哪个JavaScript或ASP.NET图表组件/工具/库将适用于此?
[更新]: 忘记包含ComponentArt ...
您好,
我目前工作的客户雇用的交互设计师制作了一些模型,现在我的工作是确定实现其中包含的图表的最佳方式。
在查看我所知道的选项并能够找到一些简单的Google搜索后,我将其缩小为使用 ComponentArt , Dundas Charts 或 Infragistics ,仅仅因为根据我所看到的他们的演示,他们有一些我相信我需要完成任务的功能。
以下是模型中的图片 - 理想情况下,我需要一个能够涵盖所有这些内容的软件:

此图表似乎很简单。
 注意多年之间的任意间距 - 尚不确定这是否是客户的关键点。
注意多年之间的任意间距 - 尚不确定这是否是客户的关键点。
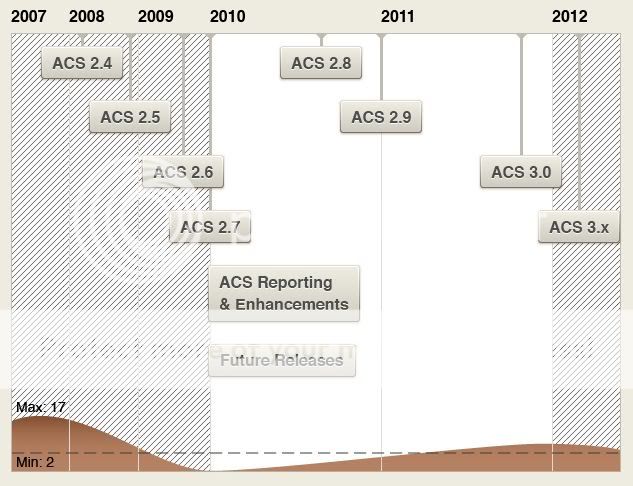
 我不知道我曾见过这样的图表 - 它将之前的图表与其他一些数据相结合。
我不知道我曾见过这样的图表 - 它将之前的图表与其他一些数据相结合。
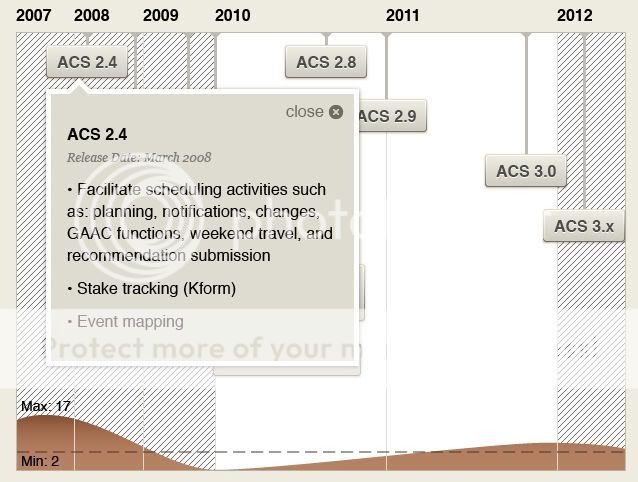
 这是相同的图表,只是这次说明了当用户鼠标悬停或点击图表中的注释时会发生什么。他们想要弹出窗口中的漂亮样式,因此弹出窗口需要像iframe或类似的东西。显然,只要控件支持客户端事件以及相关的元数据,我就可以自己创建弹出窗口。
这是相同的图表,只是这次说明了当用户鼠标悬停或点击图表中的注释时会发生什么。他们想要弹出窗口中的漂亮样式,因此弹出窗口需要像iframe或类似的东西。显然,只要控件支持客户端事件以及相关的元数据,我就可以自己创建弹出窗口。
任何想法或建议都会受到赞赏,我没有在年中使用图表控件,所以我有点亏本,客户很快想要估算。
谢谢!
6 个答案:
答案 0 :(得分:2)
Raphaël(http://raphaeljs.com/)也非常好而强大。
答案 1 :(得分:1)
如果您准备花几百美元,我建议您选择adobe flex charting组件。
它们的功能非常酷。
在使用YUI图表之后,我在我的所有项目中都使用了adobe的flex图表组件,这些图表的功能非常有限。
答案 2 :(得分:0)
查看Google图表和可视化API或MilkChart for Mootools
答案 3 :(得分:0)
DevExpress也有图表组件,应该与Infragistics或ComponentArt相提并论。
对于我们在WinForms和WebForms应用程序中使用的几个图表,我们使用了Gigasoft的ProEssentials Charts ...... ProEssentials图表的最佳功能是支持是到目前为止我们使用的任何产品中最好的(图表或非图表)。我们收到了24小时内的电子邮件回复,无论我们遇到什么问题或者每周/每周的时间等等,都知道确切的信息......然而,控件的成本绝对是高端......
答案 4 :(得分:0)
这将是我想推荐的JavaScript图表。但是,似乎您可能仍需要进行一些自定义编码,以满足您的需求
答案 5 :(得分:0)
Telerik RadCharts也是一个不错的选择..它们允许高级图表功能......并且也适用于AJAX
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?