有没有办法在Safari Web检查器中获取伪元素的计算指标?
我主要使用Chrome开发人员工具来调试html / css / js,但现在我需要在Chrome和Safari中调试不同的伪元素渲染。
我无法找到一种获取计算机指标(或任何计算的css属性)的方法:在Safari中使用伪元素之前。
图片有更好的解释:
铬:
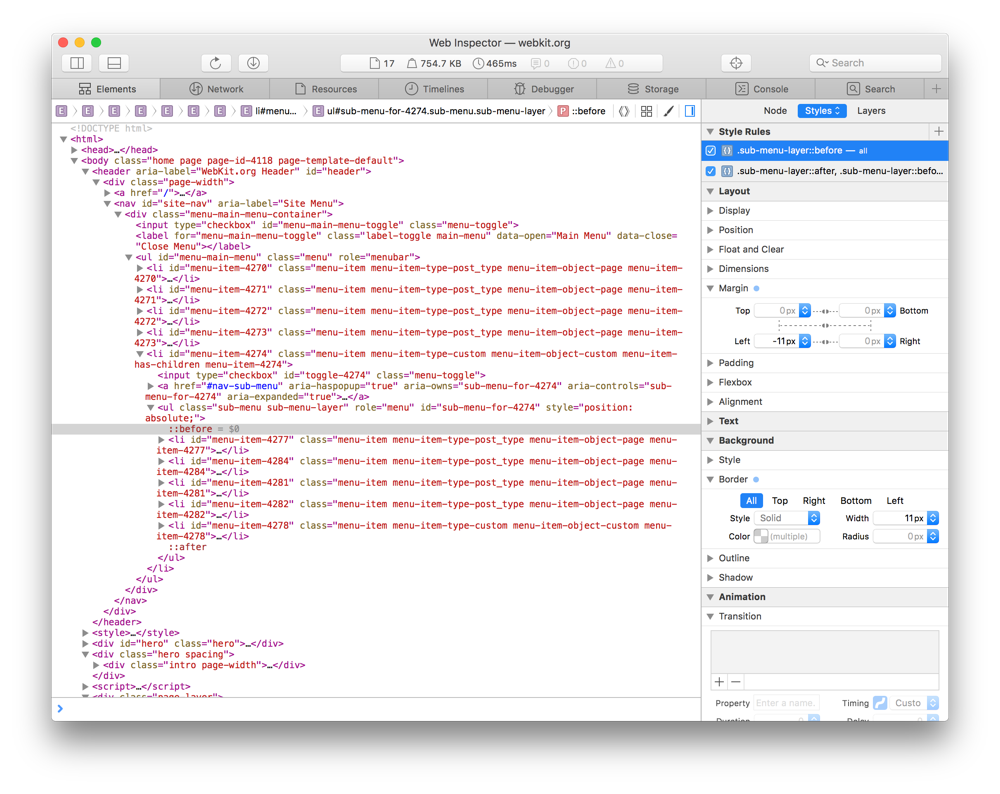
 苹果浏览器:
苹果浏览器:

我错过了什么吗?选项,切换..?
2 个答案:
答案 0 :(得分:1)
根据更改日志,Safari 9.1中已解决此问题。
现在可以在DOM树中看到HTML伪元素,从而可以更轻松地进行样式设置。 :: before元素在图1中突出显示。

答案 1 :(得分:0)
您无法直接在DOM检查窗口中查看伪标记,但可以在右侧列的样式检查器窗口中查看伪样式。
以下是我的一个应用程序的示例。很抱歉没有将图像直接嵌入到答案中;我显然需要10个代表点来发布图片:
https://www.dropbox.com/s/kf6i85d9kvarxzs/safari_screenshot.jpg?dl=0
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?