离子 - 禁用以编程方式在单个离子项上滑动
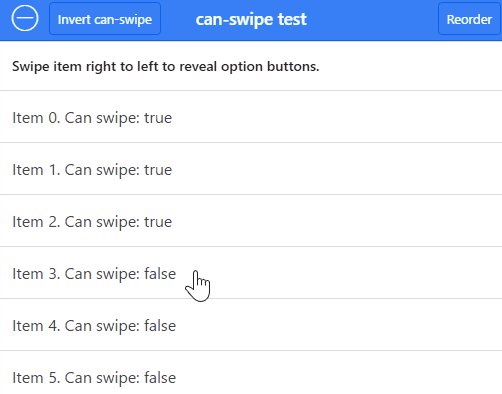
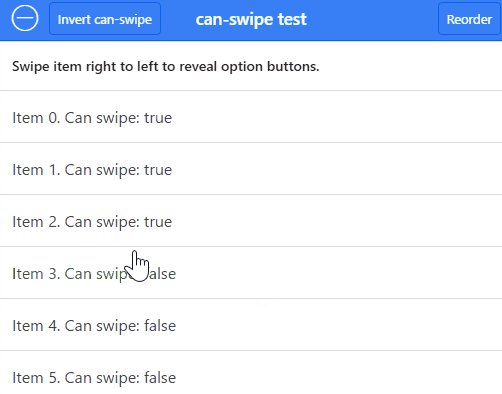
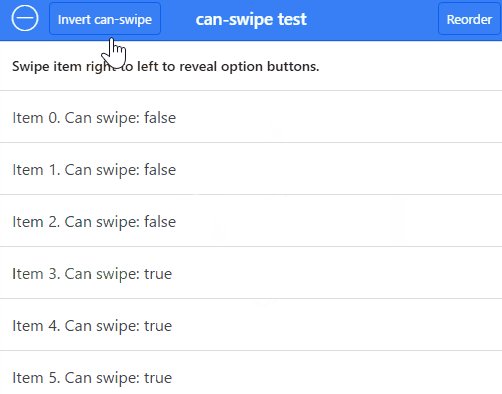
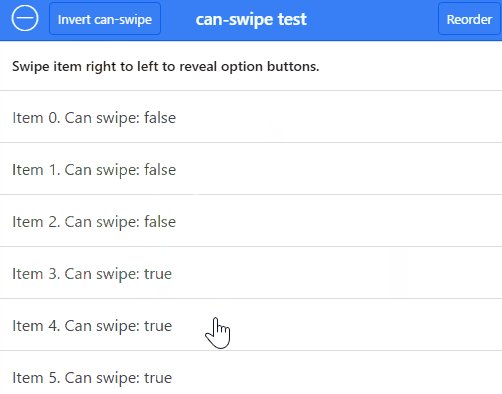
我有一个包含离子项的离子列表。 can-swipe对各个项目设置为true。我将其切换到false以尝试禁用对项目的滑动,但这并未禁用滑动(这是我第一次测试是否可以将条件挂钩到can-swipe属性)。 / p>
我如何禁用某些项目,因为can-swipe="false"没有做到这一点?
<ion-list show-reorder="data.showReorder">
<ion-item ng-repeat="i in items track by $index" class="item item-remove-animate"
can-swipe="true" ng-click="manageOption($index);">
<b>{{i.Name}}</b>
<ion-option-button class="button-assertive" ng-click="deleteOption($index);">
Delete
</ion-option-button>
<ion-reorder-button class="ion-navicon" on-reorder="moveOption(o, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
5 个答案:
答案 0 :(得分:5)
我需要这个用于我的应用,并且我能够使用CSS类来覆盖item-content元素上的转换,该元素作为子项动态添加到ion-item。
我的模板中有以下内容:
<ion-item collection-repeat="report in dashboardReports" ng-class="isSwipeable(report.id)">
<p>Some content</p>
<ion-option-button ng-click="itemButton(report.id)">
</ion-item>
然后在我的控制器中我有这个:
$scope.lockedItems = []
$scope.itemButton = function(id) {
$scope.lockedItems.append(id)
}
$scope.isSwipeable = function (id) {
if ($scope.lockedItems.indexOf(id) !== -1) {
return 'swipe-disabled';
} else {
return true;
}
};
然后在我的CSS中,我重写滑动动画,如下所示:
.swipe-disabled div.item-content {
-webket-transition: none !important;
-webket-transform: none !important;
transform: none !important;
}
我觉得这有点像hacky,但是Eder的解决方案对我不起作用而且Ion还不支持。
答案 1 :(得分:1)
尝试添加
ng-show="showButton(i)"
在您的离子选项按钮或重新排序。 在你的范围内,保持逻辑:
$scope.showButton(item)
{
return item.show; //Or whatever logic you want to have.
}
希望它有效!祝好运!
答案 2 :(得分:1)
我认为使用ion-option-button指令将div包裹在ng-if中就能解决问题
答案 3 :(得分:0)
can-swipe="false"仅适用于ion-item ion-list。
但你可以尝试:
var functions = angular.module('yourmodule', []);
functions.directive('dontSwipeMe', function() {
return {
link: function(scope, element, attr) {
element.on("dragstart", function(ev) {
ev.preventDefault();
});
}
};
});
<ion-item dontSwipeMe> </ion-item>
答案 4 :(得分:0)
can-swipe的自足ion-item指令。它对外部资源没有任何依赖性:
.directive('canSwipe', function() {
return {
restrict: 'A',
require: '^ionItem',
link: function(scope, element, attr, itemCtrl) {
if(attr.canSwipe !== null && attr.canSwipe.length > 0 &&
typeof(!!attr.canSwipe) === "boolean") {
scope.$watch('!!(' + attr.canSwipe + ')', function(value) {
canSwipe(value);
});
}
canSwipe(attr.canSwipe === 'true');
function canSwipe(can) {
if (!itemCtrl.optionsContainer) {
return;
}
// Class item-options is the flag for ionic.views.ListView whether
// item can be swiped (dragged):
// if (item && item.querySelector('.item-options')) { do drag ...}
itemCtrl.optionsContainer.toggleClass('item-options', can);
// Hide options button container.
itemCtrl.optionsContainer.toggleClass('ng-hide', !can);
} // canSwipe
} // link
}; // return
}) // canSwipe directive
请参阅live can-swipe example on Codepen。

使用Ionic 1.3.1进行测试。
<强>链接:
Github上的can-swipe指令。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?