尝试使用PHP GD以固定的宽度/高度生成按比例裁剪的缩略图
我正在尝试使用GD在PHP中创建缩略图生成器,它将拍摄图像并将其缩小到固定的宽度/高度。从原始图像中获取的正方形(基于我的固定宽度/高度)将来自图像的中心,以提供按比例正确的缩略图。
我会尝试用一些不错的ASCII来证明这句令人困惑的句子:}
LANDSCAPE EXAMPLE:
XXXXXXXXXXXXXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXOOOOOOOOXXXX
XXXXXXXXXXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
PORTRAIT EXAMPLE:
XXXXXXXX
XXXXXXXX
OOOOOOOO
OOOOOOOO
OOOOOOOO
OOOOOOOO
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
XXXXXXXX
如您所见,它从图像中心拉出一个正方形以用作缩略图。理论上,获取图像的高度/宽度然后根据我固定的宽度/高度计算偏移量来获得缩略图似乎很简单。但我似乎无法想出一种编码方式:/
另外,在拉出中心广场之前,如何调整图像大小?因此缩略图包含原始图像的详细图像而不是某些放大的图形?
4 个答案:
答案 0 :(得分:3)
如果我提供间接答复,我很抱歉。但您可以尝试使用此库:PHPThumb。它非常易于使用。它支持GD并具有名为adaptive resizing的功能,可以从中心调整图像大小。
以下是自适应调整大小文档的示例代码:
<?php
require_once 'path/to/ThumbLib.inc.php';
try
{
$thumb = PhpThumbFactory::create('/path/to/image.jpg');
}
catch (Exception $e)
{
// handle error here however you'd like
}
$thumb->adaptiveResize(175, 175);
$thumb->show();
?>
答案 1 :(得分:3)
这就是你要找的东西:
Crop-To-Fit an Image Using ASP/PHP
该脚本可用于从纵向/横向图像创建方形缩略图。该解决方案需要两个步骤:
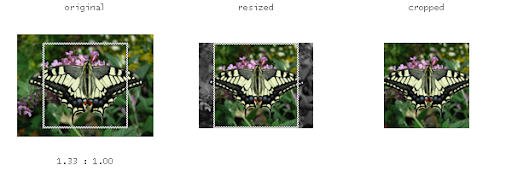
1:按比例调整图片大小,使其中一个尺寸与所需尺寸匹配,而其他尺寸相等或更大。
- 示例1:要将1024x768px图像(ar = 1.33)裁剪为200x200px,您必须按比例将图像调整为266x200px(ar = 1.33)
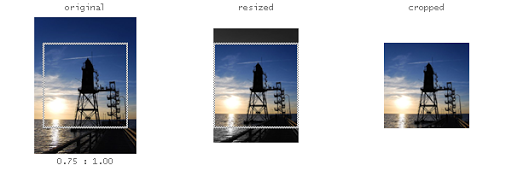
- 示例2:要将600x900px图像(ar = 0.66)裁剪为200x200px,您必须按比例将图像尺寸调整为200x300px(ar = 0.66)
2:从图像中间裁剪;数学很简单。
- 示例1:从266x200px图像中提取200x200px部分,从33,0 裁剪
- 示例2:从200x300px图像中提取200x200px部分,从0,50 裁剪


答案 2 :(得分:1)
这个怎么样: 它采用任意大小的图像并按比例调整大小(或向上)以填充任何尺寸的画布。
E.g。 源图像为:400w x 600h,缩略图大小需要为100w x 225h - 输出图像为100w x 225h,图像将垂直居中,宽度为100(最大值),高度为150(顶部和底部)边界为37.5像素)
这是函数
function resize_to_canvas($filename,$canvas_w=100,$canvas_h=225){
list($width, $height, $type) = getimagesize($filename);
$original_overcanvas_w = $width/$canvas_w;
$original_overcanvas_h = $height/$canvas_h;
$dst_w = round($width/max($original_overcanvas_w,$original_overcanvas_h),0);
$dst_h = round($height/max($original_overcanvas_w,$original_overcanvas_h),0);
$dst_image = imagecreatetruecolor($canvas_w, $canvas_h);
$background = imagecolorallocate($dst_image, 255, 255, 255);
imagefill($dst_image, 0, 0, $background);
$src_image = imagecreatefromjpeg($filename);
imagecopyresampled($dst_image, $src_image, ($canvas_w-$dst_w)/2, ($canvas_h-$dst_h)/2, 0, 0, $dst_w, $dst_h, $width, $height);
imagegif($dst_image, $filename);
imagedestroy($dst_image);}
此功能将替换原始文件,但可以轻松修改以创建新的缩略图图像。只需将文件名更改为line imagegif($ dst_image,$ filename);
答案 3 :(得分:0)
如果没有明确和明确的目标,很难尝试提供一个非常合适的解决方案。此外,如果您至少尝试解决该表,您将倾向于发现其他堆栈器更有帮助。
话虽这么说,我在网上发现了一些教程,至少可以给你一个开头的想法 - 试一试,如果你还有麻烦,可以随意发帖(带代码示例)什么不表现自己的细节。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?