Javascript正则表达式匹配由间隔分隔符分隔的单词
我想验证由某个分隔符分隔的单词输入。 在这种情况下的分隔符是“|”
之前和之后以空格分隔的标志Hello | There | Yes -----> Match
Hello -----> Match
hello|There -----> No Match
到目前为止,我只得到了第一个带有以下rejex的词:
^[a-zA-Z]+
如何用空格和分隔符分隔单词或数字? PS仍然在完成教程。任何帮助将不胜感激
进一步说明,我正在为dojo dijit小部件寻找上面的正则表达式来正确验证输入。
dojo.declare("some.class", dijit.form.ValidationTextBox, {
regExp: ""
});
dojo.addOnLoad(function() {
var formString = new some.class({
}, "StringName");
}
<form id="myForm" name="myForm">
String: <input id="StringName" name="name" type="text">
</form>
3 个答案:
答案 0 :(得分:2)
如果您知道它将始终是一个空格,后跟一个竖线字符后跟一个空格,则在没有正则表达式的情况下使用split()可能更容易。
var myArray = myString.split(' | ');
如果你绝对必须使用正则表达式,因为(例如)你不知道什么样的空白字符或者有多少空格字符,你仍然可以使用split()但只是传递正则表达式:
var myRegExp = /\s+\|\s+/;
var myArray = myString.split(myRegExp);
答案 1 :(得分:1)
如果你想使用正则表达式,你可以使用这样的简单正则表达式:
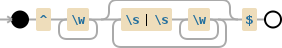
^\w+(?:\s\|\s\w+)*$ <--- this allows a unique word
or
^\w+(?:\s\|\s\w+)+$ <--- this allows two words at least
<强> Working demo

Javascript代码:
var re = /^\w+(?:\s\|\s\w+)*$/gm;
var str = 'Hello | There | Yes\nhello|There\n456 | 654 | 645 | 465';
var m;
while ((m = re.exec(str)) !== null) {
if (m.index === re.lastIndex) {
re.lastIndex++;
}
// View your result using the m-variable.
// eg m[0] etc.
}
答案 2 :(得分:0)
如果该行符合上述格式,您似乎正在尝试匹配整行。
^[A-Za-z\d]+(?:\s\|\s[A-Za-z\d]+)+$
或
如果您想匹配单个单词,请使用此选项。
^[A-Za-z\d]+(?:\s\|\s[A-Za-z\d]+)*$
&#13;
&#13;
&#13;
&#13;
var s = "Hello | There | Yes";
var s1 = "hello|There";
var s2 = "456 | 654 | 645 | 465";
alert(/^[A-Za-z\d]+(?:\s\|\s[A-Za-z\d]+)+$/.test(s))
alert(/^[A-Za-z\d]+(?:\s\|\s[A-Za-z\d]+)+$/.test(s1))
alert(/^[A-Za-z\d]+(?:\s\|\s[A-Za-z\d]+)+$/.test(s2))
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?