CSS保证金问题
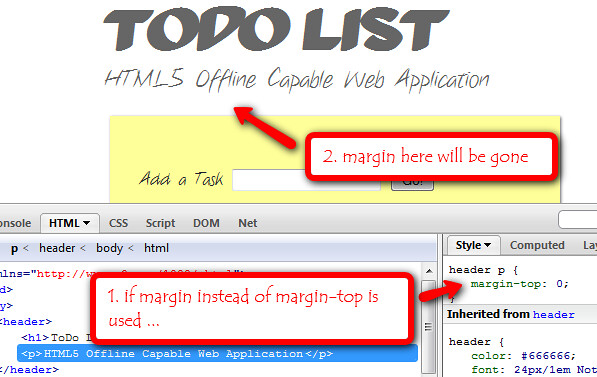
我的css存在问题,如果我使用margin: 0代替margin-top: 0,header p,header { margin: 0 0 20px; }就会没有问题。是应该是那样的?如果我看到firebug中发生了什么,那是因为margin-bottom 的header已经崩溃进入下一个兄弟section。

html
<header>
<h1>ToDo List</h1>
<p>HTML5 Offline Capable Web Application</p>
</header>
CSS
header { font: 24px/1em Notethis; color: #666; margin: 0 0 20px; }
header h1 { font: 60px/1.4em Hetilica; margin: 0; }
header p { margin-top: 0; }
2 个答案:
答案 0 :(得分:2)
默认情况下,Firebug只会向您展示故事的一部分。
要查看更改margin-top: 0;的{{1}}后发生了什么,请点击右侧的“样式”标签(快照上方为“margin: 0 0 0 0;”)并选择“显示”默认的CSS属性“或者像那样,你会看到html.css已经将p样式设为:
header p注意,不要修改系统样式或者你必须重新启动Firefox,重新打开选项卡是不够的。
BTW此p {
display: block;
margin: 1em 0;
}
页边距是您在HTML中看到的没有任何样式(菜单显示/页面样式/ Firefox中没有样式或 Web Developer Toolbar 的CSS菜单):您的段落有一些垂直边际。
所以基本上你删除了1em底部边距。
答案 1 :(得分:1)
我认为这里的问题是您的header元素实际上并未对其应用任何margin。您看到的空间实际上是应用于margin的默认header p的结果。
我说这个的原因是许多浏览器不会自动将header标记视为块级元素,除非明确定义如下:
header { display: block; }
将此语句应用于CSS中的header后,我可以成功应用header p { margin: 0 }并保留header本身指定的保证金。删除此语句将恢复为您所看到的行为。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?