еҪўзҠ¶еҶ…ж–Үжң¬зҺҜз»•зҡ„з®—жі•
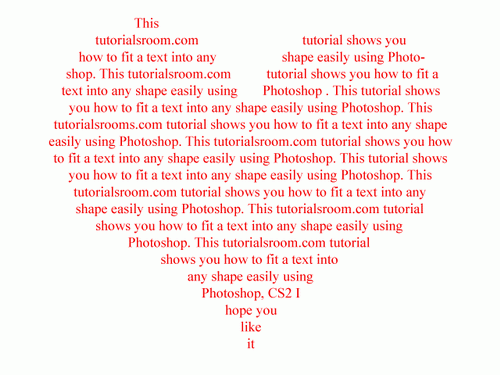
жҲ‘жӯЈеңЁеҜ»жүҫдёҖз§Қз®—жі•жқҘе°Ҷж–Үжң¬еҢ…иЈ…еңЁйқһзҹ©еҪўеҪўзҠ¶еҶ…пјҢжңҖеҘҪжҳҜеҹәдәҺKnuthе’ҢPlassз®—жі•гҖӮжңҖйҡҫзҡ„йғЁеҲҶжҳҜз”ұдәҺж–Үжң¬дёӯзҡ„еӯ—дҪ“еӨ§е°ҸдёҚеҗҢпјҢзәҝжқЎеҸҜиғҪе…·жңүдёҚеҗҢзҡ„й«ҳеәҰгҖӮдёӢеӣҫжҳҜз®—жі•еә”иҜҘиғҪеӨҹз”ҹжҲҗзҡ„зӨәдҫӢгҖӮ

3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ5)
дҝ®ж”№пјҢжӣҙж–°
е°қиҜ•
text / html
gggggggggggggg gggggggggggggg
gggggggggggggggggggg gggggggggggggggggg
gggggggggggggggggggggggg gggggggggggggggggggggg
ggggggggggggggggggggggggggg ggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggg
gggggggggggggggggggggggg
gggggggggggggggggg
gggggggggggg
gggggggg
ggggg
ggg
g
JS
var text = "Lorem ipsum dolor sit amet," // `string` , `array`
, i = -1
, elem = document.querySelector("pre");
elem.innerText = elem.innerText.replace(/[^\n|\r|\t|\s+]/g, function() {
return text[++i]
});
Lorem ipsum do lor sit amet,
consectetur adipisci ng elit. Vivamus b
landit nisl eu posuere s uscipit. Etiam at quam
sed nulla consequat finibu s et eget ligula. Nam sit
amet imperdiet eros. Ut a congue nibh. Sed ac arcu non r
isus commodo lobortis et at lorem. Pellentesque pulvinar v
enenatis pellentesque. Praesent sed pulvinar justo. Ut nec
turpis lectus. Suspendisse porta ipsum orci, nec vestibul
um tellus luctus quis. Morbi eleifend vel nibh sed rutrum.
Etiam feugiat, nunc et efficitur accumsan, quam magna lac
inia neque, eu ullamcorper purus turpis eget urna. Etiam
lacus mi, gravida vel mollis ut, viverra sed ipsum. M
auris in augue turpis.Nulla facilisi. In tristique t
ortor sit amet leo cursus, sit amet varius ligula
sollicitudin. Mauris commodo et sapien id sce
lerisque. Integer et diam eget arcu bibend
um ornare a in tortor. Lorem ipsum do
lor sit amet, consectetur adip
iscing elit. Aliquam veh
icula diam ac laor
eet tincidun
t. Integ
er se
d t
e
var text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus blandit nisl eu posuere suscipit. Etiam at quam sed nulla consequat finibus et eget ligula. Nam sit amet imperdiet eros. Ut a congue nibh. Sed ac arcu non risus commodo lobortis et at lorem. Pellentesque pulvinar venenatis pellentesque. Praesent sed pulvinar justo. Ut nec turpis lectus. Suspendisse porta ipsum orci, nec vestibulum tellus luctus quis. Morbi eleifend vel nibh sed rutrum. Etiam feugiat, nunc et efficitur accumsan, quam magna lacinia neque, eu ullamcorper purus turpis eget urna. Etiam lacus mi, gravida vel mollis ut, viverra sed ipsum. Mauris in augue turpis."
+ "Nulla facilisi. In tristique tortor sit amet leo cursus, sit amet varius ligula sollicitudin. Mauris commodo et sapien id scelerisque. Integer et diam eget arcu bibendum ornare a in tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vehicula diam ac laoreet tincidunt. Integer sed tellus sit amet lacus bibendum tristique a a nulla. Quisque venenatis suscipit est eget ultricies. Quisque ac orci convallis, interdum enim quis, dictum justo. Phasellus tincidunt nisi vitae justo fringilla, sit amet pellentesque enim dictum. Duis porttitor convallis feugiat. Sed lectus massa, consectetur et vestibulum a, egestas ac eros. Proin mollis ligula tellus, a dignissim eros placerat sed. Donec vel blandit magna. Etiam quis tortor rhoncus, porta ante et, pretium mi."
+ "Vestibulum ut risus convallis, sagittis orci sed, faucibus erat. Aliquam maximus suscipit lectus, vel pellentesque enim dictum nec. Sed et ex id mauris finibus molestie. Aliquam erat volutpat. Etiam nec ultricies est. Aenean vitae mi id neque vulputate suscipit vel vitae ante. Nam sit amet mi diam. Phasellus efficitur faucibus viverra. Proin cursus purus et tortor dictum elementum. Nunc vehicula erat volutpat, rutrum metus bibendum, blandit sem."
+ "Nam eu ante eros. Sed pellentesque accumsan neque, eu vulputate lectus luctus ac. In hac habitasse platea dictumst. Nulla vitae dictum diam. Sed eget mauris in felis luctus luctus. Mauris volutpat lacus in est dignissim, sit amet venenatis ipsum laoreet. Phasellus semper id velit ut tristique. Proin dictum erat at mauris lacinia blandit. Ut scelerisque mi ex, ut pretium elit commodo sit amet. Praesent faucibus turpis tellus, ac vulputate felis aliquet eget. Ut est urna, dignissim nec risus sit amet, eleifend lacinia enim. Donec non massa in purus efficitur placerat. Donec accumsan neque elit, eget vulputate metus finibus quis. Ut interdum sem vel felis imperdiet pretium. Integer erat neque, bibendum id egestas nec, facilisis sed massa."
+ "Curabitur sit amet mattis odio. Mauris mattis turpis eu lectus eleifend, semper ultrices elit malesuada. Mauris fringilla arcu sed sem vehicula vulputate. Donec semper nisl ut urna bibendum, quis eleifend tortor commodo. Pellentesque vehicula est et neque vulputate accumsan. Duis faucibus sodales lacus et suscipit. Pellentesque tortor enim, pulvinar scelerisque pretium non, aliquam sed risus. Vestibulum aliquam dolor ipsum, eget pretium ante fermentum a. Donec semper lectus pulvinar tellus hendrerit sagittis. Nunc blandit sed ligula vel consequat. Etiam sed est quis nulla blandit blandit. Sed in enim pulvinar elit accumsan faucibus sed sodales lorem. Aenean ac efficitur arcu, sed fringilla lectus."
, i = -1;
var elem = document.querySelector("pre");
elem.innerText = elem.innerText.replace(/[^\n|\r|\t|\s+]/g, function() {
return text[++i]
});<pre>
gggggggggggggg gggggggggggggg
gggggggggggggggggggg gggggggggggggggggg
gggggggggggggggggggggggg gggggggggggggggggggggg
ggggggggggggggggggggggggggg ggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggg
ggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggg
gggggggggggggggggggggggg
gggggggggggggggggg
gggggggggggg
gggggggg
ggggg
ggg
g
</pre>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
еҜ№дәҺдёҖдёӘз®ҖеҚ•зҡ„з®—жі•пјҢжҲ‘们еҒҮи®ҫжӮЁеҸҜд»Ҙи®Ўз®—жҜҸдёӘеҚ•иҜҚе‘Ёеӣҙзҡ„иҫ№з•ҢжЎҶпјҢ并且жӮЁжңүдёҖдёӘеӣҫеғҸпјҢе…¶дёӯеҢ…еҗ«жӮЁиҰҒеЎ«е……зҡ„еҪўзҠ¶зҡ„и’ҷзүҲгҖӮ
д»ҺеӣҫеғҸи’ҷзүҲзҡ„йЎ¶йғЁеҗ‘дёӢжү«жҸҸпјҢзӣҙеҲ°жүҫеҲ°дёҺ第дёҖдёӘеҚ•иҜҚдёҖж ·й•ҝзҡ„иЎҢгҖӮзңӢзңӢжҳҜеҗҰеҸҜд»Ҙе°Ҷе…¶еҗ‘дёӢ延伸еҲ°иҫ№з•ҢжЎҶеӨ§е°Ҹзҡ„зҹ©еҪўдёӯгҖӮеҰӮжһңжҳҜиҝҷж ·пјҢиҜ·е°Ҷ第дёҖдёӘеҚ•иҜҚж”ҫеңЁйӮЈйҮҢгҖӮеҰӮжһңжІЎжңүпјҢиҜ·з»§з»ӯжү«ең°гҖӮ
еҲ йҷӨеҚ•иҜҚеҗҺпјҢжҹҘзңӢжҳҜеҗҰеҸҜд»Ҙе°Ҷиҫ№з•ҢжЎҶжү©еұ•дёәпјҲ第дёҖдёӘжЎҶ+第дәҢдёӘжЎҶ+з©әж јпјүзҡ„е®ҪеәҰе’ҢжңҖеӨ§й«ҳеәҰпјҲ第дёҖдёӘжЎҶпјҢ第дәҢдёӘжЎҶпјүгҖӮеҰӮжһңжҳҜиҝҷж ·пјҢиҜ·е°Ҷ第дәҢдёӘеӯ—ж”ҫеңЁйӮЈйҮҢгҖӮеҰӮжһңжІЎжңүпјҢиҜ·е°Ҷ第дёҖдёӘеҚ•иҜҚд»Һе·ҰеҲ°еҸіеұ…дёӯж”ҫзҪ®еңЁйҖӮеҗҲеӣҫеғҸи’ҷзүҲпјҲд»Һе·ҰеҲ°еҸіпјүзҡ„иҫ№з•ҢжЎҶеҶ…пјҢд»Һи’ҷзүҲдёӯ移йҷӨиҜҘиҫ№з•ҢжЎҶпјҢ然еҗҺ继з»ӯгҖӮ
дҪ еҸҜд»ҘйҖҡиҝҮеқҡжҢҒзәҝжқЎе…·жңүзӣёеҗҢзҡ„еҹәзәҝеҚідҪҝиў«еҪўзҠ¶жү“з ҙпјҲдҫӢеҰӮпјҢеҝғи„Ҹзҡ„йЎ¶йғЁе°Ҹеқ—дёҠзҡ„зәҝжқЎпјүпјҢд№ҹеҸҜд»ҘдҪҝе®ғз•Ҙеҫ®еҸҳеҫ—жӣҙеҠ иҝ·дәә;然еҗҺдҪ йңҖиҰҒжңүдёҖдёӘжӣҝд»ЈвҖңжІҝзқҖиҝҷдёӘеҹәзәҝ继з»ӯвҖқзҡ„жқЎд»¶гҖӮдҪҶжҳҜдёҠйқўзҡ„еҹәжң¬жҖқжғіпјҢдҪҝз”ЁдёҖдёӘеӣҫеғҸи’ҷжқҝпјҢдҪ з”ЁжқҘиҜ•еӣҫеңЁдҪ е®ҢжҲҗд№ӢеҗҺеҺ»жҺүйӮЈдәӣиў«еҲ йҷӨзҡ„зҹ©еҪўпјҢе°ұеҸҜд»Ҙе®ҢжҲҗиҝҷйЎ№е·ҘдҪңгҖӮ
пјҲдҪҝз”ЁеҮ дҪ•ж“ҚдҪңжҜ”иҝҷйҮҢжҸҸиҝ°зҡ„еҹәдәҺеғҸзҙ зҡ„ж“ҚдҪңжӣҙеҝ«пјҢдҪҶжҳҜдәә们еҝ…йЎ»жӢ…еҝғжүҖжңүзҡ„жғ…еҶөпјҢд»ҘзЎ®е®ҡиҫ№з•ҢжЎҶеҰӮдҪ•йҖӮеҗҲд»»ж„ҸеӨҡиҫ№еҪўпјҢиҝҷйҮҢжңүзӮ№й•ҝзҡ„и§ЈйҮҠгҖӮпјү
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
и®©жҲ‘们иҜҙжҜҸдёӘеӯ—жҜҚйғҪжңүдёҖдёӘзү№е®ҡзҡ„е°әеҜёпјҲе®ҪеәҰе’Ңй«ҳеәҰпјҢеңЁиҝҷз§Қжғ…еҶөдёӢпјҢжҲ‘们еҸҜиғҪеҸӘе…іеҝғе®ҪеәҰпјҢеӣ дёәжүҖжңүеӯ—жҜҚйғҪжңүзӣёеҗҢзҡ„й«ҳеәҰпјүгҖӮ然еҗҺжҲ‘们йңҖиҰҒд»ҘдёӢеҶ…е®№пјҡ
- жҜҸдёӘеҚ•иҜҚзҡ„иў«еҢ…иЈ№зҡ„еҜ№иұЎ - д»ҘзЎ®дҝқжІЎжңүеҚ•иҜҚзҡ„зўҺзүҮ
- з»ҷеҮәжҜҸдёӘеҚ•иҜҚзҡ„е®ҪеәҰгҖӮ
- е°ҶеӨҡиҫ№еҪўеҲ’еҲҶдёәдҪңдёәеҚ•иҜҚй«ҳеәҰзҡ„еқ—гҖӮжүҖд»ҘдҪ жңүxдёӘж°ҙе№іжқЎзә№з»„жҲҗеӣҫеғҸгҖӮ
- 然еҗҺпјҢеҰӮжһңиҰҒеңЁйҮҢйқўеҲ»еӯ—пјҢжүҫеҲ°еҶ…йғЁеӨҡиҫ№еҪўзҡ„е®ҪеәҰгҖӮиҝҷж„Ҹе‘ізқҖжӮЁиҰҒ移йҷӨеҝғи„Ҹзҡ„еңҶеҪўиҫ№зјҳгҖӮеҰӮжһңеһӮзӣҙзәҝеҸҜд»ҘдёҺжқЎеёҰдёҠзҡ„еҝғи„Ҹиҫ№зјҳзӣёдәӨпјҢеҲҷеҸҜд»Ҙ移йҷӨеңҶиҫ№гҖӮ
зҺ°еңЁжҲ‘们已з»ҸзҹҘйҒ“дәҶжҜҸдёӘеӣҫеғҸжқЎзҡ„еӨ§е°ҸпјҢжҲ‘们иҜҙжҲ‘们жңүиҝҷдёӘпјҲжҲ‘дҪҝз”Ёд»»ж„Ҹе®ҪеәҰзҡ„еҚ•дҪҚпјүпјҡ
[_________] [__________] <-- 10 width (5 each)
[__________________] <-- 9 width
[_____________] <-- 7 width
[_______] <-- 5 width
[___] <-- 3 width
[_] <-- 2 width
зҺ°еңЁжҲ‘们йңҖиҰҒжҜҸдёӘеҚ•иҜҚзҡ„еӨ§е°ҸпјҢ然еҗҺжҢүйЎәеәҸжҸ’е…Ҙе®ғ们гҖӮжҜҸдёӘеқ—е…·жңүxе®ҪеәҰпјҢжҜҸдёӘеӯ—еҜ№иұЎе…·жңүyе®ҪеәҰгҖӮеҰӮжһңyе®ҪеәҰ> xе®ҪеәҰпјҢжҲ‘们移еҠЁеҲ°дёӢдёҖиЎҢ并жЈҖжҹҘ
considering we already have widths
while(image.hasNextChunk()){
currentChunk = image.nextChunk();
if(currentWord.width < currentChunk.width) //insert here and then change currentWord to nextWord
...
}
жҲ‘и®Өдёәиҝҷе°ұжҳҜдҪ жғіиҰҒзҡ„пјҢдҪҶжҲ‘并дёҚе®Ңе…ЁзЎ®е®ҡгҖӮеҰӮжһңиҝҷжңүеё®еҠ©пјҢиҜ·е‘ҠиҜүжҲ‘пјҒ пјҡпјү
- йҮҚж–°еҢ…иЈ…зЎ¬еҢ…иЈ…ж–Үжң¬зҡ„з®—жі•пјҹ
- еңЁеӨҡдёӘ<select>еҲ—иЎЁдёӯеҢ…иЈ…ж–Үжң¬</select>
- еҪўзҠ¶еҶ…ж–Үжң¬зҺҜз»•зҡ„з®—жі•
- еңЁеҪўзҠ¶еҶ…еҲҶеҸ‘ж–Үжң¬
- еңЁдёҖзі»еҲ—жҺ§д»¶дёӯеҢ…иЈ…ж–Үжң¬
- SoftArtisansпјҡеҪўзҠ¶дёӯзҡ„ж–Үжң¬ж–№еҗ‘
- Pythonж–Үжң¬еҢ…иЈ…еңЁеӯ—з¬ҰдёІжЁЎжқҝдёӯ
- д»ҘжӣІзәҝеҪўзҠ¶еҢ…иЈ№ж–Үжң¬еӣҙз»•еӣҫеғҸ
- е°Ҷж–Үжң¬жӢҹеҗҲжҲҗдёҚ规еҲҷеҪўзҠ¶зҡ„з®—жі•
- е°Ҷж–Үжң¬еҢ…иЈ…еңЁCSSеҪўзҠ¶дёӯ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ