具有渐变的Silverlight线图
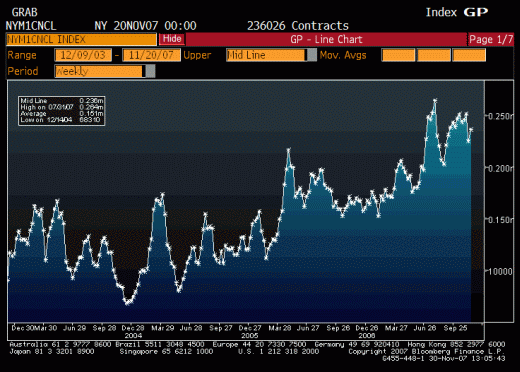
我有一系列要点,我将在图表上变成一条线。我想要的是给图表下的区域一个渐变填充。它看起来有点像这样的彭博图;

我的问题实际上有三个部分;
- 首先,我应该如何只填写图表下方的区域?
- 其次,如何用渐变填充?
- 最后,如果我在同一个图表上有多行,那么多行以下的任何区域都应该有一个灰度渐变填充,你会如何设置它?
我最大的问题是决定要使用的数据结构,我可以使用许多多边形状(每个行/数据系列一个),然后告诉画笔绘制;
- 透明,如果它没有任何形状
- 一个系列的颜色,如果它是一个形状(Alpha相对于高度给出毕业)
- 黑色,如果它有多种形状(Alpha相对于高度来给出毕业)
然后我会用白色绘制形状的边界。
谢谢,
GAV株系
1 个答案:
答案 0 :(得分:6)
使用免费版Visiblox Silverlight Charts可以实现渐变效果。请参阅示例应用程序'Hindsight',了解如何将Visiblox图表应用于此上下文的应用程序。
我附上了XAML的粗略代码片段,了解如何实现这种效果:
<UserControl x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:v="clr-namespace:Visiblox.Charts;assembly=Visiblox.Charts">
<UserControl.Resources>
<LinearGradientBrush x:Key="GradientBrush" StartPoint="1.0, 0.0" EndPoint="1.0, 1.0">
<GradientStop Color="AliceBlue" Offset="0.3" />
<GradientStop Color="DarkBlue" Offset="0.7" />
</LinearGradientBrush>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<v:Chart x:Name="Chart">
<v:Chart.Series>
<v:LineSeries x:Name="Series" ShowArea="True" AreaFill="{StaticResource GradientBrush}"/>
</v:Chart.Series>
</v:Chart>
</Grid>
就个人而言,我会采取Hindsight所做的动作,当绘图区域有多个系列时,删除线下的区域。我认为在这一点上,渐变会妨碍数据,正如您在上面提到的,对此做一些事情会产生计算成本。这也可能导致对数据的误解,因此要小心。
在将数据导入图表方面,您可以使用Visiblox BindableDataSeries将业务对象直接绑定到图表上。 :)
披露:我之前曾在Visiblox Charts担任开发人员。
希望这有帮助!
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?