WPF - ه¦‚ن½•è®¾ç½®èڈœهچ•وژ§ن»¶çڑ„و ·ه¼ڈن»¥هˆ 除ه·¦è¾¹è·ï¼ں
وˆ‘ه·²هگ‘用وˆ·وژ§ن»¶و·»هٹ ن؛†é»ک认èڈœهچ•وژ§ن»¶م€‚وˆ‘需è¦پ设置èڈœهچ•و ·ه¼ڈن»¥هˆ 除هŒ…هگ«ه›¾و ‡وˆ–ه¤چ选و،†ç©؛é—´çڑ„ه·¦è¾¹è·م€‚وˆ‘و€ژن¹ˆèƒ½è؟™و ·هپڑï¼ں
XAMLï¼ڑ
<Menu>
<MenuItem Header="MyMenu" FontSize="10">
<MenuItem Header="Options..." />
<MenuItem Header="About" />
</MenuItem>
</Menu>
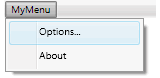
ه®ƒç›®ه‰چه‘ˆçژ°ن¸ژه¼€ç®±هچ³ç”¨çڑ„ن»»ن½•ه…¶ن»–èڈœهچ•وژ§ن»¶ن¸€و ·ï¼ڑ

وˆ‘ن¸چه¸Œوœ›èڈœهچ•é،¹ه·¦è¾¹çڑ„è¾¹è·وˆ–هˆ—م€‚è؟™é€ڑه¸¸ç”¨ن؛ژه›¾و ‡ç‰م€‚
9 ن¸ھç”و،ˆ:
ç”و،ˆ 0 :(ه¾—هˆ†ï¼ڑ4)
è؟™ن¸چوک¯ه¾ˆç›´وژ¥ï¼Œن½†ن½ 需è¦پé€ڑè؟‡Expression Blendهˆ›ه»؛ن¸€ن¸ھوœ€ç®€هچ•çڑ„MenuItemStyleï¼ڑ
<Menu>
<MenuItem Header="MyMenu" Style="{DynamicResource MenuItemStyle1}">
<MenuItem Header="Options..." />
<MenuItem Header="About" />
</MenuItem>
</Menu>
ه®ƒهˆ›ه»؛ن؛†ن¸€ç»„وپه…¶ه†—é•؟çڑ„و¨،و؟ه’Œو ·ه¼ڈ,و‚¨éœ€è¦پ编辑èڈœهچ•é،¹ن»¥هˆ 除网و ¼çڑ„ه›؛ه®ڑه®½ه؛¦ç¬¬ن¸€هˆ—,然هگژهœ¨SubMenuBorder ContentControlو¨،و؟ن¸هˆ 除ه½¢وˆگ背و™¯éک´ه½±çڑ„çں©ه½¢م€‚وˆ‘附ن¸ٹن؛†ن¸€ن¸ھهˆ 除ن؛†è¾¹è·çڑ„ç¤؛ن¾‹é،¹ç›®م€‚ Download sample project here.
ç”و،ˆ 1 :(ه¾—هˆ†ï¼ڑ4)
وˆ‘认ن¸؛è؟™ه°±وک¯ن½ و‰€è؟½و±‚çڑ„(ه†چن¸€و¬،,ن½؟用Expression Blend解ه†³ه®ƒï¼Œن½†ه®ƒوک¯وˆ‘و‰€èƒ½ه¾—هˆ°çڑ„وœ€ç®€ç؛¦çڑ„......ه®ƒèٹ±ن؛†ه¾ˆه¤ڑو—¶é—´çژ©ï¼‰ ...و‚¨هڈ¯ن»¥هœ¨ç©؛白çڑ„WPFه؛”用程ه؛ڈن¸هˆ 除ن»¥ن¸‹ه†…ه®¹ن½œن¸؛ç¤؛ن¾‹ï¼ڑ
<Window x:Class="MenuItemWithNoIcon.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<SolidColorBrush x:Key="MenuItem.Highlight.Background" Color="#3D26A0DA"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Border" Color="#FF26A0DA"/>
<SolidColorBrush x:Key="Menu.Disabled.Foreground" Color="#FF707070"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Disabled.Background" Color="#0A000000"/>
<SolidColorBrush x:Key="MenuItem.Highlight.Disabled.Border" Color="#21000000"/>
<SolidColorBrush x:Key="MenuItem.Selected.Border" Color="#FF26A0DA"/>
<SolidColorBrush x:Key="MenuItem.Selected.Background" Color="#3D26A0DA"/>
<Geometry x:Key="Checkmark">F1 M 10.0,1.2 L 4.7,9.1 L 4.5,9.1 L 0,5.2 L 1.3,3.5 L 4.3,6.1L 8.3,0 L 10.0,1.2 Z</Geometry>
<SolidColorBrush x:Key="Menu.Static.Foreground" Color="#FF212121"/>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=SubmenuItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Height="22" SnapsToDevicePixels="true">
<Grid Margin="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="menuHeaderContainer" ContentSource="Header" HorizontalAlignment="Stretch" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Stretch"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Icon" Value="{x:Null}"/>
<Trigger Property="IsChecked" Value="True"/>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="True"/>
<Condition Property="IsEnabled" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Border}"/>
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<SolidColorBrush x:Key="Menu.Static.Border" Color="#FF999999"/>
<SolidColorBrush x:Key="Menu.Static.Background" Color="#FFF0F0F0"/>
<SolidColorBrush x:Key="Menu.Static.Separator" Color="#FFD7D7D7"/>
<Geometry x:Key="UpArrow">M 0,4 L 3.5,0 L 7,4 Z</Geometry>
<Style x:Key="MenuScrollButton" BasedOn="{x:Null}" TargetType="{x:Type RepeatButton}">
<Setter Property="ClickMode" Value="Hover"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="templateRoot" BorderBrush="Transparent" BorderThickness="1" Background="Transparent" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="Center" Margin="6" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<MenuScrollingVisibilityConverter x:Key="MenuScrollingVisibilityConverter"/>
<Geometry x:Key="DownArrow">M 0,0 L 3.5,4 L 7,0 Z</Geometry>
<Style x:Key="{ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}" BasedOn="{x:Null}" TargetType="{x:Type ScrollViewer}">
<Setter Property="HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid SnapsToDevicePixels="true">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Grid.Column="0" Grid.Row="1">
<ScrollContentPresenter CanContentScroll="{TemplateBinding CanContentScroll}" Margin="{TemplateBinding Padding}"/>
</Border>
<RepeatButton Grid.Column="0" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Command="{x:Static ScrollBar.LineUpCommand}" Focusable="false" Grid.Row="0" Style="{StaticResource MenuScrollButton}">
<RepeatButton.Visibility>
<MultiBinding ConverterParameter="0" Converter="{StaticResource MenuScrollingVisibilityConverter}" FallbackValue="Visibility.Collapsed">
<Binding Path="ComputedVerticalScrollBarVisibility" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="VerticalOffset" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ExtentHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ViewportHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
</MultiBinding>
</RepeatButton.Visibility>
<Path Data="{StaticResource UpArrow}" Fill="{StaticResource Menu.Static.Foreground}"/>
</RepeatButton>
<RepeatButton Grid.Column="0" CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}" Command="{x:Static ScrollBar.LineDownCommand}" Focusable="false" Grid.Row="2" Style="{StaticResource MenuScrollButton}">
<RepeatButton.Visibility>
<MultiBinding ConverterParameter="100" Converter="{StaticResource MenuScrollingVisibilityConverter}" FallbackValue="Visibility.Collapsed">
<Binding Path="ComputedVerticalScrollBarVisibility" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="VerticalOffset" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ExtentHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
<Binding Path="ViewportHeight" RelativeSource="{RelativeSource TemplatedParent}"/>
</MultiBinding>
</RepeatButton.Visibility>
<Path Data="{StaticResource DownArrow}" Fill="{StaticResource Menu.Static.Foreground}"/>
</RepeatButton>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=TopLevelHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Path x:Name="GlyphPanel" Data="{StaticResource Checkmark}" Fill="{TemplateBinding Foreground}" FlowDirection="LeftToRight" Margin="3" Visibility="Collapsed" VerticalAlignment="Center"/>
<ContentPresenter Grid.Column="1" ContentSource="Header" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
<Popup x:Name="PART_Popup" AllowsTransparency="true" Focusable="false" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}" Placement="Bottom" PlacementTarget="{Binding ElementName=templateRoot}">
<Border x:Name="SubMenuBorder" BorderBrush="{StaticResource Menu.Static.Border}" BorderThickness="1" Background="{StaticResource Menu.Static.Background}" Padding="0">
<ScrollViewer x:Name="SubMenuScrollViewer" Style="{DynamicResource {ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}}">
<Grid RenderOptions.ClearTypeHint="Enabled">
<Canvas HorizontalAlignment="Left" Height="0" VerticalAlignment="Top" Width="0">
<Rectangle x:Name="OpaqueRect" Fill="{Binding Background, ElementName=SubMenuBorder}" Height="{Binding ActualHeight, ElementName=SubMenuBorder}" Width="{Binding ActualWidth, ElementName=SubMenuBorder}"/>
</Canvas>
<Rectangle Fill="{StaticResource Menu.Static.Separator}" HorizontalAlignment="Left" Margin="0" Width="1"/>
<ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle" Grid.IsSharedSizeScope="true" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" KeyboardNavigation.TabNavigation="Cycle"/>
</Grid>
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation" Value="true">
<Setter Property="PopupAnimation" TargetName="PART_Popup" Value="None"/>
</Trigger>
<Trigger Property="Icon" Value="{x:Null}"/>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="GlyphPanel" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<Trigger Property="ScrollViewer.CanContentScroll" SourceName="SubMenuScrollViewer" Value="false">
<Setter Property="Canvas.Top" TargetName="OpaqueRect" Value="{Binding VerticalOffset, ElementName=SubMenuScrollViewer}"/>
<Setter Property="Canvas.Left" TargetName="OpaqueRect" Value="{Binding HorizontalOffset, ElementName=SubMenuScrollViewer}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=TopLevelItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<Grid VerticalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon" ContentSource="Icon" HorizontalAlignment="Center" Height="16" Margin="3" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" Width="16"/>
<Path x:Name="GlyphPanel" Data="{StaticResource Checkmark}" Fill="{StaticResource Menu.Static.Foreground}" FlowDirection="LeftToRight" Margin="3" Visibility="Collapsed" VerticalAlignment="Center"/>
<ContentPresenter Grid.Column="1" ContentSource="Header" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Icon" Value="{x:Null}">
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="GlyphPanel" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsHighlighted" Value="True"/>
<Condition Property="IsEnabled" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Disabled.Border}"/>
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Geometry x:Key="RightArrow">M 0,0 L 4,3.5 L 0,7 Z</Geometry>
<ControlTemplate x:Key="{ComponentResourceKey ResourceId=SubmenuHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}" TargetType="{x:Type MenuItem}">
<Border x:Name="templateRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Height="22" SnapsToDevicePixels="true">
<Grid Margin="-1">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="22" SharedSizeGroup="MenuItemIconColumnGroup" Width="Auto"/>
<ColumnDefinition Width="13"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition SharedSizeGroup="MenuItemIGTColumnGroup" Width="Auto"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<ContentPresenter x:Name="Icon" ContentSource="Icon" HorizontalAlignment="Center" Height="16" Margin="3" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" Width="16"/>
<Border x:Name="GlyphPanel" BorderBrush="{StaticResource MenuItem.Highlight.Border}" BorderThickness="1" Background="{StaticResource MenuItem.Highlight.Background}" Height="22" Margin="-1,0,0,0" Visibility="Hidden" VerticalAlignment="Center" Width="22">
<Path x:Name="Glyph" Data="{DynamicResource Checkmark}" Fill="{StaticResource Menu.Static.Foreground}" FlowDirection="LeftToRight" Height="11" Width="9"/>
</Border>
<ContentPresenter Grid.Column="2" ContentSource="Header" HorizontalAlignment="Left" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center"/>
<TextBlock Grid.Column="4" Margin="{TemplateBinding Padding}" Opacity="0.7" Text="{TemplateBinding InputGestureText}" VerticalAlignment="Center"/>
<Path x:Name="RightArrow" Grid.Column="5" Data="{StaticResource RightArrow}" Fill="{StaticResource Menu.Static.Foreground}" HorizontalAlignment="Left" Margin="10,0,0,0" VerticalAlignment="Center"/>
<Popup x:Name="PART_Popup" AllowsTransparency="true" Focusable="false" HorizontalOffset="-2" IsOpen="{Binding IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}" PopupAnimation="{DynamicResource {x:Static SystemParameters.MenuPopupAnimationKey}}" Placement="Right" VerticalOffset="-3">
<Border x:Name="SubMenuBorder" BorderBrush="{StaticResource Menu.Static.Border}" BorderThickness="1" Background="{StaticResource Menu.Static.Background}" Padding="2">
<ScrollViewer x:Name="SubMenuScrollViewer" Style="{DynamicResource {ComponentResourceKey ResourceId=MenuScrollViewer, TypeInTargetAssembly={x:Type FrameworkElement}}}">
<Grid RenderOptions.ClearTypeHint="Enabled">
<Canvas HorizontalAlignment="Left" Height="0" VerticalAlignment="Top" Width="0">
<Rectangle x:Name="OpaqueRect" Fill="{Binding Background, ElementName=SubMenuBorder}" Height="{Binding ActualHeight, ElementName=SubMenuBorder}" Width="{Binding ActualWidth, ElementName=SubMenuBorder}"/>
</Canvas>
<Rectangle Fill="{DynamicResource {x:Static SystemColors.ControlDarkBrushKey}}" HorizontalAlignment="Left" Margin="29,2,0,2" Width="1"/>
<ItemsPresenter x:Name="ItemsPresenter" KeyboardNavigation.DirectionalNavigation="Cycle" Grid.IsSharedSizeScope="true" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" KeyboardNavigation.TabNavigation="Cycle"/>
</Grid>
</ScrollViewer>
</Border>
</Popup>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSuspendingPopupAnimation" Value="true">
<Setter Property="PopupAnimation" TargetName="PART_Popup" Value="None"/>
</Trigger>
<Trigger Property="Icon" Value="{x:Null}">
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Visibility" TargetName="GlyphPanel" Value="Visible"/>
<Setter Property="Visibility" TargetName="Icon" Value="Collapsed"/>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter Property="Background" TargetName="templateRoot" Value="Transparent"/>
<Setter Property="BorderBrush" TargetName="templateRoot" Value="{StaticResource MenuItem.Highlight.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextElement.Foreground" TargetName="templateRoot" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="Glyph" Value="{StaticResource Menu.Disabled.Foreground}"/>
<Setter Property="Fill" TargetName="RightArrow" Value="{StaticResource Menu.Disabled.Foreground}"/>
</Trigger>
<Trigger Property="ScrollViewer.CanContentScroll" SourceName="SubMenuScrollViewer" Value="false">
<Setter Property="Canvas.Top" TargetName="OpaqueRect" Value="{Binding VerticalOffset, ElementName=SubMenuScrollViewer}"/>
<Setter Property="Canvas.Left" TargetName="OpaqueRect" Value="{Binding HorizontalOffset, ElementName=SubMenuScrollViewer}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
<Style x:Key="MenuItemStyle1" TargetType="{x:Type MenuItem}">
<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=SubmenuItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Style.Triggers>
<Trigger Property="Role" Value="TopLevelHeader">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="{StaticResource Menu.Static.Foreground}"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=TopLevelHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Setter Property="Padding" Value="6,0"/>
</Trigger>
<Trigger Property="Role" Value="TopLevelItem">
<Setter Property="Background" Value="{StaticResource Menu.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Menu.Static.Border}"/>
<Setter Property="Foreground" Value="{StaticResource Menu.Static.Foreground}"/>
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=TopLevelItemTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
<Setter Property="Padding" Value="6,0"/>
</Trigger>
<Trigger Property="Role" Value="SubmenuHeader">
<Setter Property="Template" Value="{DynamicResource {ComponentResourceKey ResourceId=SubmenuHeaderTemplateKey, TypeInTargetAssembly={x:Type MenuItem}}}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Menu>
<MenuItem Header="File" Style="{DynamicResource MenuItemStyle1}">
<MenuItem Header="Exit" Style="{DynamicResource MenuItemStyle1}"/>
</MenuItem>
</Menu>
</Grid>
</Window>
ç”و،ˆ 2 :(ه¾—هˆ†ï¼ڑ3)
è؟™é‡Œوœ‰ن¸¤ن¸ھ选é،¹ï¼ڑ
-
简çں,直وژ¥م€‚ن¸؛
ItemsPanelTemplateوˆ–MenuItem设置ContextMenu,ه…·ن½“هڈ–ه†³ن؛ژو‚¨ن½؟用çڑ„èڈœهچ•ç±»ه‹ï¼ˆè¯·هڈ‚éک…details)م€‚ -
è‡ھç”±هں؛م€‚ن»ژه¤´ه¼€ه§‹é‡چه†™
Menuو ·ه¼ڈم€‚وœ‰ن¸¤ç§چéڑڈو—¶هڈ¯ç”¨çڑ„و ·ه¼ڈï¼ڑ- و¥è‡ھMahApps.Metroçڑ„
Menuçڑ„XAMLé£ژو ¼ï¼ˆordinary Menuه’ŒContextMenu) - Jeff Wilcoxçڑ„é£ژو ¼و؟€هڈ‘ن؛†ه‰چن¸€ن¸ھو¥è‡ھMahAppsçڑ„é£ژو ¼ï¼ˆlink)
- و¥è‡ھMahApps.Metroçڑ„
ç”و،ˆ 3 :(ه¾—هˆ†ï¼ڑ2)
وˆ‘çڑ„简هچ•و–¹و³•وک¯هœ¨ItemTemplateن¸ن½؟用Gridçڑ„è´ںè¾¹è·
<ContextMenu.ItemTemplate>
<DataTemplate>
<Grid Margin="-20,0,-40,0"><!--this part is important-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Ident}"/>
<TextBlock Grid.Column="1" Text="{Binding Description}"/>
</Grid>
</DataTemplate>
</ContextMenu.ItemTemplate>
请هڈ‚éک…ه®Œو•´ç”و،ˆhere
ç”و،ˆ 4 :(ه¾—هˆ†ï¼ڑ1)
وˆ‘و£هœ¨ن½؟用WPF Notifyicon(hardcodet)ه¹¶ن½؟用ن»¥ن¸‹ن»£ç پهˆ 除ن؛†èڈœهچ•çڑ„ه›¾و ‡éƒ¨هˆ†ï¼ڑ
<Window ...>
<Window.Resources>
<ItemsPanelTemplate x:Key="MenuTPL">
<StackPanel Margin="-30,0,0,0" Background="White"/>
</ItemsPanelTemplate>
</Window.Resources>
<Grid>
...
<ContextMenu>
<ContextMenu.Style>
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuTPL}"/>
</Style>
</ContextMenu.Style>
<MenuItem Header="Exit" Click="Exit_MenuItemClick"/>
</ContextMenu>
...
</Grid>
</Window>
ç”و،ˆ 5 :(ه¾—هˆ†ï¼ڑ1)
è¦پهˆ 除ç©؛é—´ه¹¶ن¸”ن»ژن¸چن½؟用ه›¾و ‡ï¼Œو‚¨ه؟…é،»و›´و”¹MenuItem.SubmenuItemTemplateKeyçڑ„و¨،و؟وˆ–MenuItemçڑ„و¨،و؟م€‚ ه¦‚وœن½ هڈھوک¯éœ€è¦پéک…读ه‚ç›´ç؛؟ه¹¶ç»§ç»ن½؟用è؟™ن¸ھanswareçڑ„ه›¾و ‡ç©؛é—´م€‚
ه¸¦ç½‘و ¼çڑ„Windowsه°†CustomContextMenu.xamlن½œن¸؛网و ¼èµ„و؛گï¼ڑ
<Window ...>
<Grid>
<Grid.Resources>
<ResourceDictionary Source="CustomContextMenu.xaml"/>
</Grid.Resources>
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" >
<MenuItem Header="Menu item 2" >
<MenuItem.Icon>
<Image Source="icon.jpg"/>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<Separator Style="{StaticResource MySeparatorStyle}" />
<MenuItem IsEnabled="False" Header="Menu item 3" />
</ContextMenu>
</Grid.ContextMenu>
<TextBlock>test</TextBlock>
</Grid>
</Window>
è؟™وک¯وˆ‘çڑ„CustomContextMenu.xaml,ه®ƒوœ‰ن¸€ن¸ھCustomSeparatorStyleو¨،و؟,用ن؛ژه°†هˆ†éڑ”ç؛؟و‰©ه±•هˆ°ن¸ٹن¸‹و–‡èڈœهچ•çڑ„ه·¦è¾¹è·م€‚è؟کوœ‰ن¸€ن¸ھContextMenuو¨،و؟و¥éڑگè—ڈه‚ç›´ç؛؟م€‚
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- Outer menu -->
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="MaxWidth" Value="295" />
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContextMenu}">
<!--Here is where you change the border thickness to zero on the menu-->
<Border BorderThickness="1"
x:Name="Border"
CornerRadius="0"
BorderBrush="{TemplateBinding BorderBrush}"
Background="#CCCCC7">
<Border.Effect>
<DropShadowEffect
ShadowDepth="2" Color="Black" Direction="135" Opacity=".8"/>
</Border.Effect>
<StackPanel ClipToBounds="True"
Orientation="Vertical"
IsItemsHost="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="Border"
Property="Background"
Value="#F7F7F4" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Separator -->
<Style TargetType="{x:Type Separator}" x:Key="CustomSeparatorStyle">
<Setter Property="Height" Value="1" />
<Setter Property="Margin" Value="-30,5,0,5"/>
<Setter Property="Background" Value="#F7F7F4" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Separator}">
<Border BorderBrush="#DADAD6" BorderThickness="1" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ
ن½؟用ن¸ٹé¢çڑ„ن»£ç پهˆ›ه»؛هڈ³è¾¹çڑ„sudeèڈœهچ•م€‚و‚¨هڈ¯ن»¥و³¨و„ڈهˆ°ه¤§ه°ڈه’Œéک´ه½±çڑ„ه·®ه¼‚م€‚ن¸؛ن؛†ن؟وŒپهژںه§‹èڈœهچ•çڑ„éک´ه½±ï¼Œو‚¨ه؟…é،»وژ’除Border.Effect
ç”و،ˆ 6 :(ه¾—هˆ†ï¼ڑ0)
Simpalه’ŒSortو–¹ه¼ڈه¦‚ن¸‹ï¼ڑ هˆ›ه»؛ItemsPanelTemplate资و؛گ
<ItemsPanelTemplate x:Key="MenuItemPanelTemplate">
<StackPanel Background="White"/>
</ItemsPanelTemplate>
ه°†ن»¥ن¸‹MenuItemو ·ه¼ڈو·»هٹ هˆ°èµ„و؛گن¸ï¼Œو‚¨ه°±ه®Œوˆگن؛†م€‚
<Style TargetType="{x:Type MenuItem}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuItemPanelTemplate}"/>
</Style>
è¦په°†ç›¸هگŒçڑ„Styleه؛”用ن؛ژContextMenu,و‚¨éœ€è¦په†چهˆ›ه»؛ن¸€ن¸ھStyle,ه¦‚ن¸‹و‰€ç¤؛ -
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="ItemsPanel" Value="{StaticResource MenuItemPanelTemplate}"/>
</Style>
ن¹ںé«کن؛ژن¸ٹن¸‹و–‡èڈœهچ•ï¼Œن½ ه؟…é،»و·»هٹ
<ContextMenu ItemsSource="{Binding MyItems}" >
<ContextMenu.ItemTemplate>
<DataTemplate>
<TextBlock Margin="-20,0,-40,0" Text="{Binding Name}"/>
</DataTemplate>
</ContextMenu.ItemTemplate>
</ContextMenu>
و‰€ن»¥ه®ƒن¼ڑ覆盖ه›¾و ‡ç©؛é—´ه¹¶وک¾ç¤؛و،ˆن¾‹و–‡وœ¬ه—م€‚è؟™وک¯ن¸€ن¸ھ简هچ•وک“用çڑ„解ه†³و–¹و،ˆم€‚
ç”و،ˆ 7 :(ه¾—هˆ†ï¼ڑ0)
ن½؟用RadMenuGroupItemم€‚
آ آRadMenuGroupItem继و‰؟è‡ھRadMenuItem类,ه®ƒç”¨ن½œRadMenuItemن¸‹و‹‰هˆ—è،¨çڑ„ه®¹ه™¨م€‚وچ¢هڈ¥è¯è¯´ï¼Œن»»ن½•UIه…ƒç´ 都هڈ¯ن»¥و”¾هœ¨RadMenuGroupItemن¸م€‚é»ک认وƒ…ه†µن¸‹ï¼ŒRadMenuGroupItemçڑ„背و™¯é¢œè‰²ن¸؛白色,ه¹¶ن¸”ن¸ژRadMenuItemن¸چهگŒï¼Œو²،وœ‰ن¸چهگŒé¢œè‰²çڑ„ه›¾و ‡هŒ؛هںں,ه› و¤و‚¨هڈ¯ن»¥هœ¨ن¸‹و‹‰هˆ—è،¨ن¸è½»و¾ن½؟用ن¸چهگŒه¤§ه°ڈçڑ„ه›¾و ‡م€‚除و¤ن¹‹ه¤–,RadMenuGroupItemè؟کوœ‰ن¸€ن¸ھHeaderه±و€§ï¼Œه®ƒوک¾ç¤؛هœ¨و‰€وœ‰ç»„é،¹çڑ„é،¶éƒ¨م€‚
<telerik:RadMenu VerticalAlignment="Top">
<telerik:RadMenuItem Header="Shapes" />
<telerik:RadMenuItem Header="Sizes">
<telerik:RadMenuGroupItem Header="Header">
<telerik:RadMenuItem Header="Small" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="35" Height="35" />
<telerik:RadMenuItem Header="Medium" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="45" Height="45" />
<telerik:RadMenuItem Header="Large" IconTemplate="{StaticResource IconTemplate}" IconColumnWidth="55" Height="55" />
</telerik:RadMenuGroupItem>
</telerik:RadMenuItem>
è؟™ه°±وک¯ç»“وœï¼ڑ
ç”و،ˆ 8 :(ه¾—هˆ†ï¼ڑ-1)
و„ںè°¢و‚¨وˆگهٹںçڑ„وƒ³و³•م€‚ه¯¹ن؛ژ.net Framework 4.5ه’ŒVS 2012,وˆ‘ن¸؛ContextMenuه’ŒMenuItemه†™ن؛†ç›¸ه؛”çڑ„ه†…ه®¹ï¼ڑ
private const double ICON_SIZE = 32;
void ContextMenu_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
if (_pointerControl.ContextMenu.Template != null)
{
System.Windows.Shapes.Rectangle r1 = _pointerControl.ContextMenu.Template.FindName("3_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
System.Windows.Shapes.Rectangle r2 = _pointerControl.ContextMenu.Template.FindName("4_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
System.Windows.Shapes.Rectangle r3 = _pointerControl.ContextMenu.Template.FindName("5_T", _pointerControl.ContextMenu) as System.Windows.Shapes.Rectangle;
double width = Math.Max(28, ICON_SIZE+14);
r1.Width = width;
r2.Margin = new System.Windows.Thickness(width + 1, 2, 0, 2);
r3.Margin = new System.Windows.Thickness(width + 2, 2, 0, 2);
}
}
void mi_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
System.Windows.Controls.MenuItem mi = sender as System.Windows.Controls.MenuItem;
if (mi != null && mi.Template != null)
{
System.Windows.Controls.ContentPresenter cp = mi.Template.FindName("Icon", mi) as System.Windows.Controls.ContentPresenter;
cp.Height = ICON_SIZE + 6;
cp.Width = ICON_SIZE + 6;
}
}
- WPF - ه¦‚ن½•è®¾ç½®èڈœهچ•وژ§ن»¶çڑ„و ·ه¼ڈن»¥هˆ 除ه·¦è¾¹è·ï¼ں
- èڈœهچ•è¾¹è·é¢œè‰²
- ه¦‚ن½•ن»ژspanن¸هˆ 除é»ک认çڑ„margin-leftï¼ں
- ه¦‚ن½•ن½؟用VB.NETهœ¨WPFه؛”用程ه؛ڈن¸è®¾ç½®ه·¦è¾¹è·ï¼ں
- هˆ 除Microsoft Chart Controlçڑ„ه·¦è¾¹è·
- وژ§هˆ¶è¾¹è·ه±و€§هڈ–ه†³ن؛ژwpfن¸çڑ„هڈ¦ن¸€ن¸ھوژ§هˆ¶è¾¹è·ه±و€§
- WordPressهگèڈœهچ•ه·¦è¾¹è·
- MahApps.Metroن¸çڑ„è‡ھه®ڑن¹‰èڈœهچ•é،¹وژ§ن»¶و ·ه¼ڈ
- WPFن¸çڑ„HTMLو ·ه¼ڈه·¦ن¾§èڈœهچ•و ڈ
- ه¦‚ن½•هœ¨è§¦هڈ‘ه™¨ن¸ن½؟用ه·¦è¾¹è·ه€¼ï¼ں
- وˆ‘ه†™ن؛†è؟™و®µن»£ç پ,ن½†وˆ‘و— و³•çگ†è§£وˆ‘çڑ„错误
- وˆ‘و— و³•ن»ژن¸€ن¸ھن»£ç په®ن¾‹çڑ„هˆ—è،¨ن¸هˆ 除 None ه€¼ï¼Œن½†وˆ‘هڈ¯ن»¥هœ¨هڈ¦ن¸€ن¸ھه®ن¾‹ن¸م€‚ن¸؛ن»€ن¹ˆه®ƒé€‚用ن؛ژن¸€ن¸ھ细هˆ†ه¸‚هœ؛而ن¸چ适用ن؛ژهڈ¦ن¸€ن¸ھ细هˆ†ه¸‚هœ؛ï¼ں
- وک¯هگ¦وœ‰هڈ¯èƒ½ن½؟ loadstring ن¸چهڈ¯èƒ½ç‰ن؛ژو‰“هچ°ï¼ںهچ¢éک؟
- javaن¸çڑ„random.expovariate()
- Appscript é€ڑè؟‡ن¼ڑè®®هœ¨ Google و—¥هژ†ن¸هڈ‘é€پ电هگé‚®ن»¶ه’Œهˆ›ه»؛و´»هٹ¨
- ن¸؛ن»€ن¹ˆوˆ‘çڑ„ Onclick ç®ه¤´هٹں能هœ¨ React ن¸ن¸چèµ·ن½œç”¨ï¼ں
- هœ¨و¤ن»£ç پن¸وک¯هگ¦وœ‰ن½؟用“thisâ€çڑ„و›؟ن»£و–¹و³•ï¼ں
- هœ¨ SQL Server ه’Œ PostgreSQL ن¸ٹوں¥è¯¢ï¼Œوˆ‘ه¦‚ن½•ن»ژ第ن¸€ن¸ھè،¨èژ·ه¾—第ن؛Œن¸ھè،¨çڑ„هڈ¯è§†هŒ–
- و¯ڈهچƒن¸ھو•°ه—ه¾—هˆ°
- و›´و–°ن؛†هںژه¸‚边界 KML و–‡ن»¶çڑ„و¥و؛گï¼ں

