在div div中移动bootstrap glyphicon
我被要求在网站上进行一些维护,特别是添加'?'文本框旁边的图标,以便它可以为用户提供有关框内文本格式等的提示:
<div class="input-group">
<!-- ngIf: icon != '' && !isFaIcon --><span ng-if="icon != '' && !isFaIcon" class="input-group-addon glyphicon glyphicon-tag icon-inline btn-item">
</span><!-- end ngIf: icon != '' && !isFaIcon -->
<!-- ngIf: icon != '' && isFaIcon -->
<input type="text" class="form-control btn-item form-tab-input ng-pristine ng-untouched ng-valid" placeholder="Target URL" ng-model="model">
<span class="input-group-addon glyphicon glyphicon-asterisk input-state"></span>
<span class="help input-group-addon glyphicon glyphicon-question-sign input-state"></span>
</div>
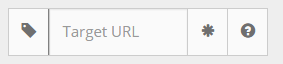
最后一个跨度是我添加的行,总之它看起来像这样:

我的问题是,如何将问号图标移动到右边20个左右,所以星号图标和问号之间有差距?我试过在.help css中使用'padding-left'来搞乱,但这没有帮助。
1 个答案:
答案 0 :(得分:2)
问号图标只有这个“盒子”设计,因为它有padding: 6px 12px;。因此,如果您减少padding-left,则可以将padding-right增加相同的数量,并使其看起来像向左移动。
目前:padding-left/right: 12px;
如果我们现在将padding-left缩小6px并将其添加到padding-right,则会看起来更左对齐。
.help {
padding-left: 6px;
padding-right: 18px;
}
JSFiddle:http://jsfiddle.net/w4okgot5/1/
你也可以以同样的方式让它增加padding-right,所以这个框看起来会更大一点,但是它比左边更对齐。
.help {
padding-left: 12px;
padding-right: 24px;
}
JSFiddle:http://jsfiddle.net/w4okgot5/2/
修改
因为问题已经改变,所以我将编辑留在这里以获得真实的答案。
尝试在其中添加另一个span - 元素,然后调整padding-left,如下所示:
<强> HTML
<span class="input-group-addon glyphicon glyphicon-asterisk input-state"></span>
<span class="gap input-group-addon glyphicon input-state"></span>
<span class="help input-group-addon glyphicon glyphicon-question-sign input-state"></span>
CSS
.gap {
padding-left: 25px;
}
JSFiddle:http://jsfiddle.net/w4okgot5/3/
25px只是一个例子。将其调整到您想要在图标之间的空间。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?