调整大小
我想在列表的左侧和右侧创建一个菜单。菜单必须修复,我希望它们始终是列表的10 px,即使我正在调整大小。
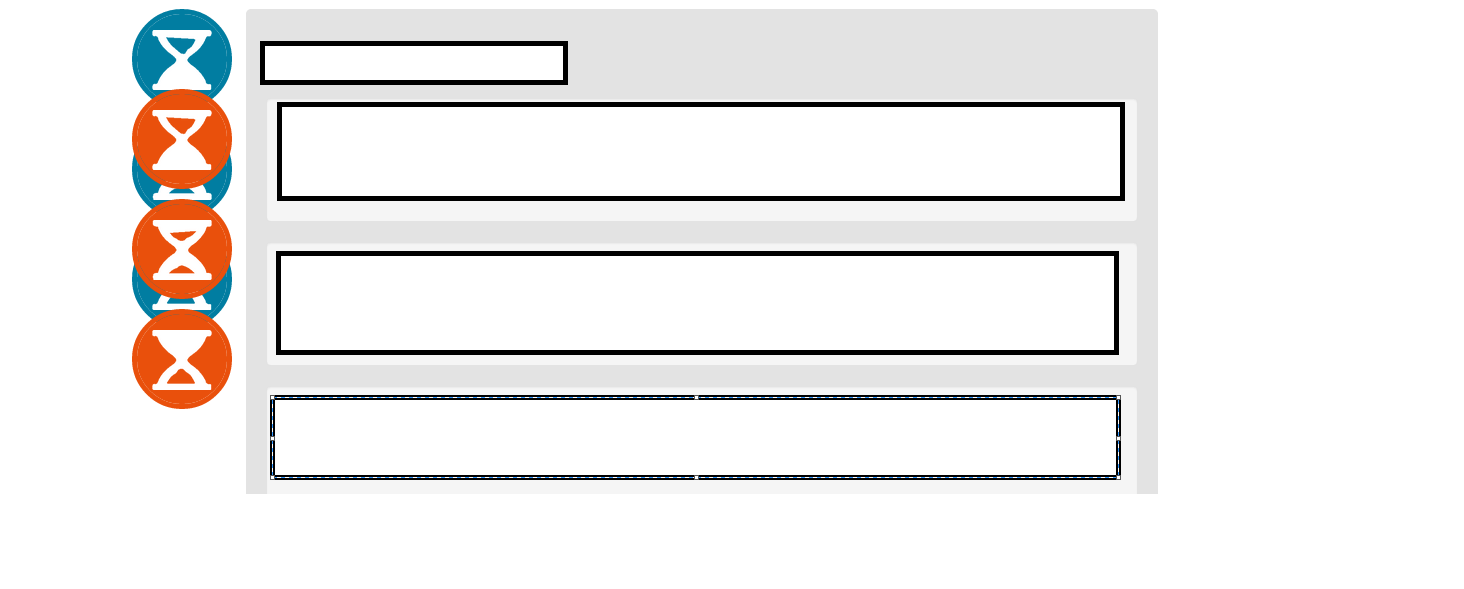
我列出了这个名单:相对'我想将菜单放在相对于列表的位置。

正如你所看到的,我希望它能让橙色按钮与列表的距离与蓝色按钮的距离相同,即使我调整大小也是如此。
我尝试使用边距,左边,右边,填充...但似乎没有任何效果。
这是我用过的一些css:
有了这个css,它看起来像这样:

.navblue {
float: left;
position: fixed;
}
.navorange {
float: right;
position: fixed;
}
.navblue ul {
list-style: none;
padding-left: 0;
}
.navorange ul {
list-style: none;
padding-left: 0;
}
#biglist {
background-color: #e3e3e3;
width: 80%;
padding: 20px;
border-radius: 5px;
color: #000;
border-color: transparent;
margin-left: auto;
margin-right: auto;
}
非常感谢你能提供帮助。
2 个答案:
答案 0 :(得分:3)
也许这就是你要找的东西? http://jsfiddle.net/myjruLvr/9/
我在图标和主要内容之外添加了额外的父<div>,然后将padding等于图标的宽度+ 10px margin。而不是position: fixed;,我使用了position: absolute;。
或者,您也可以使用float属性作为图标
http://jsfiddle.net/myjruLvr/11/
这是一个粗略的例子。图标在各自的两侧浮动,中心<div>的两侧margins等于图标的宽度+ 10px。
修改
看起来你要求像粘性菜单一样,但纯粹是用CSS制作的。遗憾的是position:fixed相对于浏览器视口定位了一个元素,无论它的父元素是如何定位的,我想这就是为什么我们为此several jquery alternatives的原因。
答案 1 :(得分:2)
您必须添加固定位置单位。像下面一样更新你的CSS。
.navblue {
position: fixed;
left:0;
top:0;
}
.navorange {
position: fixed;
top:0;
right:0;
}
修改
根据您的评论,以下是更新的CSS。
#container {
width: 100%;
padding-left:70px;
padding-right:70px;
box-sizing:border-box;
}
.navblue {
position: fixed;
left:0px;
top:0;
}
.navorange {
position: fixed;
top:0;
right:0px;
}
.navblue ul {
list-style: none;
padding-left: 0;
}
.navblue a {
display: block;
font-family: Pictoss;
font-size: 20px;
padding: 2px 20px 38px 20px;
background:#017da1;
width: 20px;
text-decoration: none;
overflow: hidden;
text-shadow: 0 -1px 1px black;
border-radius: 50px;
color: white;
height: 20px;
margin-bottom: 10px;
border: 5px solid #017da1;
-webkit-transition: all ease-in-out .3s;
-webkit-background-clip: padding-box;
}
.navorange a {
display: block;
font-family: Pictoss;
font-size: 20px;
padding: 2px 20px 38px 20px;
background: #e9500c;
width: 20px;
text-decoration: none;
overflow: hidden;
text-shadow: 0 -1px 1px black;
border-radius:50px;
color: white;
height: 20px;
margin-bottom: 10px;
border: 5px solid #e9500c;
}
.navorange ul {
list-style: none;
padding-left: 0;
}
#biglist {
height: 500px;
background-color: #e3e3e3;
width:100%;
border-radius: 5px;
color: #000;
border-color: transparent;
box-sizing:border-box;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?