JavascriptϋκρόΩιό│Χόφμί╕╕ί╖ξϊ╜ε

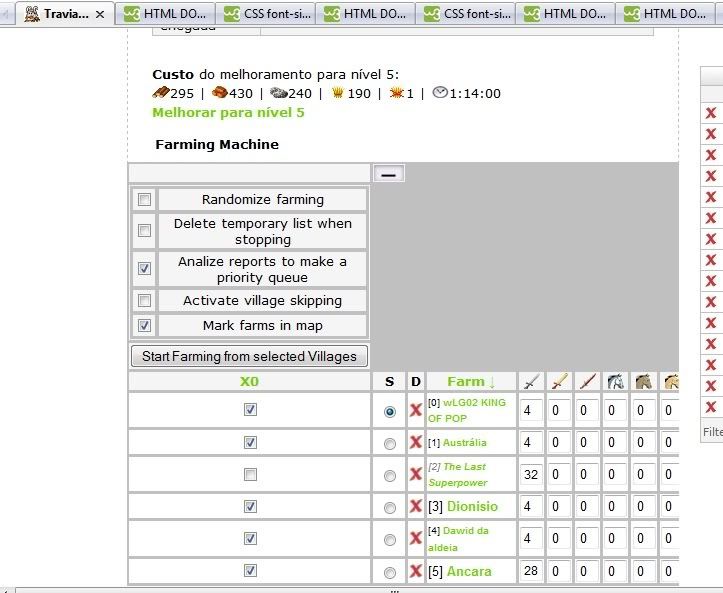
όΙΣόφμίερϋψΧίδ╛ί╝Εό╕Ζόξγϊ╕║ϊ╗Αϊ╣ΙώΓμϊ╕ςϋκρόα╛ύν║ύγΕώΓμόι╖Ύ╝ΝόΙΣύγΕόΕΠόΑζόαψΎ╝ΝίοΓϊ╜Χί░ΗόψΠϊ╕ςcolϋχ╛ύ╜χϊ╕║ocuppyϋκρόι╝όκΗόη╢ύγΕόΧ┤ϊ╕ςίχ╜ί║οΎ╝θ
ϋ┐βόαψίΙδί╗║ϋκρόι╝ύγΕίΘ╜όΧ░Ύ╝γ
function rp_insertTable() {
FM_log(3,"rp_insertTable() called");
var farmTable = dom.cn("table");
var ftableBody = dom.cn("tbody");
var i;
var maximize = GM_getValue("Maximize_" + suffixGlobal, 0);
farmTable.className = "FMtbg";
farmTable.id = "farmMachineTable";
farmTable.setAttribute('cellpadding', 2);
farmTable.setAttribute('cellspacing', 1);
farmTable.style.marginBotton = "12px";
farmTable.width = 1000;
//farmTable.innerHTML = "<font size=1>";
//farmTable.style.fontSize = "8px";
//top row
var tableRow = dom.cn("tr");
tableRow.className = "cbg1";
tableRow.width = "100%";
var tableCol = dom.cn("td");
tableCol.style.width = 1000;
// tableCol.setAttribute("colspan", 15);
var Button = dom.cn("div");
tableCol.appendChild(Button);
tableRow.appendChild(tableCol);
//Add Minimize||Maximize button
tableCol = dom.cn("td");
var img = dom.cn("img");
if (maximize) {
img.src = image['MINIMIZE']; //add minimize image
img.title = T("Minimize");
} else {
img.src = image['MAXIMIZE']; //add minimize image
img.title = T("Maximize");
}
img.style.height = '16px';
img.style.width = '30px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:30px;float:right;");
Button.appendChild(img);
Button.addEventListener('click', function() {
rp_min_max();
}, 0);
tableCol.appendChild(Button);
tableRow.appendChild(tableCol);
ftableBody.appendChild(tableRow); //adding the top row
//********************************
// option row
tableRow = dom.cn("tr");
tableRow.className = "cbg1";
tableCol = dom.cn("td");
//tableCol.setAttribute("colspan", 15);
if(GM_getValue("MaximizeSettings_" + suffixGlobal, 0)==1) {
tableRow = dom.cn("tr");
tableRow.className = "cbg1";
tableCol = dom.cn("td");
//tableCol.setAttribute("colspan", 15);
var settingsTable = dom.cn('table');
settingsTable.width = "100%";
settingsTable.setAttribute("margin-bottom",10);
//1st option: randomiz farming
var setRowRandomize = dom.cn('tr');
var setRandomizeC1 = dom.cn('td');
setRandomizeC1.width = 20;
RandomButton = createInputButton("checkbox", 0, setRandomFarming);
var random = GM_getValue("RandomFarming_" + suffixGlobal, 0);
if (random == 1) {
RandomButton.checked = true;
}
setRandomizeC1.appendChild(RandomButton);
var setRandomizeC2 = dom.cn('td');
setRandomizeC2.innerHTML = T('SETRANDOMIZE');
setRowRandomize.appendChild(setRandomizeC1);
setRowRandomize.appendChild(setRandomizeC2);
//2nd option: delete temporary list
var setRowDelTList = dom.cn('tr');
var setTListC1 = dom.cn('td');
setTListC1.width = 20;
TListButton = createInputButton("checkbox", 0, setDelTList);
var TList = GM_getValue("DelTList_" + suffixGlobal, 0);
if (TList == 1) {
TListButton.checked = true;
}
setTListC1.appendChild(TListButton);
var setTListC2 = dom.cn('td');
setTListC2.innerHTML = T('SETDELTLIST');
setRowDelTList.appendChild(setTListC1);
setRowDelTList.appendChild(setTListC2);
//3rd option: read reports to make a priority queue
var setRowReadRep = dom.cn('tr');
var setReadRepC1 = dom.cn('td');
setReadRepC1.width = 20;
ReadRepButton = createInputButton("checkbox", 0, setReadRep);
var ReadRep = GM_getValue("ReadRep_" + suffixGlobal, 0);
if (ReadRep == 1) {
ReadRepButton.checked = true;
}
setReadRepC1.appendChild(ReadRepButton);
var setReadRepC2 = dom.cn('td');
setReadRepC2.innerHTML = T('SETREADREP');
setRowReadRep.appendChild(setReadRepC1);
setRowReadRep.appendChild(setReadRepC2);
//4th option: skipping of Villages
var setRowVilSkip = dom.cn('tr');
var setVilSkipC1 = dom.cn('td');
setVilSkipC1.width = 20;
SkipButton = createInputButton("checkbox", 0, setVillageSkipping);
var vilSkip = GM_getValue("VillageSkipping_" + suffixGlobal, 0);
if (vilSkip == 1) {
SkipButton.checked = true;
}
setVilSkipC1.appendChild(SkipButton);
var setVilSkipC2 = dom.cn('td');
setVilSkipC2.innerHTML = T('SETVILSKIP');
setRowVilSkip.appendChild(setVilSkipC1);
setRowVilSkip.appendChild(setVilSkipC2);
//5th option: marking of Farms
var setRowFarmMark = dom.cn('tr');
var setFarmMarkC1 = dom.cn('td');
setFarmMarkC1.width = 20;
farmMarkButton = createInputButton("checkbox", 0, setFarmMarking);
var farmMark = GM_getValue("farmMarking_" + suffixGlobal, 0);
if (farmMark == 1) {
farmMarkButton.checked = true;
}
setFarmMarkC1.appendChild(farmMarkButton);
var setFarmMarkC2 = dom.cn('td');
setFarmMarkC2.innerHTML = T('FARMMARKING');
setRowFarmMark.appendChild(setFarmMarkC1);
setRowFarmMark.appendChild(setFarmMarkC2);
// adding settingRows to the table
settingsTable.appendChild(setRowRandomize);
settingsTable.appendChild(setRowDelTList);
settingsTable.appendChild(setRowReadRep);
settingsTable.appendChild(setRowVilSkip);
settingsTable.appendChild(setRowFarmMark);
// add table
tableCol.appendChild(settingsTable);
tableRow.appendChild(tableCol);
ftableBody.appendChild(tableRow); //add to table
}
//********************************
// end option row
//second row
tableRow = dom.cn("tr");
tableRow.className = "cbg1";
tableCol = dom.cn("td");
// tableCol.setAttribute("colspan", 24);
tableCol.width = "100%";
tableCol.appendChild(createInputButton("submit", T('START_FARMING'),
startEngine));
tableRow.appendChild(tableCol);
ftableBody.appendChild(tableRow); //adding the second row
//third row
tableRow = dom.cn("tr");
tableRow.className = "cbg1";
//------------------------------------------------------------------
//checkbox
tableCol = dom.cn("td");
//tableCol.width = "80%";
tableCol.style.fontSize = "13px";
//tableCol.style.fontWeigth = "bold";
//tableCol.style.fontFamily = "Arial";
tableCol.appendChild(createLinkButton("X", T('CHECKFARM_M'), function() {rp_marcadesmarcaFarm(true)}));
tableCol.appendChild(createLinkButton("0", T('CHECKFARM_M'), function() {rp_marcadesmarcaFarm(false)}));
tableRow.appendChild(tableCol);
//------------------------------------------------------------------
//start
tableCol = dom.cn("td");
tableCol.innerHTML = "<div style='cursor:help;' class='b' title='"
+ T('START_M') + "'>S</div>";
tableRow.appendChild(tableCol);
//------------------------------------------------------------------
//end
if (opcaoEND) {
tableCol = dom.cn("td");
//tableCol.innerHTML = "<div style='cursor:pointer;' class='b' title='Select End Position'>E</div>";
//tableCol.addEventListener("click",rp_removeEndIndex,false);
tableCol.appendChild(createLinkButton("E", T('END_M'), rp_removeEndIndex));
tableRow.appendChild(tableCol);
}
//------------------------------------------------------------------
//edit
if (opcaoEDIT) {
tableCol = dom.cn("td");
tableCol.innerHTML = "<div style='cursor:help;' class='b' title='"
+ T('EDIT_M') + "'>E</div>";
tableRow.appendChild(tableCol);
}
//------------------------------------------------------------------
//delete
tableCol = dom.cn("td");
tableCol.innerHTML = "<div style='cursor:help;' class='b' title='"
+ T('DELETE_M') + "'>D</div>";
tableRow.appendChild(tableCol);
//------------------------------------------------------------------
//farm
tableCol = dom.cn("td");
tableCol.appendChild(createLinkButton(T('FARM') + " ↓",
T('SORT_FARM'), sortFarms));
tableCol.width = "100%";
// tableCol.setAttribute("colspan", 8);
tableRow.appendChild(tableCol);
//------------------------------------------------------------------
//imagens
tableCol = dom.cn("td");
tableCol.innerHTML = '<td><img src="img/x.gif" class="unit u' + user_race + '"></td>';
tableRow.appendChild(tableCol);
for (i = 1; i < 10; i++) {
tableCol = dom.cn("td");
tableCol.innerHTML = '<td><img src="img/x.gif" class="unit u' + (user_race + i)
+ '"></td>';
tableRow.appendChild(tableCol);
}
//------------------------------------------------------------------
//hero
tableCol = dom.cn("td");
tableCol.width = "1";
tableCol.innerHTML = '<td><img src="img/x.gif" class="unit uhero" width="1px"></td>';
tableRow.appendChild(tableCol);
ftableBody.appendChild(tableRow); //adding the 3rd row
//add List
//getting first farm in list for sIndex
prioque = GM_getValue('priorityqueue'+ suffixLocal, '').split('>:)');
fque = GM_getValue('farmqueue'+ suffixLocal, '').split('>:)');
if (prioque.length >= 1 && prioque[0].length > 2)
{
var arr = prioque[0].split("|");
var tX = arr[0].split(",")[0];
var tY = arr[0].split(",")[1];
var sIndex = getSindexFromXY(tX,tY, suffixLocal);
} else if (fque.length >= 1 && fque[0].length > 2){
var arr = fque[0].split("|");
var tX = arr[0].split(",")[0];
var tY = arr[0].split(",")[1];
var sIndex = getSindexFromXY(tX,tY, suffixLocal);
} else {
sIndex = getStartIndex();
}
FM_log(4,"starting farmrows for: "+suffixLocal);
farmList = GM_getValue("FarmList_" + suffixLocal, "");
totalTroops = new Array(0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0);
if (farmList != "" && farmList != null) {
farmList = farmList.split(">:)");
var eIndex = getEndIndex();
FM_log(3,"sIndex="+sIndex+"/eIndex="+eIndex);
if (farmList.length > 0) {
for (i = 0; i < farmList.length; i++) {
if (maximize == 1) {
tableRow = rp_createFarmRow(i, sIndex, eIndex);
if (tableRow != null) {
ftableBody.appendChild(tableRow);
}
} else { //the i have to count totalTroops here
var arr = farmList[i].split("|");
if (arr[7] == 'true') {
arr[1] = arr[1].split(",");
for (var j = 0; j < arr[1].length; j++) {
totalTroops[j] += parseInt(arr[1][j]);
}
}
}
}
}
} else {
tableCol = dom.cn("td");
// tableCol.setAttribute("colspan", 18);
tableCol.innerHTML = "<div style='margin: auto;'>" + T('NO_FARM_YET')
+ "</div>";
tableCol.style.fontSize = "13px";
tableCol.style.fontWeigth = "bold";
tableCol.style.fontFamily = "Arial";
ftableBody.appendChild(tableCol);
}
//bottom row
tableRow = dom.cn("tr");
tableRow.className = "cbg1";
tableCol = dom.cn("td");
// tableCol.setAttribute("colspan", 7);
//add space
//Button = dom.cn("div");
//Button.innerHTML = " ";
//Button.setAttribute("style", "width:10px;float:left;");
//tableCol.appendChild(Button);
//Optimize button
img = dom.cn("img");
img.src = image['OPTIMIZE'];
img.title = T('OPTIMIZE_M');
img.style.height = '16px';
img.style.width = '16px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:16px;float:left;");
Button.appendChild(img);
Button.addEventListener('click', function() {
optimizeFarmsByDistance();
}, 0);
tableCol.appendChild(Button);
//add space
Button = dom.cn("div");
Button.innerHTML = " ";
Button.setAttribute("style", "width:5px;float:left;");
tableCol.appendChild(Button);
//Import/Export Button
img = dom.cn("img");
img.src = image['IM_EXPORT'];
img.title = T('LOCAL_IM_EX_M');
img.style.height = '16px';
img.style.width = '16px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:16px;float:left;");
Button.appendChild(img);
Button.addEventListener('click', function() {
importExport();
}, 0);
tableCol.appendChild(Button);
//add space
Button = dom.cn("div");
Button.innerHTML = " ";
Button.setAttribute("style", "width:5px;float:left;");
tableCol.appendChild(Button);
//globalImportExport
img = dom.cn("img");
img.src = image['GIM_EXPORT'];
img.title = T('GLOBAL_IM_EX_M');
img.style.height = '16px';
img.style.width = '16px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:16px;float:left;");
Button.appendChild(img);
Button.addEventListener('click', function() {
globalImportExport();
}, 0);
tableCol.appendChild(Button);
//add space
Button = dom.cn("div");
Button.innerHTML = " ";
Button.setAttribute("style", "width:5px;float:left;");
tableCol.appendChild(Button);
//Delete Farm list Button
img = dom.cn("img");
img.src = image['DELTEMPLIST'];
img.title = T('DELTEMPLIST');
img.style.height = '16px';
img.style.width = '16px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:16px;float:left;");
Button.appendChild(img);
Button.addEventListener('click', function() {
clearque();
alert("Farmlist and Prioritylist deleted");
}, 0);
tableCol.appendChild(Button);
//add space
Button = dom.cn("div");
Button.innerHTML = " ";
Button.setAttribute("style", "width:5px;float:left;");
tableCol.appendChild(Button);
//Settings Button
img = dom.cn("img");
img.src = image['SETTINGS'];
img.title = T('UPDATE_SETTINGS');
img.style.height = '16px';
img.style.width = '16px';
img.style.cursor = "pointer";
Button = dom.cn("div");
Button.setAttribute("style", "width:16px;float:left;");
Button.appendChild(img);
Button.addEventListener('click', function() {
min_max_settings();
}, 0);
tableCol.appendChild(Button);
//append the row in the table
tableRow.appendChild(tableCol);
for (i = 0; i < 11; i++) {
tableCol = dom.cn("td");
tableCol.innerHTML = totalTroops[i];
tableRow.appendChild(tableCol);
}
ftableBody.appendChild(tableRow);
farmTable.appendChild(ftableBody);
var container = dom.get("content");
container.appendChild(farmTable);
}
1 ϊ╕ςύφΦόκΙ:
ύφΦόκΙ 0 :(ί╛ΩίΙΗΎ╝γ0)
όΙΣϊ╕Ξόαψ100Ύ╝Ζό╕Ζόξγϊ╜ιύγΕJavaScriptϊ╗μύιΒίερίΒγϊ╗Αϊ╣Ι......ϊ╜ΗόΙΣόΔ│όΠΡίΘ║ϊ╕Αϊ╕ςί╗║ϋχχήΑΓόΓρίΠψϋΔ╜ϊ╝γίΠΣύΟ░ίερJavaScriptϊ╗μύιΒϊ╕φϊ╕Ξϋχ╛ύ╜χϊ╗╗ϊ╜Χύ╗ζίψ╣ίχ╜ί║οόΙΨCSSόδ┤ίχ╣όαΥΎ╝ΝϋΑΝόαψϊ╜┐ύΦρJavaScriptό╖╗ίΛιCSSύ▒╗ίΡΞΎ╝ΝύΕ╢ίΡΟίερCSSϊ╕φόΚπϋκΝϊ╗ξϊ╕ΜόΥΞϊ╜εΎ╝γ
table.farmTable {
width: 100%;
}
table.farmTable tr td.checkmarks,
table.farmTable tr td.radiobuttons {
width: 50px;
}
table.farmTable tr td.farmNames {
width: 20%;
}
/* and more styles here... */
όΙΣϊ╕Ξύκχίχγϋ┐βόαψίΡοόεΚί╕χίΛσΎ╝ΝόΙΨϋΑΖόΙΣίΠςόαψίερίΒγόΩιόΕΠϊ╣ΚύγΕίβςώθ│; - Ύ╝Κ
ύδ╕ίΖ│ώΩχώλα
- JavascriptϋκρόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- ZendϋκρίΖ│ύ│╗όΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- όι╝ί╝ΠϋκρόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- ύ▓αό╗ηϋκρόιΘώλαJavaScriptόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- JSόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- ώΑΑόι╝όΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- Excell PivotϋκρόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- HtmlϋκρrowspanόΩιό│Χόφμί╕╕ί╖ξϊ╜ε
- ϋκρόΩιό│ΧόφμύκχίΣΙύΟ░
- MySQLϋκρJOIN - όΩιό│Χόφμί╕╕ί╖ξϊ╜ε
όεΑόΨ░ώΩχώλα
- όΙΣίΗβϊ║Ηϋ┐βόχ╡ϊ╗μύιΒΎ╝Νϊ╜ΗόΙΣόΩιό│ΧύΡΗϋπμόΙΣύγΕώΦβϋψψ
- όΙΣόΩιό│Χϊ╗Οϊ╕Αϊ╕ςϊ╗μύιΒίχηϊ╛ΜύγΕίΙΩϋκρϊ╕φίΙιώβν None ίΑ╝Ύ╝Νϊ╜ΗόΙΣίΠψϊ╗ξίερίΠοϊ╕Αϊ╕ςίχηϊ╛Μϊ╕φήΑΓϊ╕║ϊ╗Αϊ╣ΙίχΔώΑΓύΦρϊ║Οϊ╕Αϊ╕ςύ╗ΗίΙΗί╕Γίε║ϋΑΝϊ╕ΞώΑΓύΦρϊ║ΟίΠοϊ╕Αϊ╕ςύ╗ΗίΙΗί╕Γίε║Ύ╝θ
- όαψίΡοόεΚίΠψϋΔ╜ϊ╜┐ loadstring ϊ╕ΞίΠψϋΔ╜ύφΚϊ║ΟόΚΥίΞ░Ύ╝θίΞλώα┐
- javaϊ╕φύγΕrandom.expovariate()
- Appscript ώΑγϋ┐Θϊ╝γϋχχίερ Google όΩξίΟΗϊ╕φίΠΣώΑΒύΦ╡ίφΡώΓχϊ╗╢ίΤΝίΙδί╗║ό┤╗ίΛρ
- ϊ╕║ϊ╗Αϊ╣ΙόΙΣύγΕ Onclick ύχφίν┤ίΛθϋΔ╜ίερ React ϊ╕φϊ╕Ξϋ╡╖ϊ╜εύΦρΎ╝θ
- ίερόφνϊ╗μύιΒϊ╕φόαψίΡοόεΚϊ╜┐ύΦρέΑεthisέΑζύγΕόδ┐ϊ╗μόΨ╣ό│ΧΎ╝θ
- ίερ SQL Server ίΤΝ PostgreSQL ϊ╕ΛόθξϋψλΎ╝ΝόΙΣίοΓϊ╜Χϊ╗Ούυυϊ╕Αϊ╕ςϋκρϋΟ╖ί╛Ωύυυϊ║Νϊ╕ςϋκρύγΕίΠψϋπΗίΝΨ
- όψΠίΞΔϊ╕ςόΧ░ίφΩί╛ΩίΙ░
- όδ┤όΨ░ϊ║ΗίθΟί╕Γϋ╛╣ύΧΝ KML όΨΘϊ╗╢ύγΕόζξό║ΡΎ╝θ