Laravel 5 Formиҫ“е…ҘжІЎжңүдҪҝз”ЁBootstrapзұ»
жҲ‘жӯЈеңЁе°қиҜ•еңЁLaravel 5дёӯеҲӣе»әиҮӘе·ұзҡ„/иҮӘе®ҡд№үиЎЁеҚ•еҲҖзүҮжЁЎжқҝпјҢдҪҶжҲ‘еҸ‘зҺ°еҸӘжңүиҫ“е…Ҙзҡ„Form :: textд»Һж•°з»„пјҲ['class'=пјҶgt;'иЎЁеҚ•пјүдёӯиҺ·еҸ–зұ»вҖңform-controlвҖқ -control']пјүе°Ҫз®Ўе…¶д»–иҫ“е…Ҙе…·жңүйҖӮеҪ“зҡ„еҖјпјҡ
{!! Form::open(['url' => 'ingreso']) !!}
<div class="form-group">
{!! Form::label('email', 'E-mail:', ['class' => 'control-label']) !!}
{!! Form::email('email', null, ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('password', 'Contraseña:', ['class' => 'control-label']) !!}
{!! Form::password('password', '', ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('remember', 'Recordarme:', ['class' => 'control-label']) !!}
{!! Form::checkbox('remember', Input::has(''), ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::submit('Ingresar', ['class' => 'btn btn-primary']) !!}
</div>
{!! Form::close() !!}
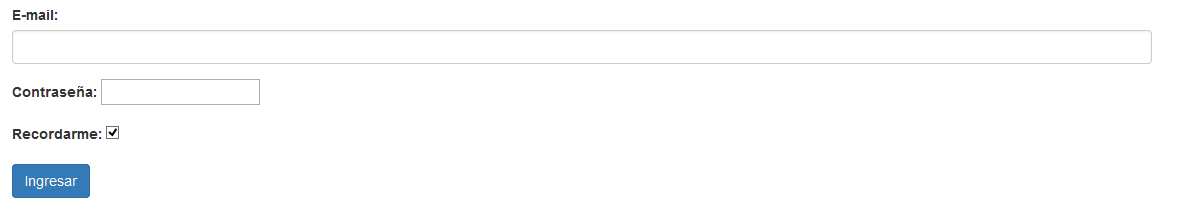
иҝҷжҳҫзӨәдәҶд»ҘдёӢеҶ…е®№пјҡ
иҝҷжҳҜжәҗд»Јз Ғпјҡ
<form method="POST" action="***" accept-charset="UTF-8"><input name="_token" type="hidden" value="4BRX8b03ycb7AU4J0iCCXhSWFfxaMC6ugZ19oy75">
<div class="form-group">
<label for="email" class="control-label">E-mail:</label>
<input class="form-control" name="email" type="email" id="email">
</div>
<div class="form-group">
<label for="password" class="control-label">Contraseña:</label>
<input name="password" type="password" value="" id="password">
</div>
<div class="form-group">
<label for="remember" class="control-label">Recordarme:</label>
<input checked="checked" name="remember" type="checkbox" value="" id="remember">
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="Ingresar">
</div>
</form>
д»»дҪ•зәҝзҙўпјҹ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
еҜҶз Ғеӯ—ж®өжІЎжңүдҪңдёә第дәҢдёӘеҸӮж•°дј йҖ’зҡ„й»ҳи®ӨеҖјпјҢеӣ дёәеҰӮжһңиЎЁеҚ•еҮәй”ҷпјҢеҲҷеҜҶз ҒдёҚжҳҜжӮЁиҰҒйҮҚж–°еЎ«е……зҡ„еӯ—ж®өгҖӮиҝҷж„Ҹе‘ізқҖ第дәҢдёӘеҸӮж•°е®һйҷ…дёҠжҳҜдј йҖ’з»ҷinputе…ғзҙ зҡ„еұһжҖ§ж•°з»„пјҡ
{!! Form::password('password', ['class' => 'form-control']) !!}
жӮЁеҸҜд»Ҙд»ҺFormBuilderзұ»hereдёӯзңӢеҲ°е®һйҷ…зҡ„ж–№жі•е®ҡд№үгҖӮ
зӣёе…ій—®йўҳ
- HTMLиЎЁеҚ•жІЎжңүиҫ“е…Ҙ
- йӘҢиҜҒеҗҺеңЁжҺ§еҲ¶еҷЁдёӯиҺ·еҸ–иЎЁеҚ•иҫ“е…Ҙ
- Laravel 5 Formиҫ“е…ҘжІЎжңүдҪҝз”ЁBootstrapзұ»
- д»ҺеҪўејҸlaravelиҺ·еҸ–дёӘдәәиҫ“е…Ҙ
- Laravel 5 Queueе·ҘдҪңйңҖиҰҒ400msжүҚиғҪиҝҗиЎҢ
- иЎЁеҚ•й”ҷиҜҜж¶ҲжҒҜжңӘжҳҫзӨәLaravel 5
- LaravelиЎЁеҚ•иҫ“е…Ҙзјәе°‘иҜ·жұӮ
- дёәд»Җд№ҲжҲ‘зҡ„иЎЁеҚ•иҫ“е…ҘжІЎжңүиҺ·еҸ–д»»дҪ•дҝЎжҒҜпјҹ
- laravelиЎЁеҚ•йӘҢиҜҒй”ҷиҜҜжңӘжӯЈзЎ®жҳҫзӨә
- иЎЁеҚ•жҸҗдәӨиҝ”еӣһиҫ“е…ҘLaravel
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ