负值将事物定位到所需位置。如果你不小心,两者都会变得混乱。
答案 4 :(得分:1)
我会说问题出现在top和left的值中,你给的是嵌套的绝对定位元素。
对于绝对定位的父级和子级,子级的坐标相对于父级。您可以查看此事实here。玩这些价值观,亲眼看看。
您的代码的另一个问题是,对于表单元素,您不应该在包含元素上设置宽度/高度。您应该在表单元素本身上设置它。
编辑:我试图计算正确的值,它并不完美,因为我没有delphi程序的值,你使用的值不是delphi程序给出的值,如你的代码和截图。查看结果here。
答案 5 :(得分:1)
您可以从以下代码开始。请务必阅读其他人发布的内容:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="width: 600px; height: 250px; margin: 20px 50px 50px 20px; padding: 20px; padding-left: 50px">
<div class="TLabel" id="Label1" style="position: absolute; left: 100px; top: 100px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; left: 200px; top: 100px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; left: 400px; top: 100px;">CheckBox1 <input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; left: 100px; top: 150px;">
<select size ="1" name="ComboBox1" style="width: 200px;">
<option value="one" selected="selected">one</option>
<option value="two">two</option>
<option value="three">three</option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1" style="position: absolute; left: 380px; top: 150px;">
<fieldset style="">
<legend>RadioGroup1</legend>
<input type="radio" name="RadioGroup1" value=""> red<br>
<input type="radio" name="RadioGroup1" value="" checked> white<br>
<input type="radio" name="RadioGroup1" value=""> blue<br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style=""></div>
</form>
</body>
</html>
答案 6 :(得分:1)
仅将position设置为绝对是不够的,基本上只需要修复您必须使用left和top元素样式的位置。
这是固定的HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:10px; left:10px; width: 753px; height: 369px;">
<div class="TLabel" id="Label1" style="position: absolute; top:35px; left: 80px; width: 32px; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:35px; left: 200px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:35px; left: 420px; width: 97px; height: 17px;"><input type="checkbox" name="CheckBox1" value="CheckBox1Checked"> CheckBox1</div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 80px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:145px; left: 250px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:28px; left: 50%;"></div>
</form>
</body>
</html>
答案 7 :(得分:-1)
你的问题只是IE是一个荒谬而不稳定的浏览器。它很少正确显示页面,并且通常在每个其他浏览器中都有问题。尝试使用chrome,safari,opera或firefox。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?