在导航抽屉顶部添加ImageView的位置
我在CodePath中按照本教程在android:https://github.com/codepath/android_guides/wiki/Fragment-Navigation-Drawer中创建了导航抽屉。
我想要实现的是添加列表视图上方的图像视图,我尝试了不同的解决方案,但没有一个工作。
这是activity_main.xml
<my.custom.package.path.FragmentNavigationDrawer
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<!-- The ActionBar -->
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- The main content view -->
<FrameLayout
android:id="@+id/flContent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer -->
<ListView
android:id="@+id/lvDrawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:paddingTop="24dp"
android:divider="@android:color/darker_gray"
android:dividerHeight="0dp"
android:background="@android:color/background_light" />
</my.custom.package.path.FragmentNavigationDrawer>
这是drawer_nav_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp">
<ImageView
android:id="@+id/ivIcon"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_toRightOf="@id/ivIcon"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
android:gravity="center_vertical"
android:paddingRight="40dp"/>
</RelativeLayout>
最后的结果就是这个:
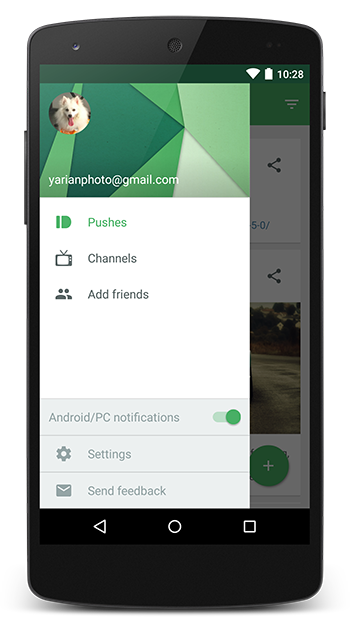
我想要实现的是:
 但只有顶部的背景图片。
但只有顶部的背景图片。
有人可以帮帮我吗?
最佳
布鲁斯
2 个答案:
答案 0 :(得分:2)
<my.custom.package.path.FragmentNavigationDrawer
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<!-- The ActionBar -->
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- The main content view -->
<FrameLayout
android:id="@+id/flContent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer -->
<LinearLayout
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:orientation="vertical">
<!--Place your ImageView here-->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<ListView
android:id="@+id/lvDrawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:choiceMode="singleChoice"
android:paddingTop="24dp"
android:divider="@android:color/darker_gray"
android:dividerHeight="0dp"
android:background="@android:color/background_light" />
</LinearLayout>
</my.custom.package.path.FragmentNavigationDrawer>
将ImageView放在Listview上方的LinearLayout
中答案 1 :(得分:1)
如果您对Material Design样式导航抽屉感兴趣,请查看以下答案:https://stackoverflow.com/a/27664931/4764088
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?