UITableView中的可变高度单元格仅在单元格不在视图中时才起作用
我试图在UITableView中使用自动布局制作可变高度单元格。表格视图单元格有两个标签:标题标签和描述标签。
var viewBindingsDict: NSMutableDictionary = NSMutableDictionary()
viewBindingsDict.setValue(myTitleLabel, forKey: "label")
viewBindingsDict.setValue(myDescriptionLabel, forKey: "description")
let horizontalConstraints = NSLayoutConstraint.constraintsWithVisualFormat("H:|-10-[label]-10-|", options: nil, metrics: nil, views: viewBindingsDict as [NSObject : AnyObject]) as [AnyObject]
let horizontalConstraints2 = NSLayoutConstraint.constraintsWithVisualFormat("H:|-10-[description]-10-|", options: nil, metrics: nil, views: viewBindingsDict as [NSObject : AnyObject]) as [AnyObject]
let verticalConstraints = NSLayoutConstraint.constraintsWithVisualFormat("V:|-10-[label]-5-[description]-10-|", options: nil, metrics: nil, views: viewBindingsDict as [NSObject : AnyObject]) as [AnyObject]
self.contentView.addConstraints(horizontalConstraints + horizontalConstraints2 + verticalConstraints)
在表视图控制器中,
self.tableView.estimatedRowHeight = 60
self.tableView.rowHeight = UITableViewAutomaticDimension
在表格视图的数据源
中override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier(cellIdentifier) as! MyCell
// setup cell
cell.setNeedsUpdateConstraints()
cell.updateConstraintsIfNeeded()
return cell
}
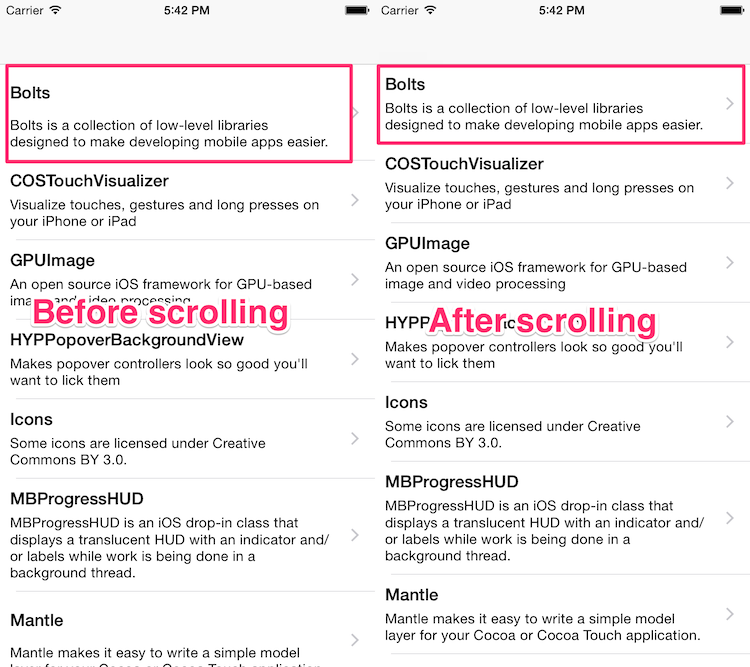
这适用于大多数细胞,但总有一个或两个细胞未正确布置。例如,在这个test project中,第一行没有正确排列,但是当我滚动到底部(视图的第一行)时,然后向上滚动,它自己修复。我尝试使用两个XIB并以编程方式创建单元格。但没有运气。

有什么想法吗?请参阅test project以查看这种奇怪的行为。
2 个答案:
答案 0 :(得分:0)
答案 1 :(得分:0)
显然,问题的真正根源是单元格的框架宽度在屏幕上显示之前未正确设置,即setupSubviews总是以320分开始框架的宽度。由于表格视图在显示单元格之前计算行的高度,因此当应用程序在iPhone 6或6 plus中运行且宽度不是320点时,这会导致问题。所以我在MyCell类的self.frame.size.width = UIScreen.mainScreen().applicationFrame.size.width
函数的开头添加了以下代码。
awakeFromNib现在,只要显示表格视图,单元格就会以正确的高度显示。
为了在使用XIB时解决这个问题,我覆盖了override func awakeFromNib() {
super.awakeFromNib()
// we need to set the cell's width so that content view's width will be set correctly
self.frame.size.width = UIScreen.mainScreen().applicationFrame.size.width
}
class C extends B
{
public C(String s)
{
super(s);
...
}
}
如果有人感兴趣,我已更新了test project。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?