CSS调整水平但不垂直的工作?
我使用引导程序表单,尝试使其在水平和垂直方向上都可以调整大小。使用简单的CSS,我有:
.form-group-description{
resize: both;
overflow: auto;
width: 50%;
}
这会让我调整水平,但不能垂直调整。我尝试过只使用resize: vertical;,但这也无效。
有什么想法吗?你可以在http://impissed.co/看到我在谈论的内容 我会离开网站,直到我得到一些帮助(它是描述框)
编辑:我改为使用textarea而不是html中的输入。但是,现在当您向右调整并向左移动时,表单将保持向右移动。这是html:
<div class="form-group-description form-group-lg">
<textarea rows="4" cols="50" type="text" class="form-control" placeholder="Description"> </textarea>
</div>
1 个答案:
答案 0 :(得分:5)
最小,完整且可验证的示例
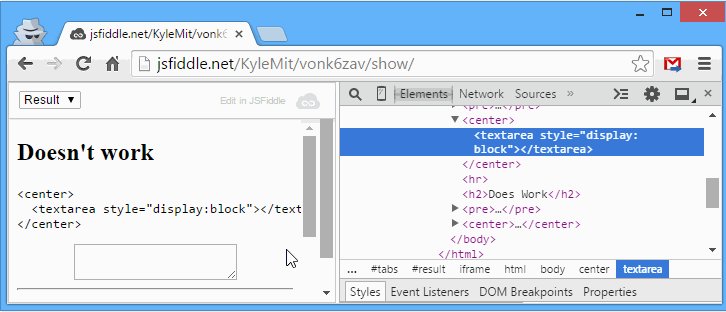
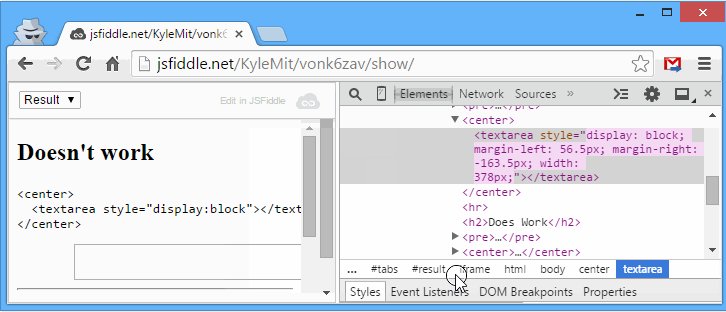
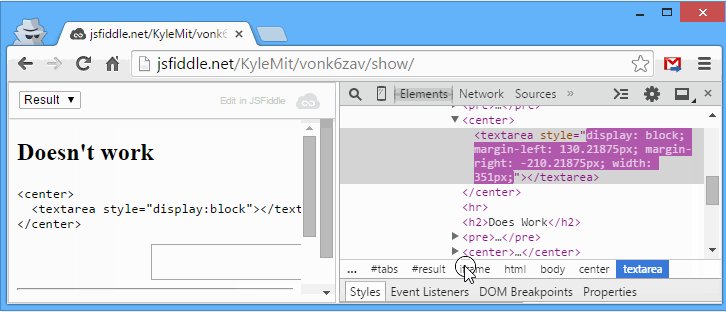
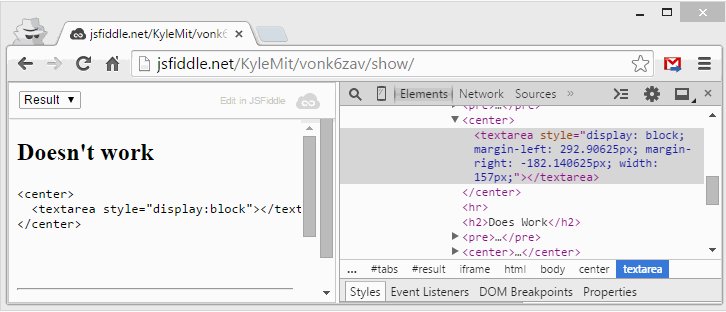
这似乎是一个浏览器bug on chrome - FF很好,IE doesn't implement css:resize)。
您可以通过向右和向左拖动缩放器,使用以下代码简单地重现它。它将向右调整到左侧固定位置,但在收缩时会尝试居中:
任何可调整大小的textarea display:block位于center元素内,就会发生这种情况。
<center>
<textarea style="display:block"></textarea>
</center>

解决方案
修复1 :引导程序会将display的{{1}}设置为.form-control。您需要将其停留在block,文本区域的inline-block显示。
initialtextarea.form-control {
resize: both;
display: inline-block;
width: 50%;
}
修复2 (首选):<center>元素实际上已弃用,因此 应使用css属性<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<center>
<textarea rows="4" cols="50" type="text"
class="form-control" placeholder="Description">
</textarea>
</center>。请注意,现在您需要将显示声明为内联块,以便在父div中正确居中。
text-align:centertextarea.form-control {
resize: both;
display: inline-block;
width: 50%;
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?