使用错误的标记动态添加AJAX内容
我正在使用jQuery动态添加内容
$("#articles").prepend('<article><header><p>info</p><h2>You are using Internet Explorer</h2></header><p>It is recommended that you use a modern browser like Firefox, Chrome or install Google Chrome Frame to experience better performance and advanced HTML5 and CSS3 features.</p></article>');
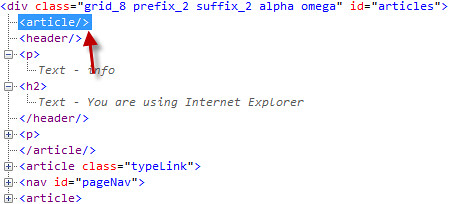
但我得到的HTML是

注意/>
1 个答案:
答案 0 :(得分:2)
jQuery正在使用innerHTML,即使正常使用“shiv”,它也不能始终与HTML5元素一起使用。您需要另一个额外的解决方法,eg this。
我真的不认为提议的新HTML5元素已准备好用于实际使用。他们没有获得任何实际的收益,甚至没有最终确定,并导致一系列问题(解决这些问题可能是脆弱的和性价比)。
它们并没有真正为你的警告标记添加任何语义,而且你只是向IE展示它 - 最不能解决它们的浏览器。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?